【HarmonyOS NEXT】一波三折之解决Rect组件设置颜色渐变显示异常
【关键字】
HarmonyOS NEXT、Rect组件、颜色渐变
1、写在前面
今天在使用Rect组件时,想给它设置一个颜色渐变的效果,没想到真的是一波三折,一起来看一下实现这个简单效果一路上经历的艰辛吧。首先,先来了解一下绘制组件中的Rect组件,它是用来实现矩形绘制的组件,API文档如下:
在属性描述中看到该组件支持通用属性,在通用属性中可以找到颜色渐变这一属性,API文档如下:
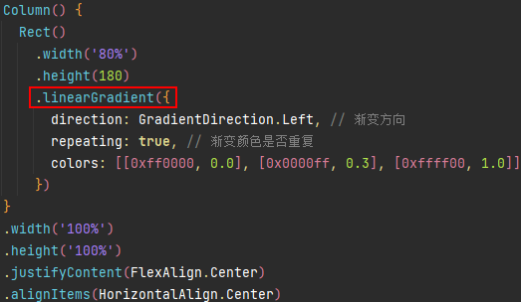
结合上面的文档,很快便写出了如下用来实现Rect组件颜色渐变的代码:
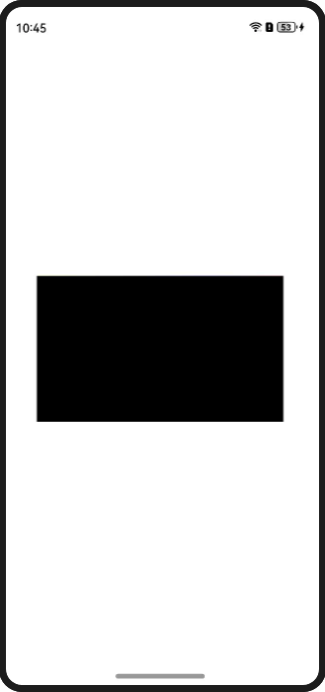
结果却是黑色的,没有达到想要的效果:
这是怎么回事呢?
2、解决方案
在经过一番思考之后,想到了之前在给Button按钮设置颜色渐变的背景图片时也遇到了未生效的问题,有需要的可以跳过去看一下那篇文章,地址我放在下面了:
https://developer.huawei.com/consumer/cn/forum/topic/0202142274361099019?fid=0102683795438680754
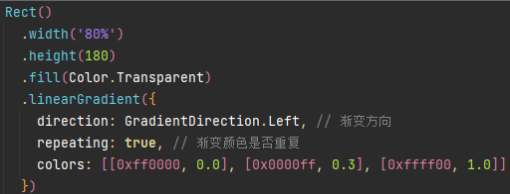
于是乎便猜测可能是同一类问题,需要先设置背景色为透明色,结合Rect组件的相关属性,所以决定通过给fill设置填充区域为透明色来试一下,因此有了下面的代码:
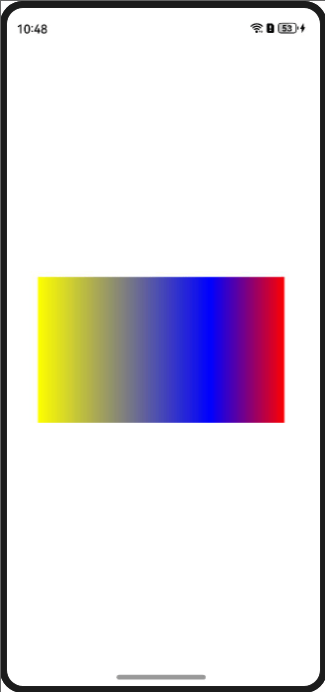
然后发现确实可以实现颜色渐变了,效果如下:
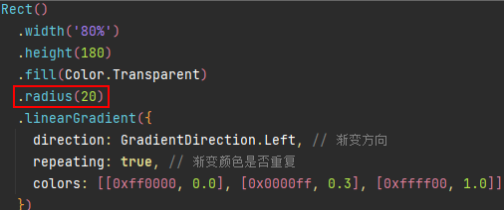
到这里颜色渐变的问题就已经解决了,为了更加美观,决定给它设置一个圆角吧,所以又给Rect组件添加了一个radius属性,代码如下:
不出意外的话就要出意外了,哼哼圆角没有生效。
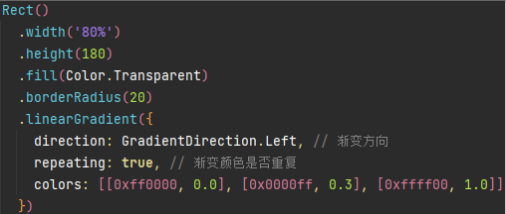
又经过一番思考和尝试,发现使用borderRadius属性可以生效,因此就有了下面的代码:
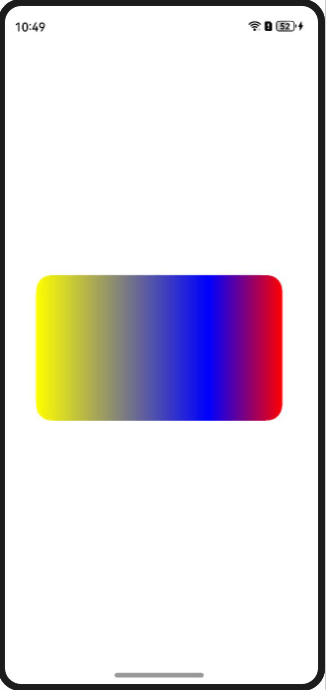
所以最终的实现效果如下:
以上就是这个小问题的整个过程啦,有需要的可以参考。