【HarmonyOS NEXT】气泡默认颜色和API 10不同,设置popupColor属性无法修改气泡颜色
【关键字】
HarmonyOS NEXT、气泡提示、Popup、popupColor
【问题背景】
API 10接口的气泡颜色是‘#4d4d4d’的,但是使用API 11后,气泡颜色变成透明的了,然后通过popupColor属性设置其他颜色都无效。
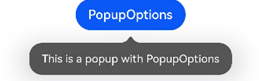
【API 10的效果】
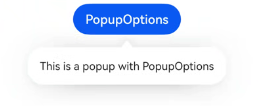
【API 11的效果】
在PopupOptions中设置 popupColor: '#4d4d4d', 仍然没有效果。
【问题分析及解决方案】
API 11气泡的默认效果发生了变化,气泡颜色默认是透明色并加上模糊背景填充效果。模糊背景填充效果由新增属性backgroundBlurStyle控制,默认使用了超厚材质模糊,导致颜色被盖住。所以如果要设置所需的气泡颜色,只需要设置backgroundBlurStyle:BlurStyle.NONE 就可以了,具体可参见文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references/ts-universal-attributes-popup-0000001774121186。
示例代码: