【HarmonyOS】一招教你在竖屏的UIAbility中使用横屏页面
【关键字】
鸿蒙应用开发、ArkTS、UIAbility、横屏页面显示
1、写在前面
我们在实际的项目开发过程中,可能会遇到这样的需求:在一个手机应用中,A页面是竖屏展示的,点击A页面的某个按钮需要跳转到B页面,但是B页面需要横屏展示,比如查看海报或者表格信息等内容,在HarmonyOS中,在不增加UIAbility的情况下,想让这两个页面都在同一个UIAbility中,那我们该如何实现呢?
2、代码实战
首先打开entry下面的module.json5文件,在abilities节点下添加一个orientation的属性:
接着在Index页面中,这里为了简单演示,我们简单放一个Text和一个Button,来看代码:
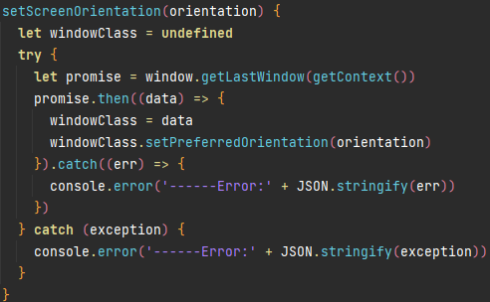
点击按钮跳转到SecondPage页面,在这个页面中我们让它横屏显示,代码其实也很简单,这里定义了一个设置屏幕方向的方法:
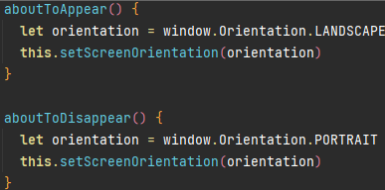
然后在生命周期函数中进行调用:
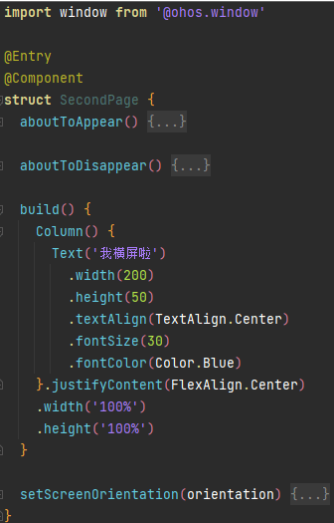
页面中只放了一个Text组件显示一个文本,整体代码结构如下:
3、效果展示
最后一起来看一下最终的实现效果吧: