【HarmonyOS NEXT】解决Scan Kit生成二维码不支持添加logo图片
【关键字】
HarmonyOS、Scan Kit、二维码、logo图片、生成二维码
1、写在前面
HarmonyOS的Scan Kit提供了码图生成的能力,具体的使用方式可以参考开发指南:
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/scan-barcodegenerate-0000001714658685
现在有个小问题是:想要在生成的二维码的中间放一张logo图片,Scan Kit并没有提供相应的接口让我们快速调用,那现在思考一下这需要怎么实现呢?
2、开发实战
既然Scan Kit没有提供现成的接口,那么咱们只有自己动手实现了,简单思考一下其实实现起来并不困难,并且实现的方式也是多种多样的,原理上其实都是一样的,就是底下是二维码图片,上面是logo图片,下面我们来介绍两种实现方式。
第一种:
第一种方案咱们采用布局的方式实现,整体是一个Stack堆叠布局,下层放生成的二维码图片组件,上层放logo图片组件。
首先,先调用Scan Kit的接口,通过Promise的方式回调,获取生成的码图:
然后Stack布局内部放两个Image组件:
以上这些代码咱们就可以很容易实现带有logo图片的二维码的展示啦。
第二种:
第二种方式实际上也一样,就是咱们通过Canvas绘制的形式先绘制二维码图片,然后再绘制logo图片。关于Canvas绘制的部分这里不再展开,相关API参考以下文档:
整体的实现代码如下:
3、效果展示
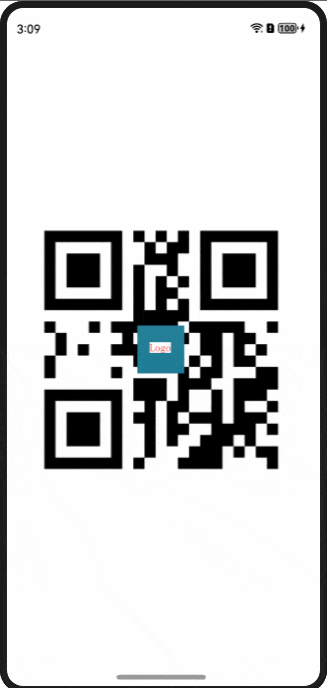
上面介绍的两种方案都可以实现在二维码中间添加一个logo图片的效果,下面来看一下最终的实现效果吧,如下图所示:
OK,到这里今天的内容就介绍完了,下期再会!