【HarmonyOS】低代码平台组件拖拽使用技巧之常用基础组件(下)
HarmonyOS、低代码平台、组件拖拽、代码编辑器
1、写在前面
本篇接着上一篇的内容来介绍,继续来看我们的登录页面的下半部分的使用,本篇会介绍按钮组件、单选框组件的拖拽使用,还会介绍代码编辑器的使用,最后会完成登录页面点击事件的逻辑处理,下面跟着我的脚步继续前进吧!
2、开发实战
2.1、按钮
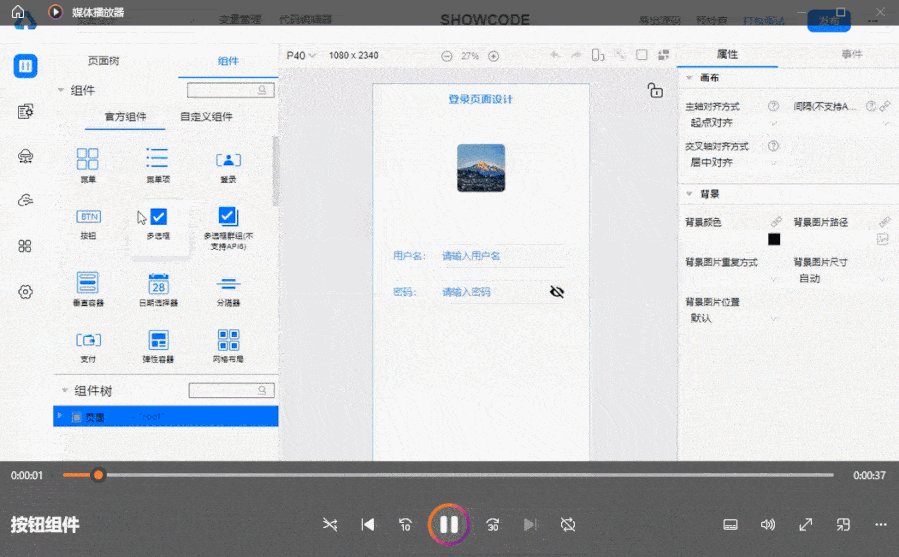
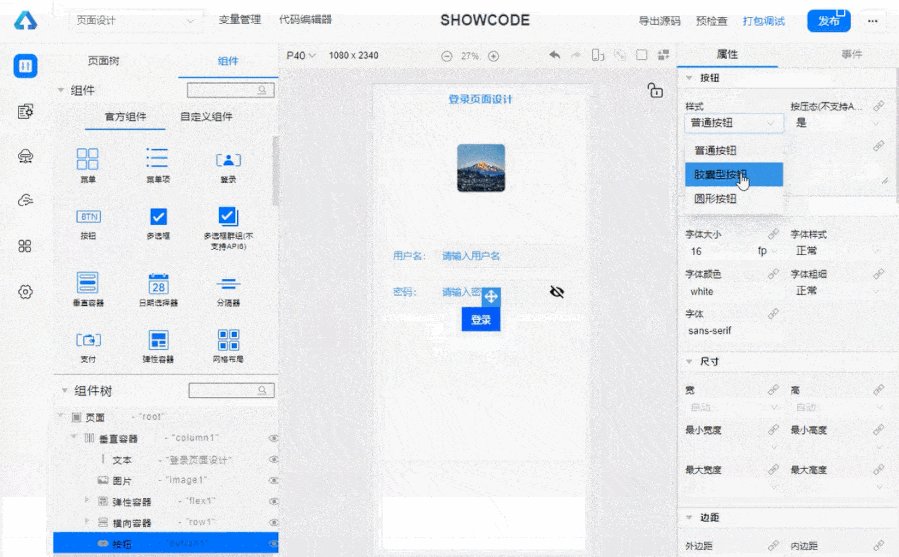
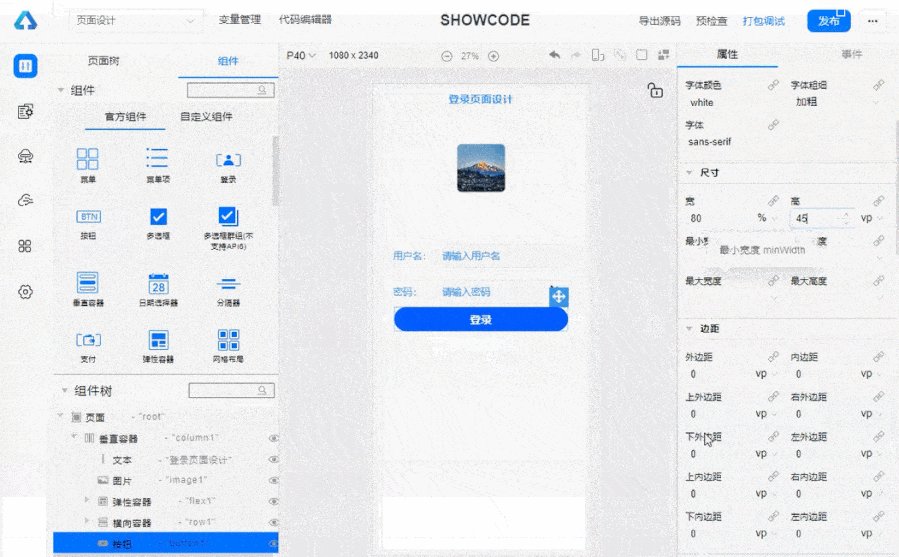
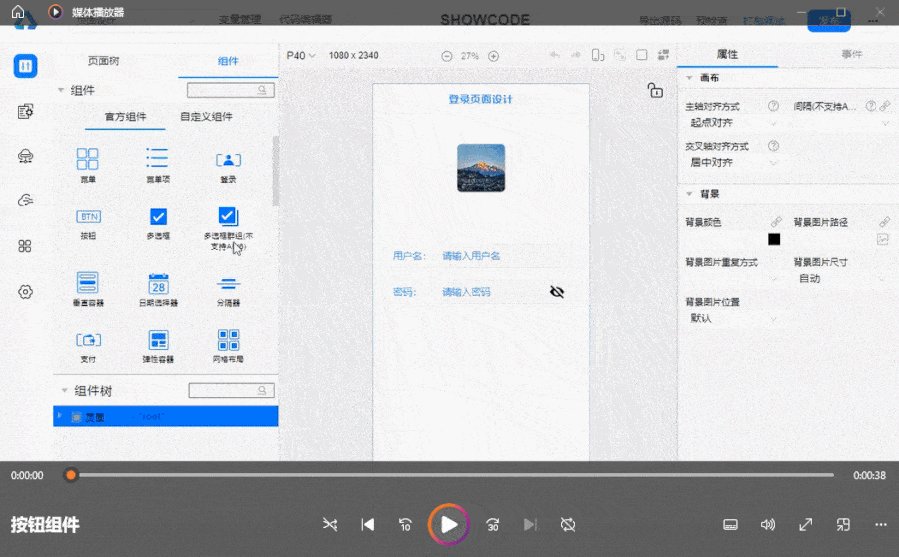
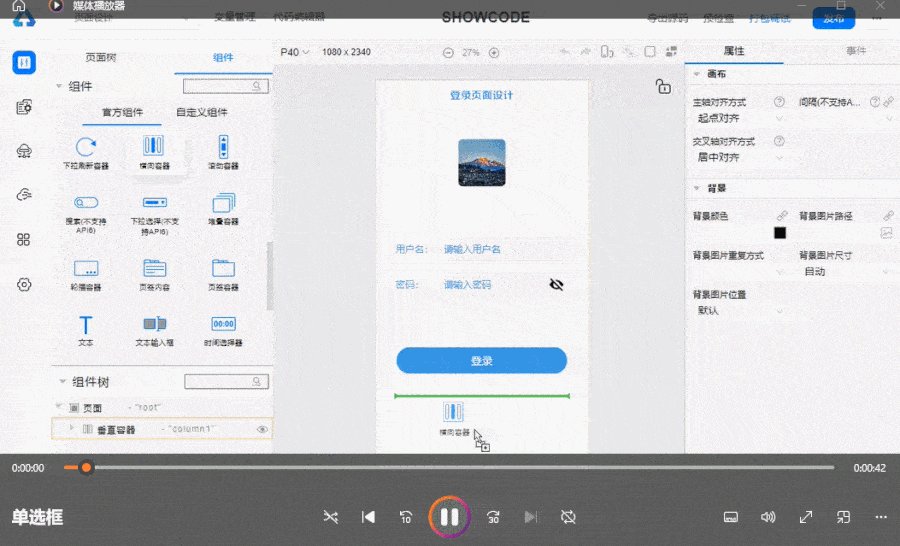
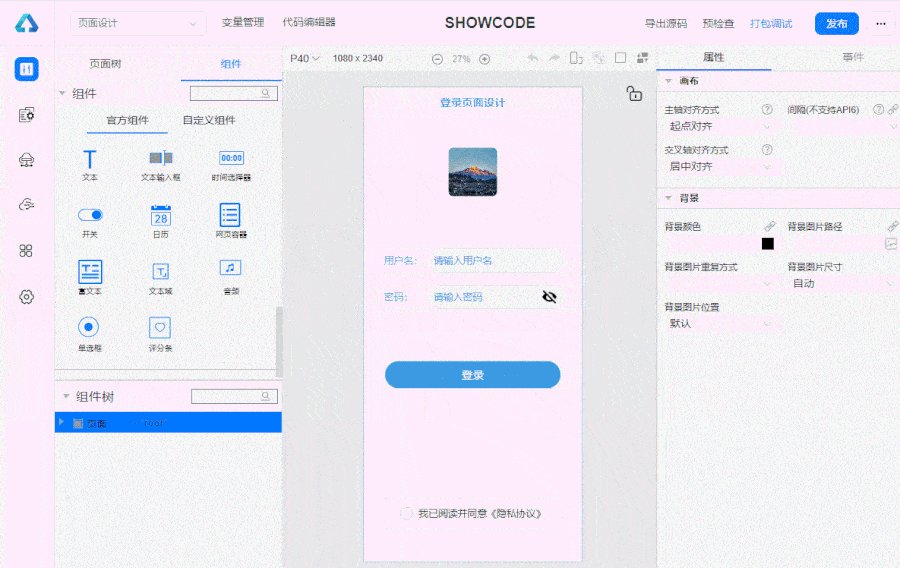
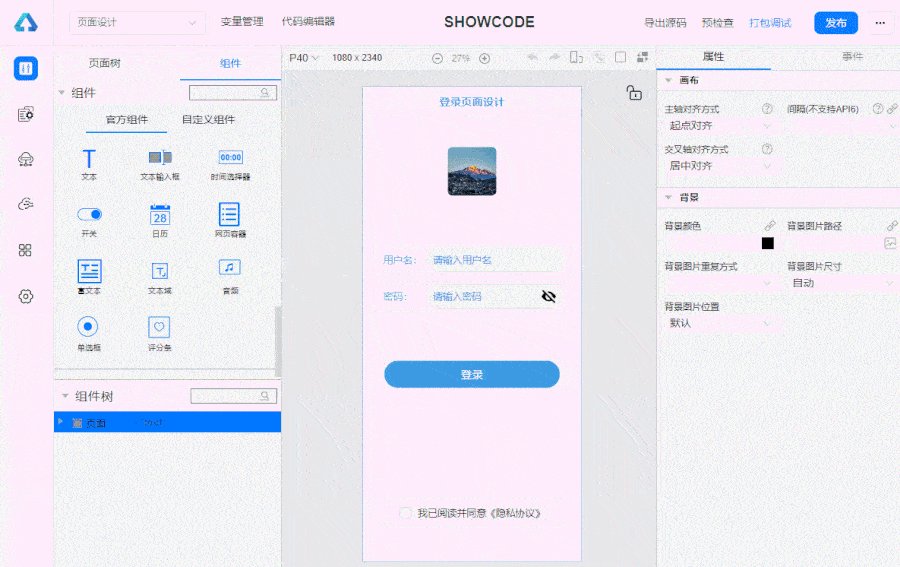
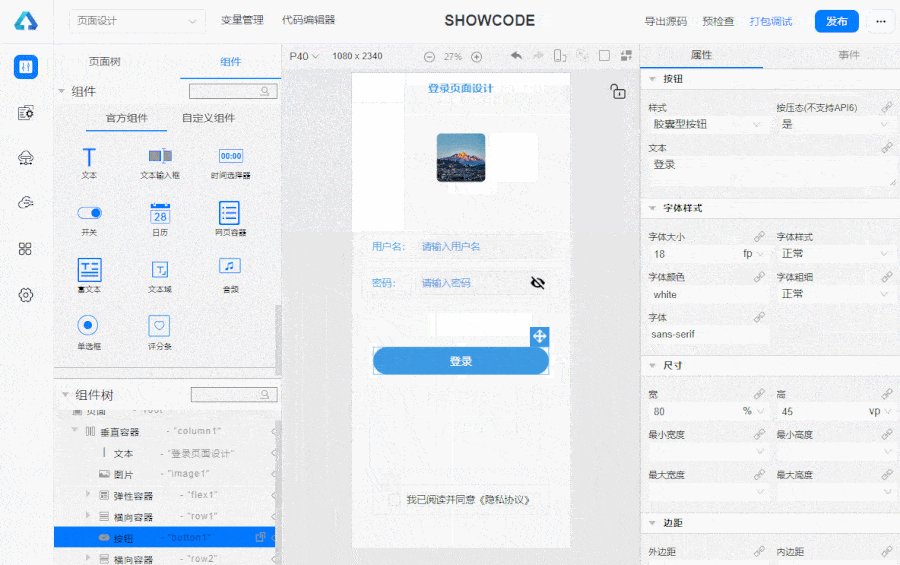
从组件库中拖拽一个按钮组件到画布中,设置宽80%、高45vp,字体大小18fp,按钮可以设置按钮样式,这里我们设置的是胶囊型按钮的样式,然后设置上外边距80vp,使用起来较为简单,如下图所示:
2.2、单选框
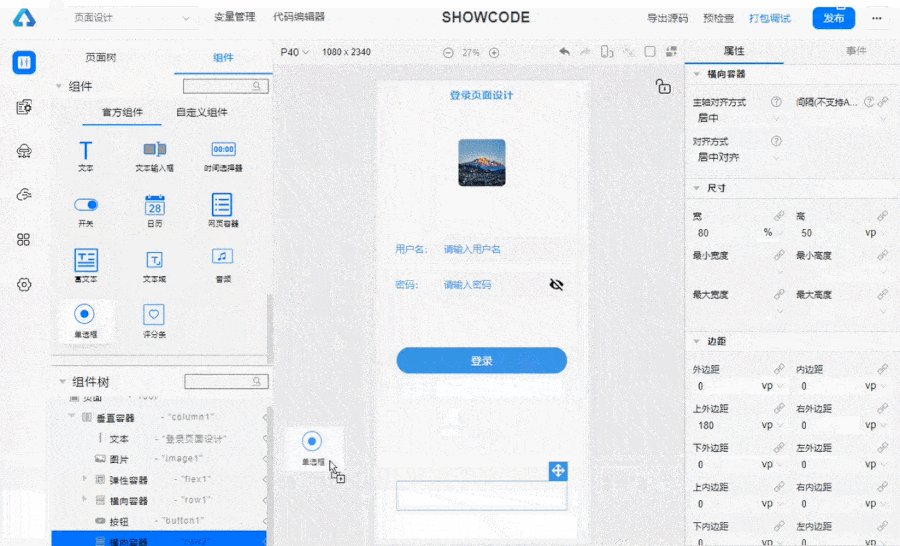
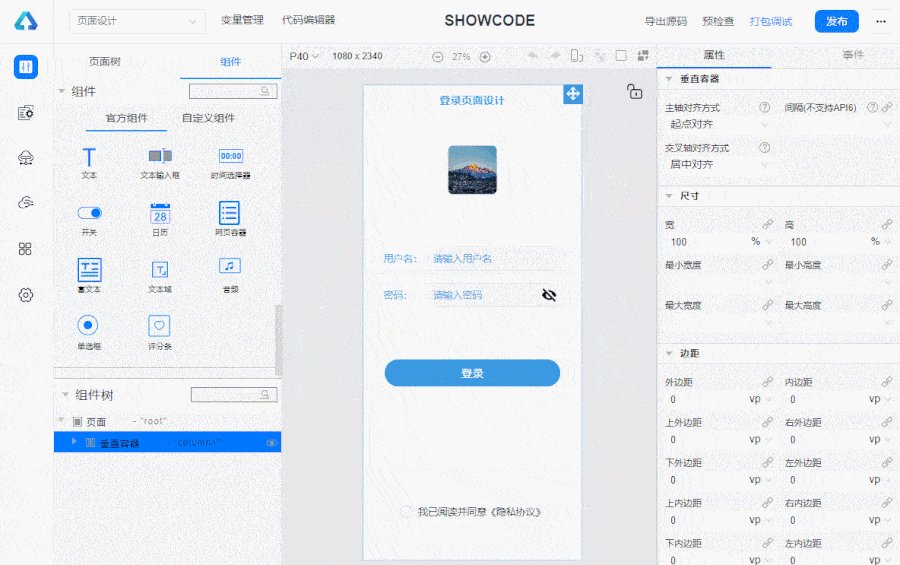
页面最底部我们设计一个隐私协议的选中按钮,首先拖拽一个横向容器,设置宽80%、高50vp,主轴和交叉轴对齐方式都是居中对齐,设置上外边距为180vp,这个外边距可以根据实际情况调整,我们调整到大致在页面底部即可。
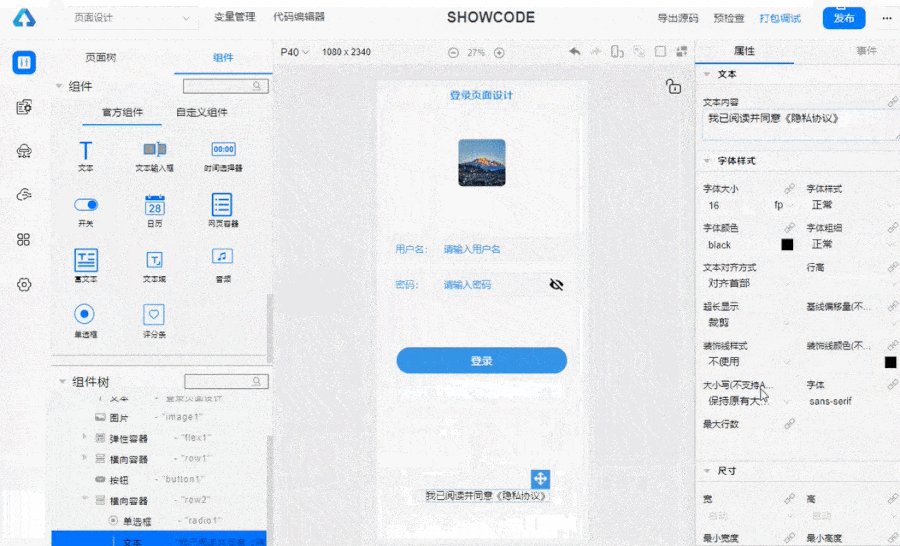
在横向容器内部拖入一个单选框和一个文本,单选框设置宽高都是20vp,注意如果有多个单选框,属性栏中的群组名称需要保持一致,因为一组里面只能有一个单选框被选中。