【HarmonyOS】低代码平台组件拖拽使用技巧之列表
【关键字】
HarmonyOS、低代码平台、组件拖拽、列表、列表项
1、写在前面
我们在日常开发中使用最多的组件可能就是列表组件了,现在几乎所有的应用都离不开列表,那么今天我们就来介绍一下如何利用低代码平台来实现列表的展示,列表实际上也是容器的一种,需要注意的是,列表是需要结合列表项来使用的,列表项是用来承载具体的单条数据元素的组件。
2、开发实战
还是老规矩,开发过程中的详细步骤在下面会通过动图进行体现。
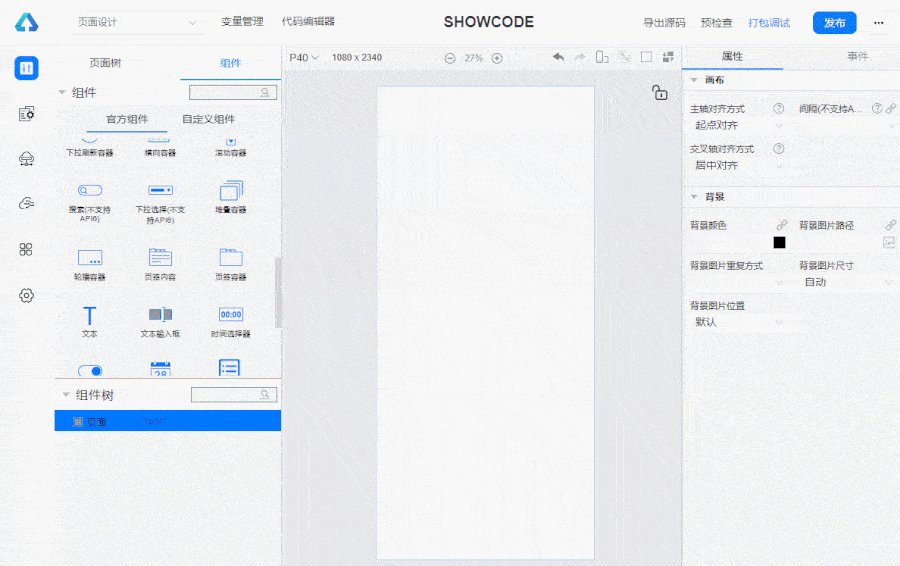
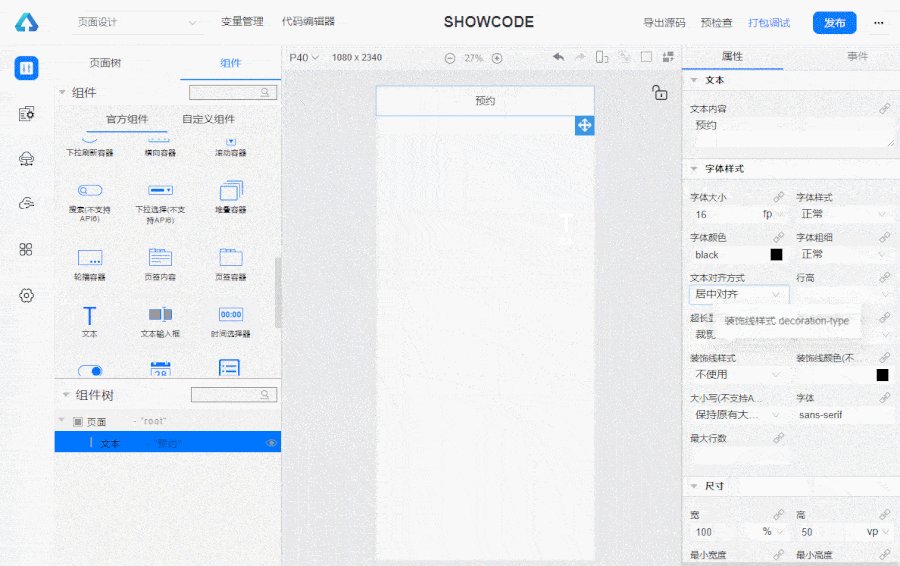
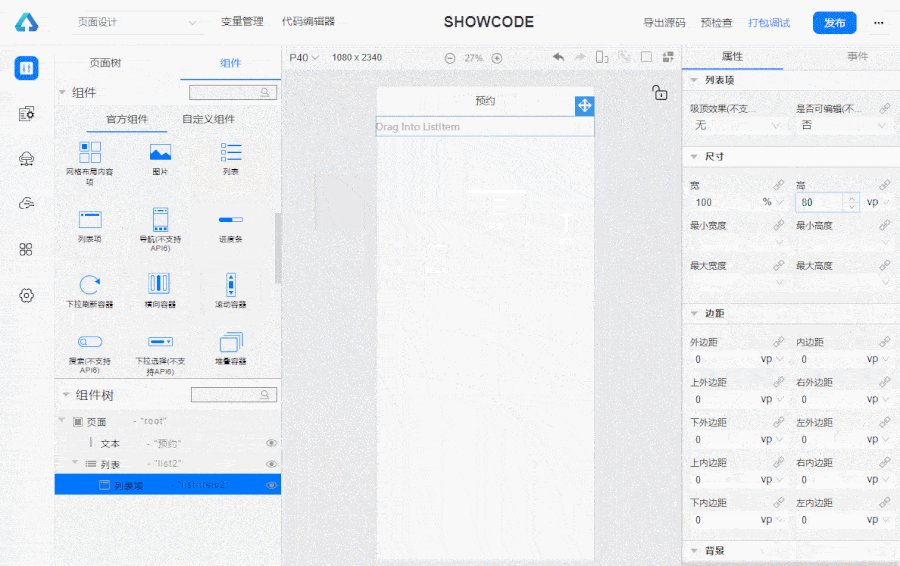
