【HarmonyOS】初识ArkUI——快速实现页面导航之Tabs
HarmonyOS、ArkUI、Tabs、自定义导航栏、底部导航
1、写在前面
今天来介绍一下如何通过ArkUI来实现应用中常见的导航效果——底部导航,我们是通过Tabs来实现,并且会使用自定义导航栏的形式来构建,参考文档:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/arkts-navigation-tabs-0000001503284869-V3
2、开发实战
在正式开发之前,我们需要先了解一些基本概念:
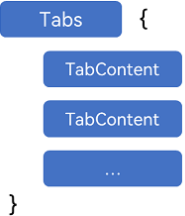
Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。TabContent是内容页,TabBar是导航页签栏,Tabs与TabContent的使用形式如下:
每一个TabContent对应的内容需要有一个页签,可以通过TabContent的tabBar属性进行配置。
了解完上面的内容之后,下面就可以正式开始啦!
首先,新建一个变量,用来表示当前页签的索引:
然后新建一个变量TabsController,它是Tabs组件的控制器,用于控制Tabs组件进行页签切换:
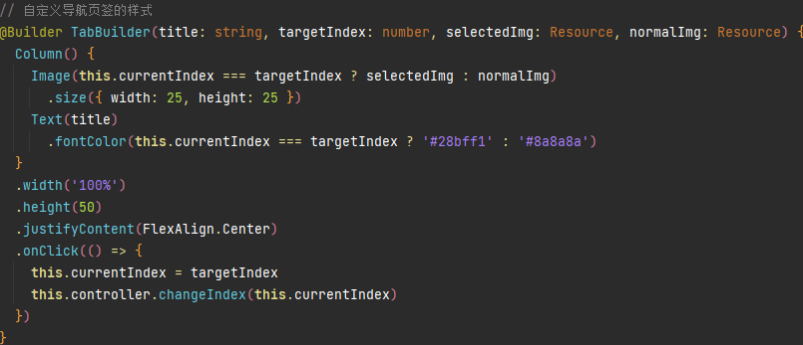
准备好上面两个变量之后,我们就可以自定义导航栏了,这里我们借助Builder装饰器的方式来实现,参数这里我们定义四个参数:标题title、当前索引targetIndex、选中状态时的图片资源selectedImg、未选中状态时的图片资源normalImg:
关于Builder装饰器的内容可以参考以下文档:
然后样式上我们使用线性布局Column来实现上图下文的样式,点击事件通过控制器来实现页签的切换,最终自定义标题栏我们可以实现为以下形式:
自定义标题栏实现完成之后,我们就可以在Tabs组件中进行调用了,这里我们准备在底部实现3个Tab,既然是底部,那么需要先设置一下导航栏的显示位置为底部:
然后在Tabs里面创建三个TabContent,在每个TabContent的tabBar属性中调用上面自定义的导航栏:
核心内容到这里就已经介绍完了,下面附上完整的代码,便于大家查看和理解:
3、实现效果
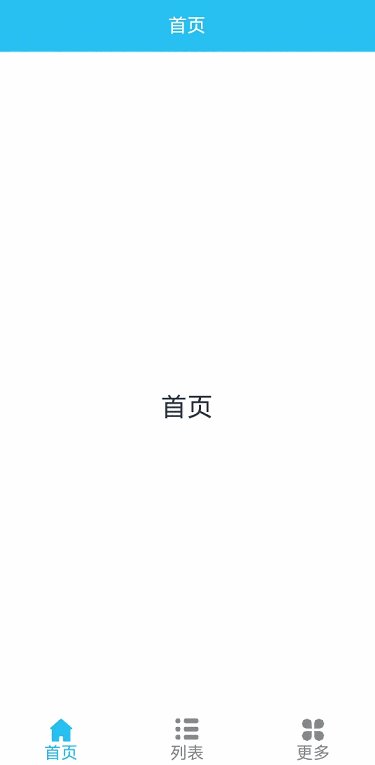
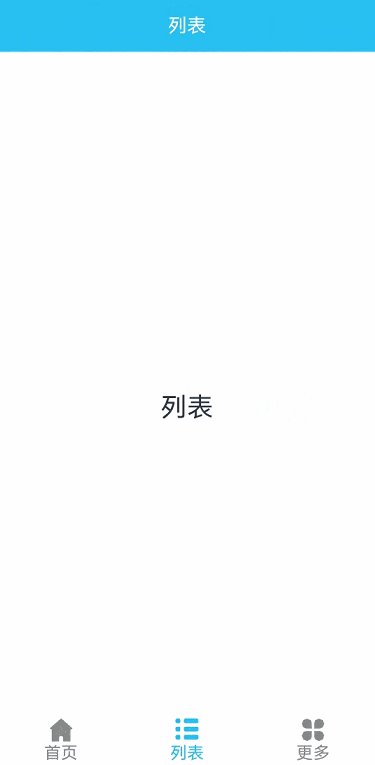
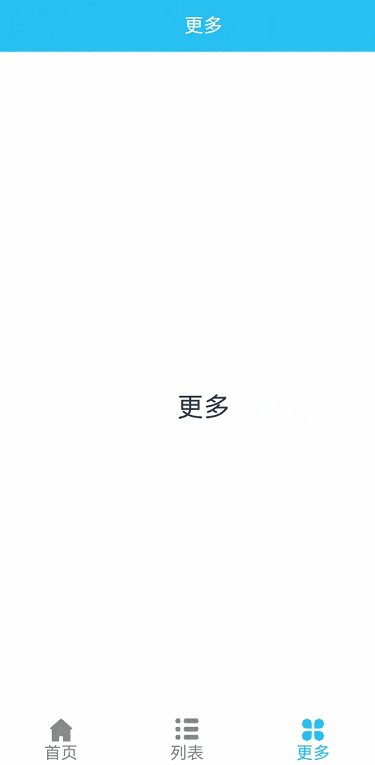
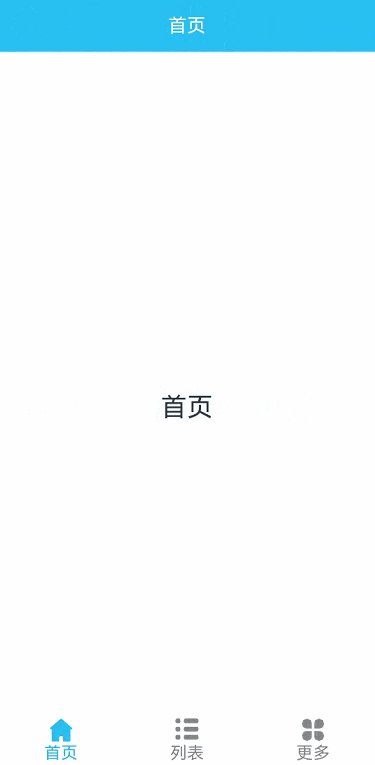
通过上面的代码就可以实现底部导航啦,最后来一起看一下咱们的实现效果吧:











【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)