文本组件我们设置一下文本内容,宽高设置的自动,即:根据文本内容填充,操作步骤如下:
2.3、业务逻辑处理
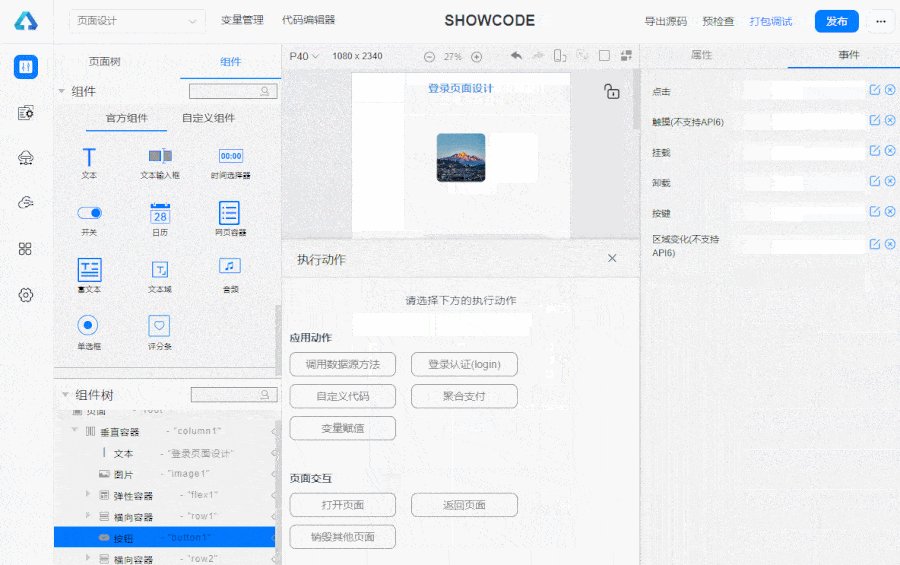
到这里我们的页面布局就已经完成了,接下来处理页面的逻辑。
当我们点击登录按钮时,先判断一下下方的单选框是否有被选中,如果未选中,不能进行登录逻辑的执行,要先去阅读隐私协议,选中之后点击登录可以继续执行登录的逻辑。
为了实现这种效果,我们需要借助一定的代码进行实现。