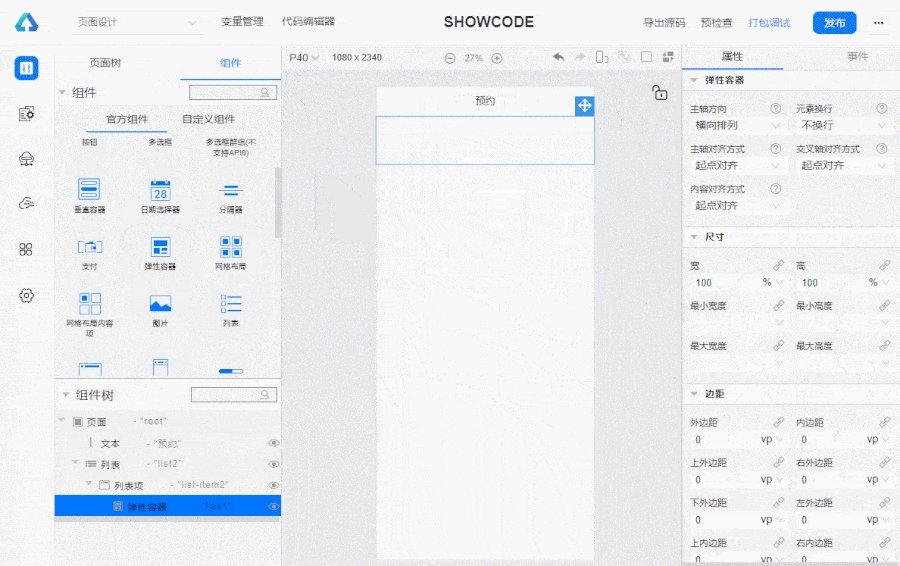
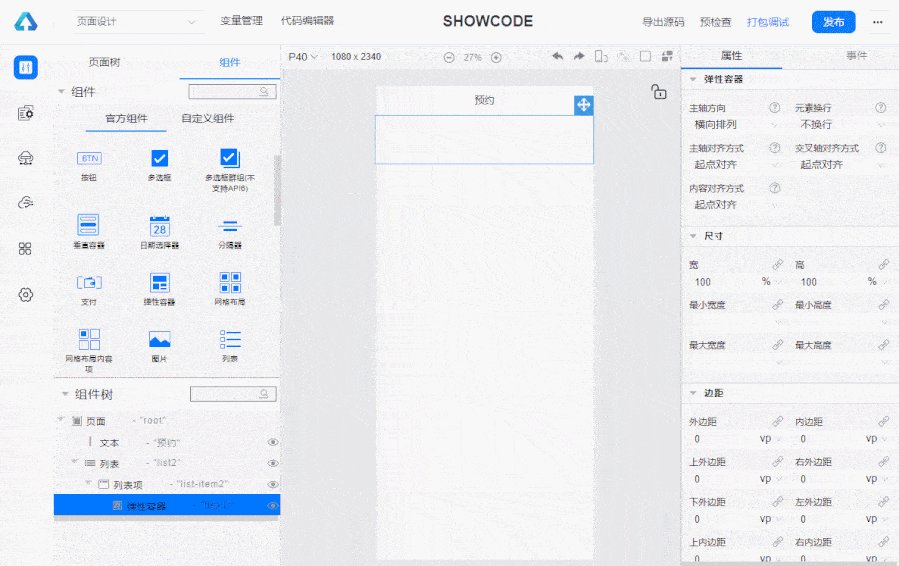
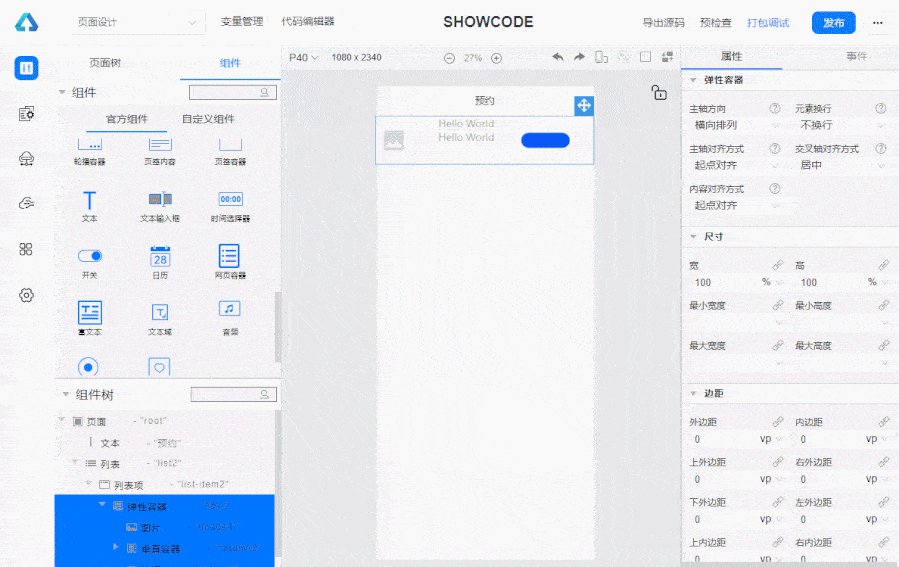
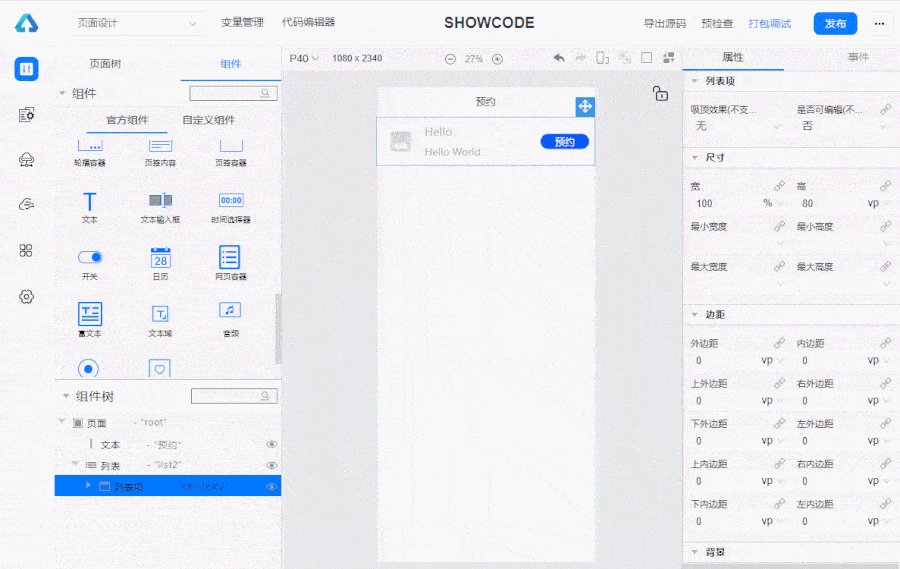