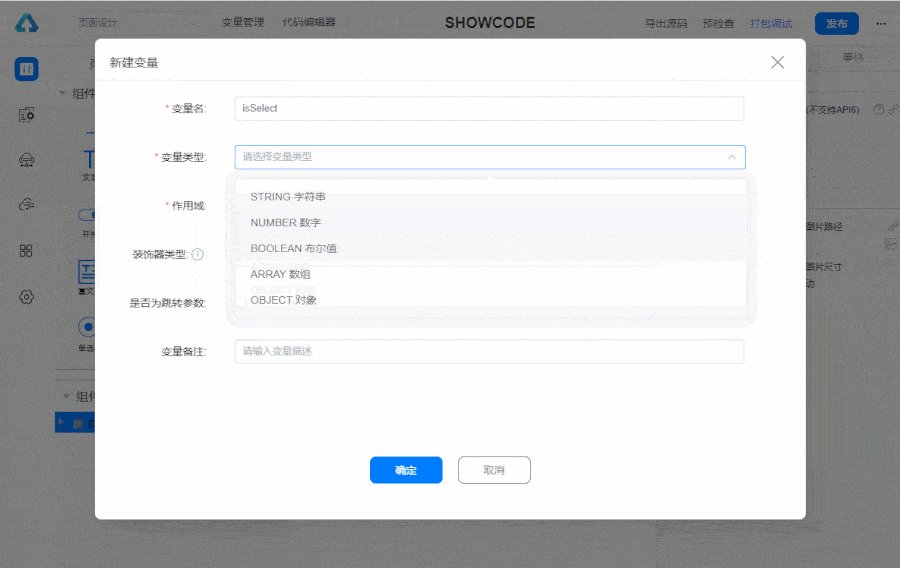
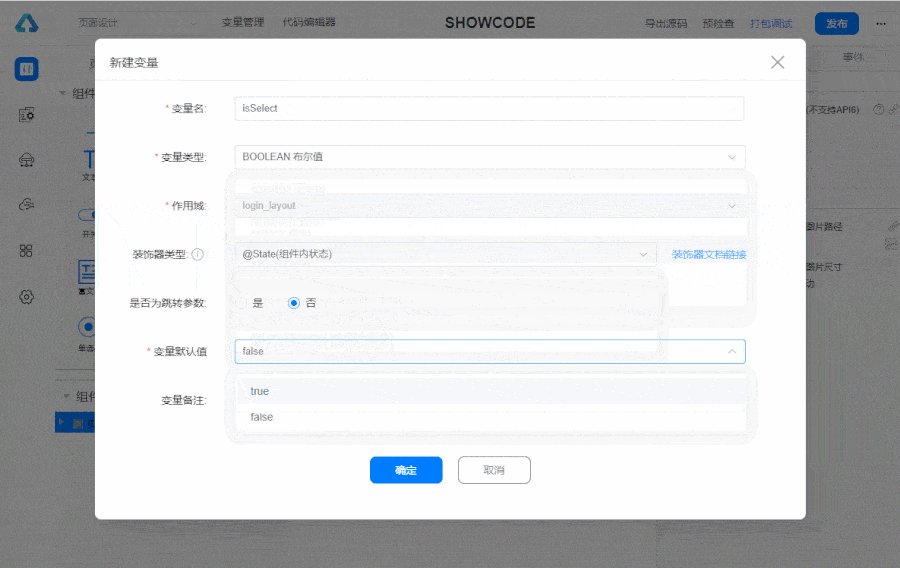
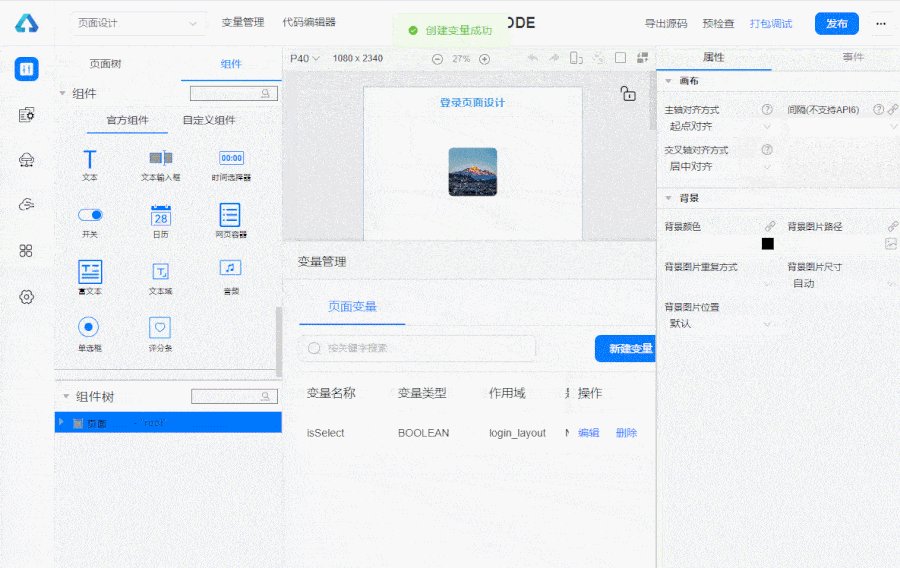
首先点击变量管理,创建一个布尔类型的变量,用来记录是否选中的状态,如下图所示:
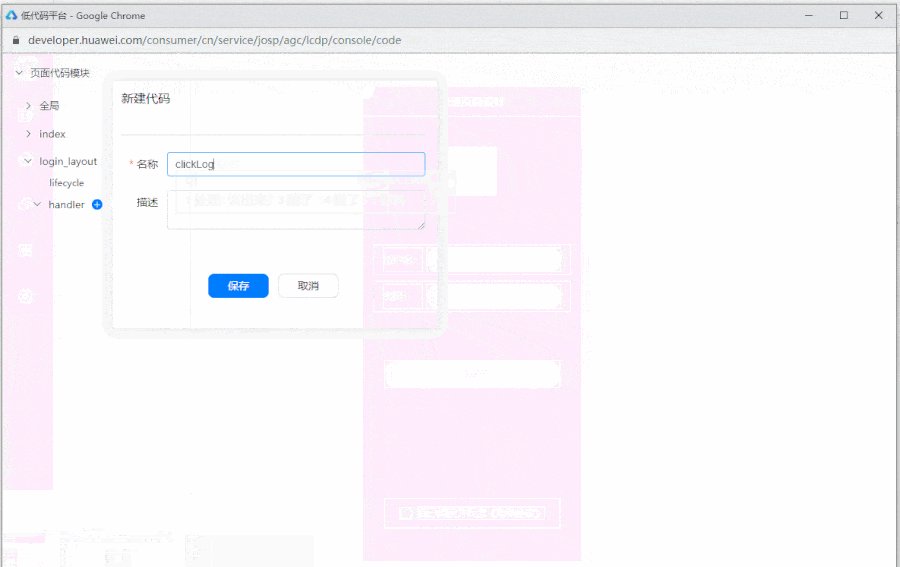
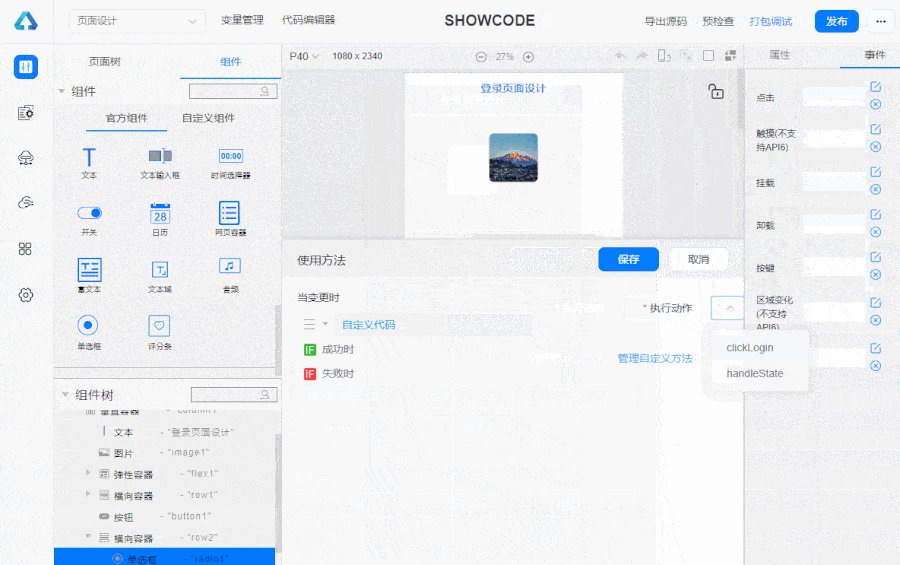