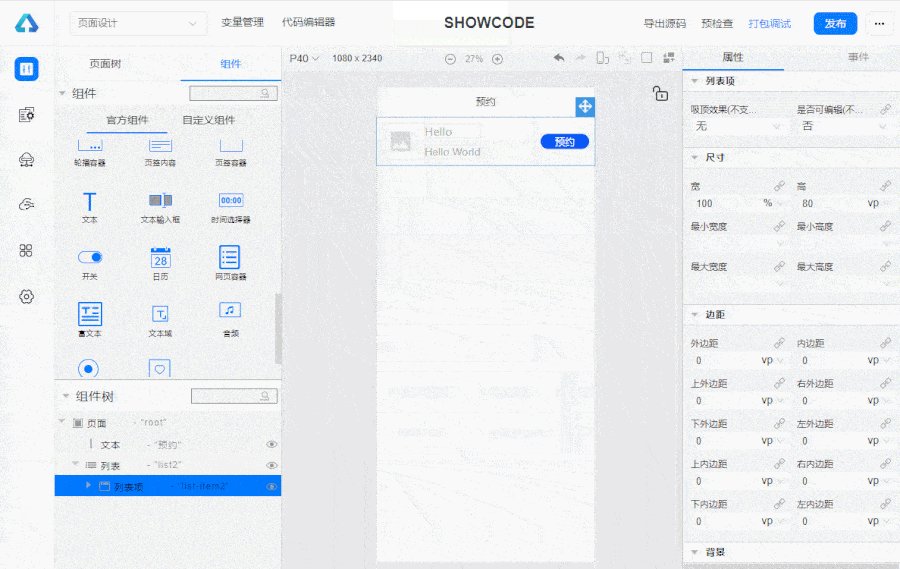
首先进入页面编辑器,从左侧组件中拖入一个文本组件用作页面标题,然后拖拽一个列表组件到画布中,设置宽高都是100%填充屏幕,然后再拖拽一个列表项组件到列表中,设置宽高,最后再拖拽一个弹性容器到列表项中,设置宽高填充整个列表项,这个弹性容器用作下面列表内容布局的外层容器,详细的操作过程如下图所示:
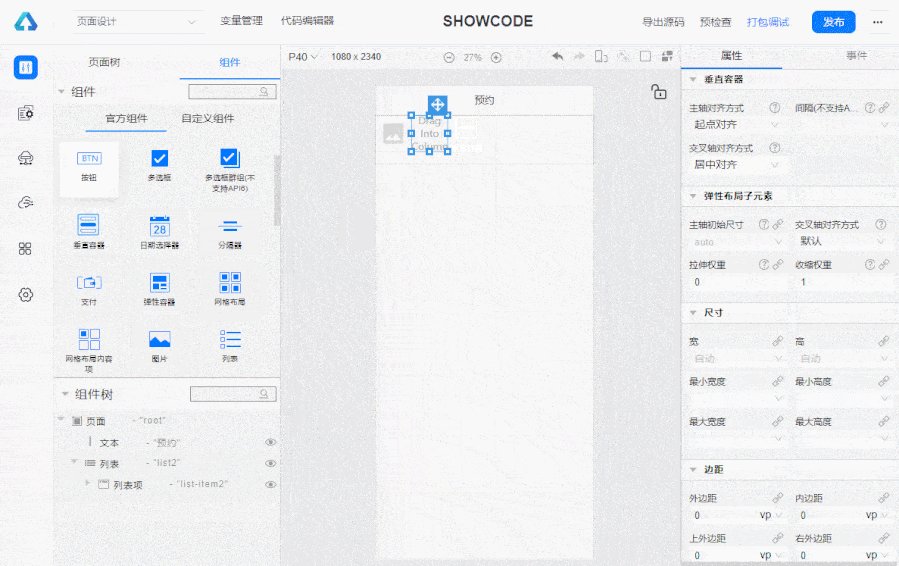
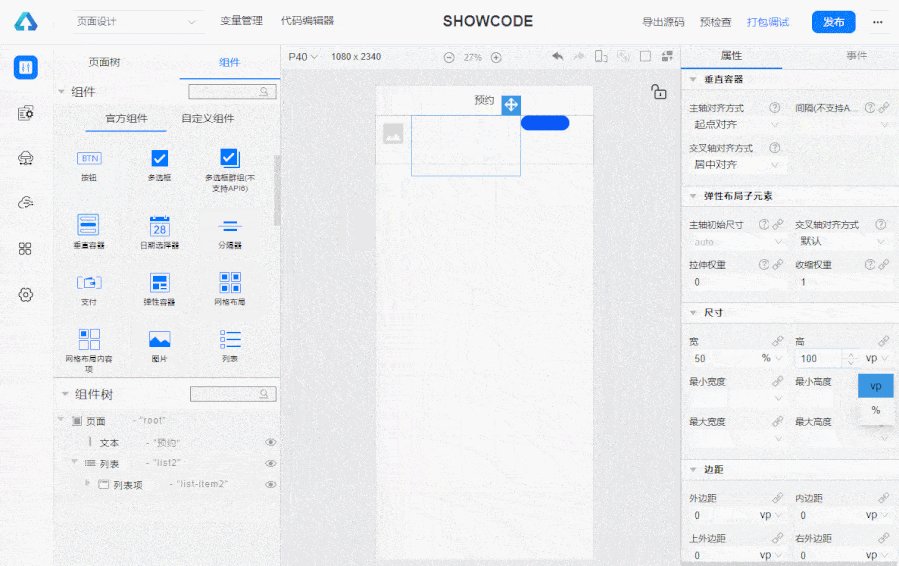
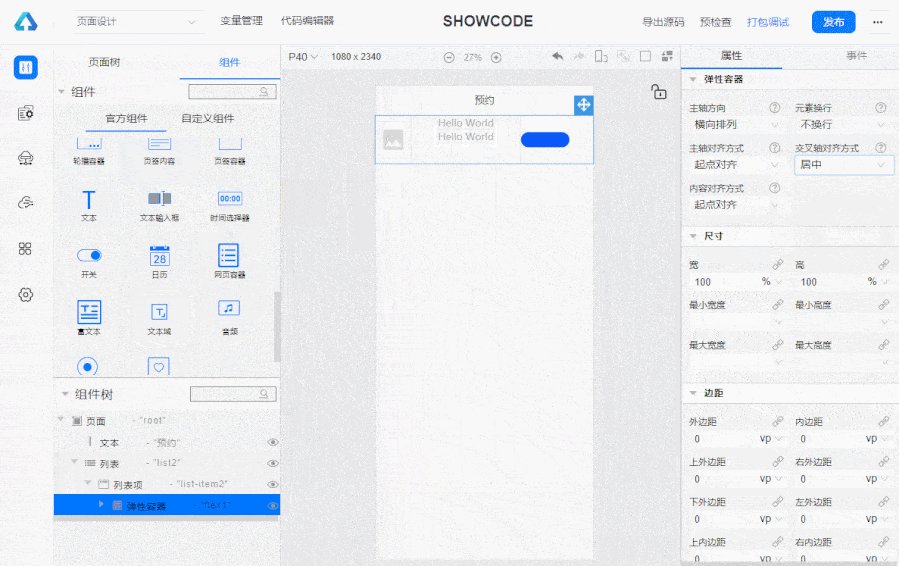
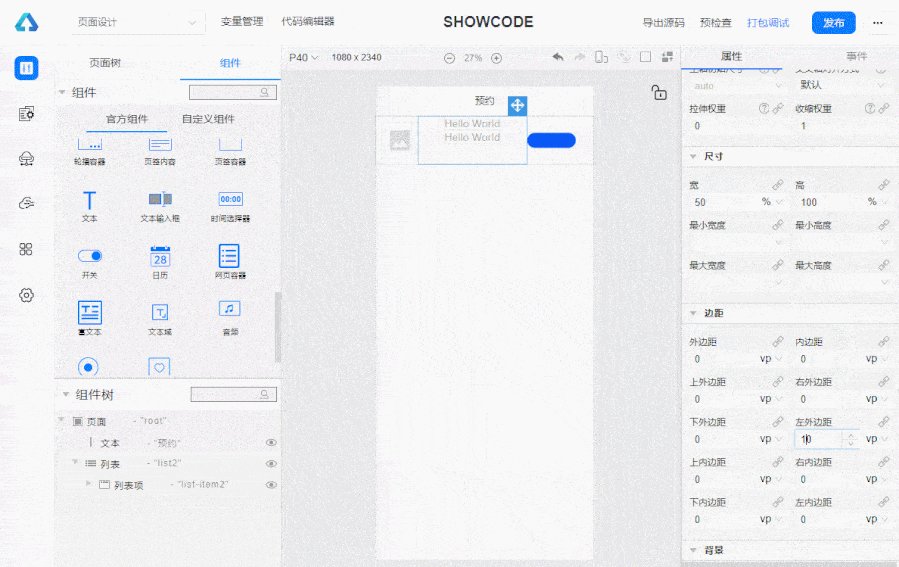