然后来编写两段代码,分别用来处理单选框选中的逻辑和点击登录按钮的逻辑
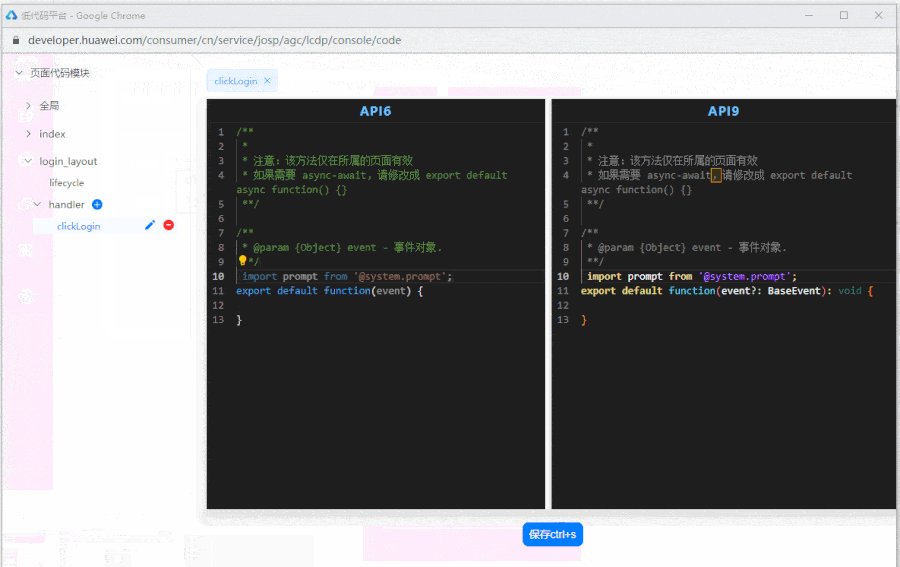
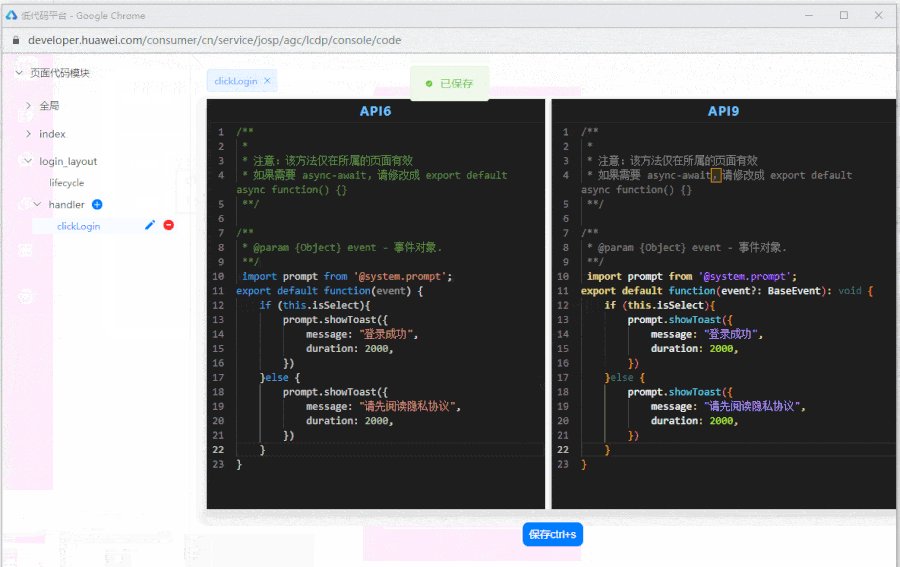
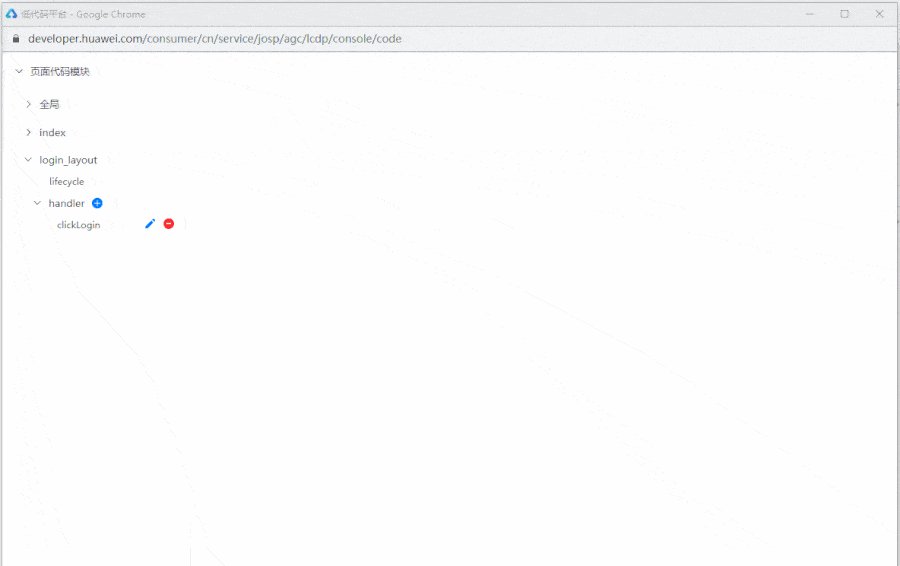
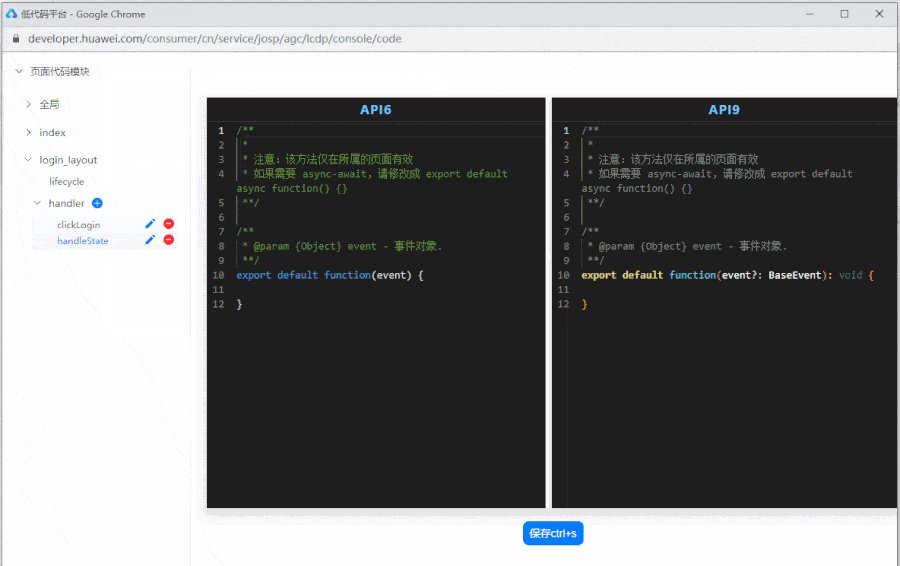
点击登录代码:
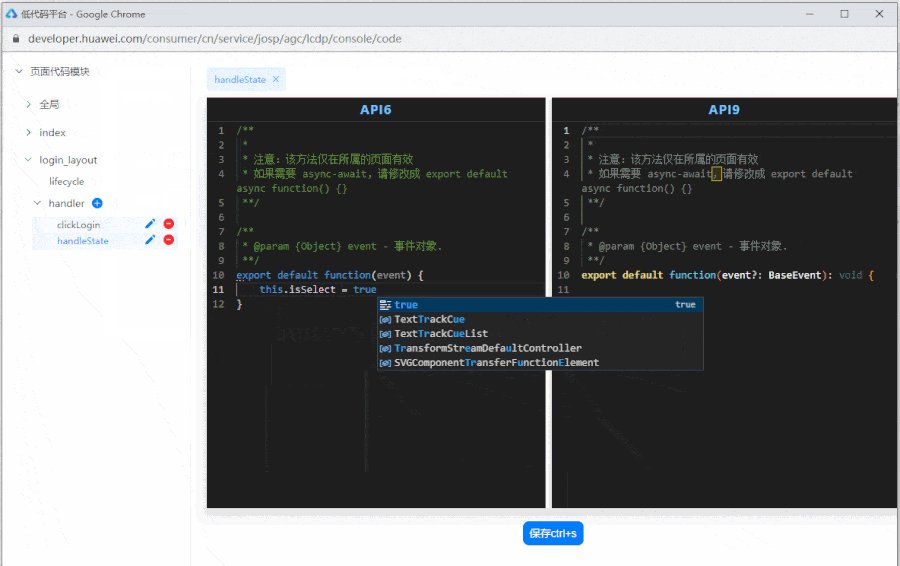
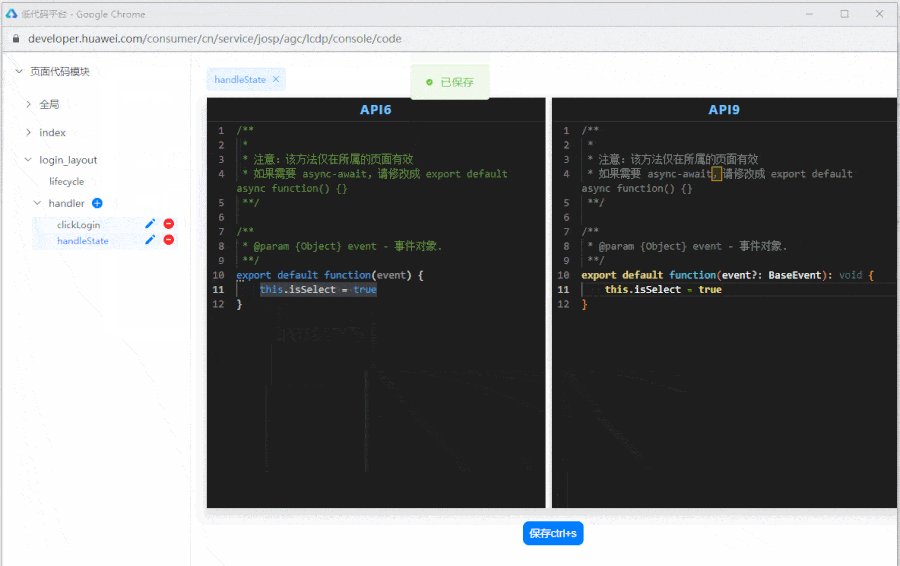
单选框选中的代码:
最后为单选框组件及登录按钮绑定相关事件:
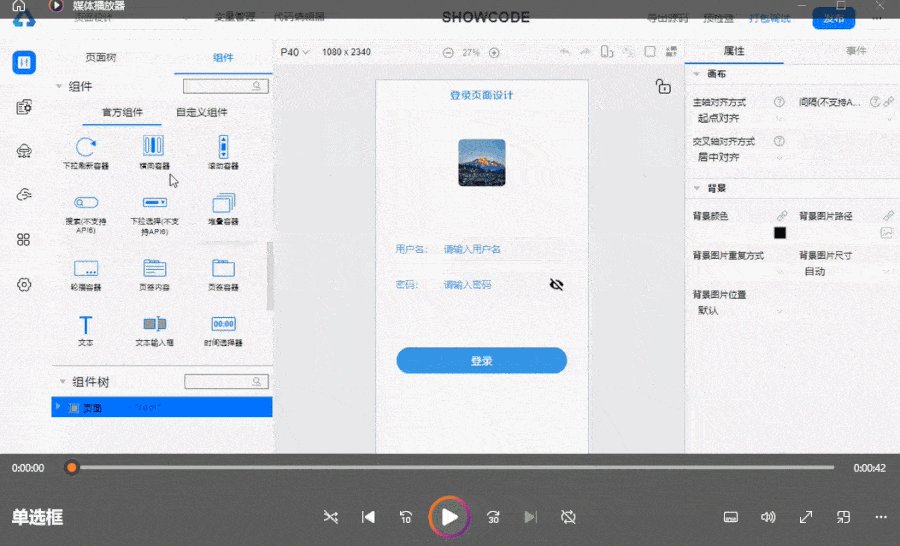
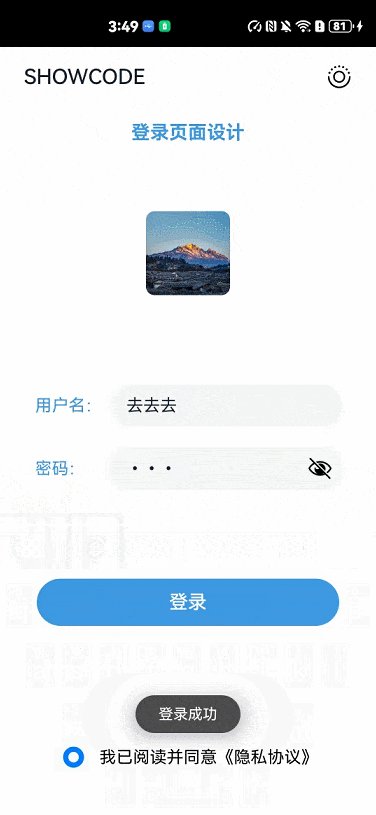
到这里,整个逻辑已经处理完成,最后来看一下咱们的实现效果吧:
OK,通过两篇内容把登录页面的设计介绍完了,咱们下期再会吧!