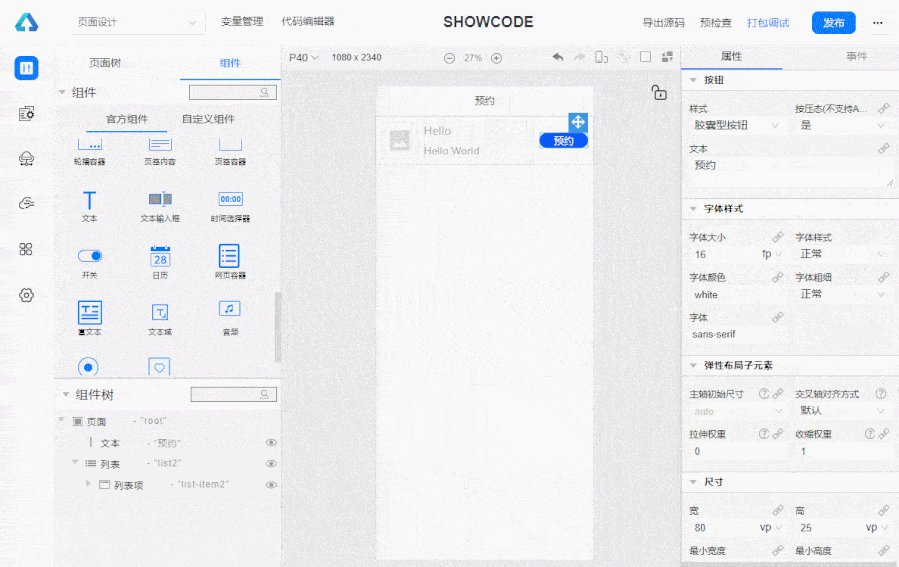
然后分别拖拽一个图片组件、一个垂直容器和一个按钮组件到弹性容器中,再拖拽两个文本组件到垂直容器中,并且设置各个组件的大小和位置等属性,如下图所示:
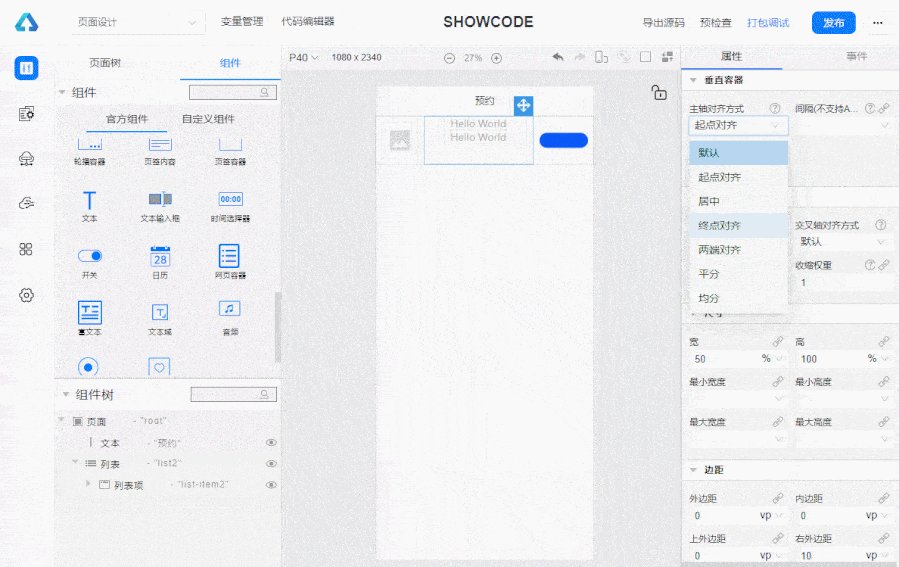
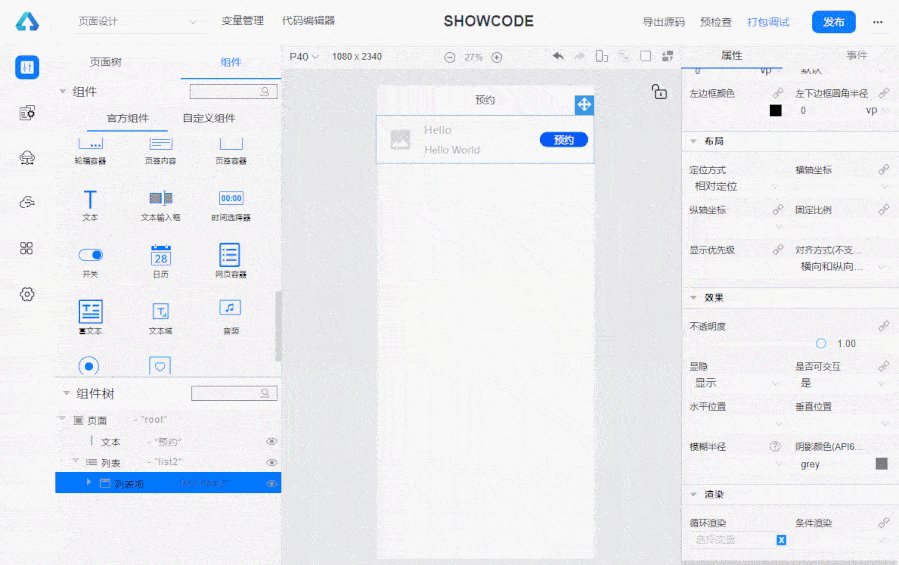
之后调整一下各个组件的边距,设置文本组件的位置及文本的字体大小等属性:
到这里咱们的页面布局就已经完成了,接下来看一下数据绑定的过程吧。
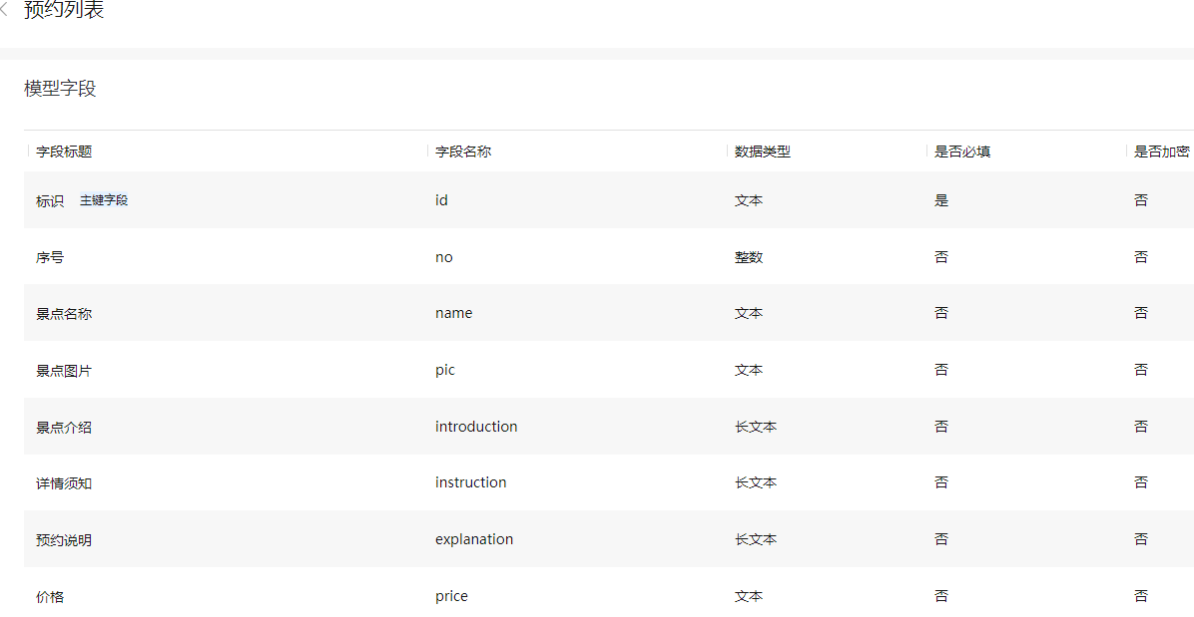
首先,列表数据的来源是我们提前准备了一个预约的数据模型,如下图所示:
然后为数据模型预置了相关数据,如下图所示:
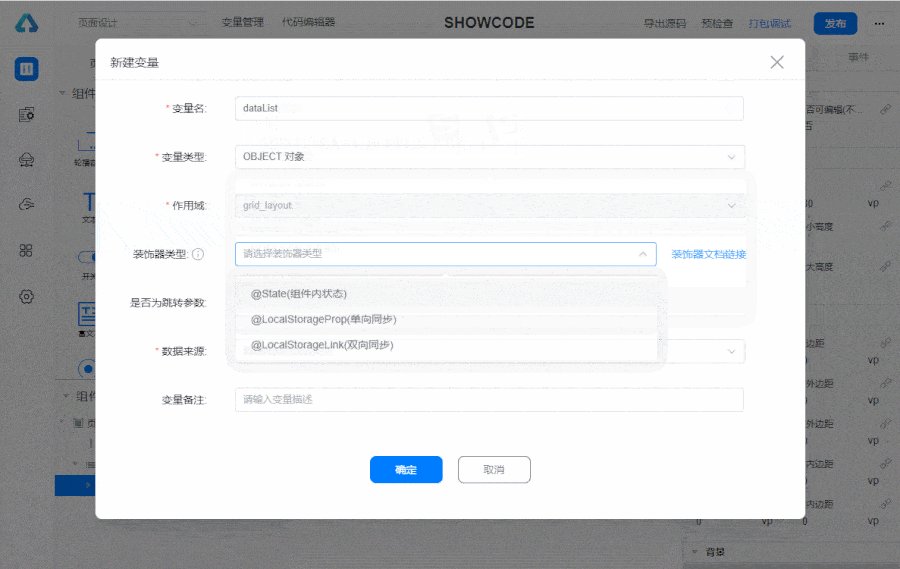
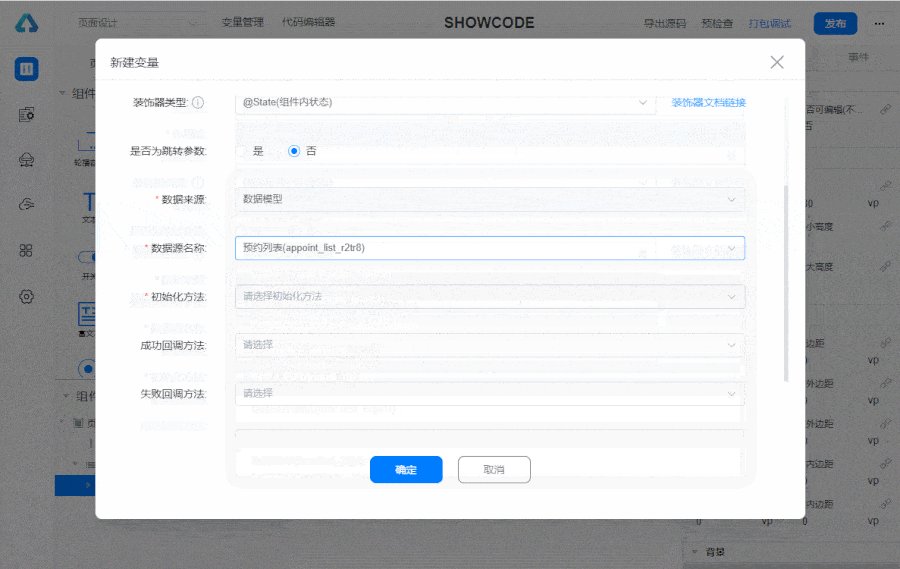
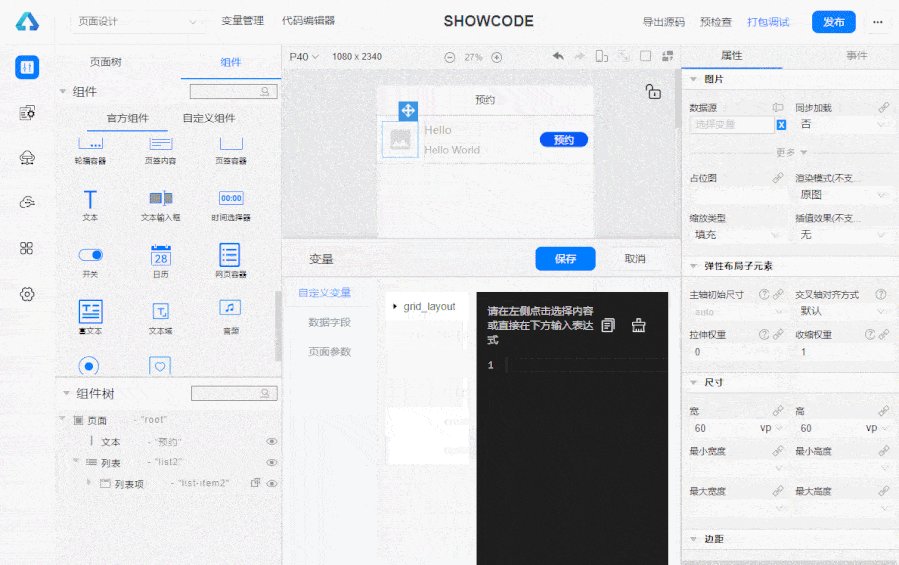
数据有了之后,回到低代码平台的页面编辑页,点击上方的变量管理,创建一个对象类型的变量,该变量的数据来源是上面创建的数据模型,如下图所示:
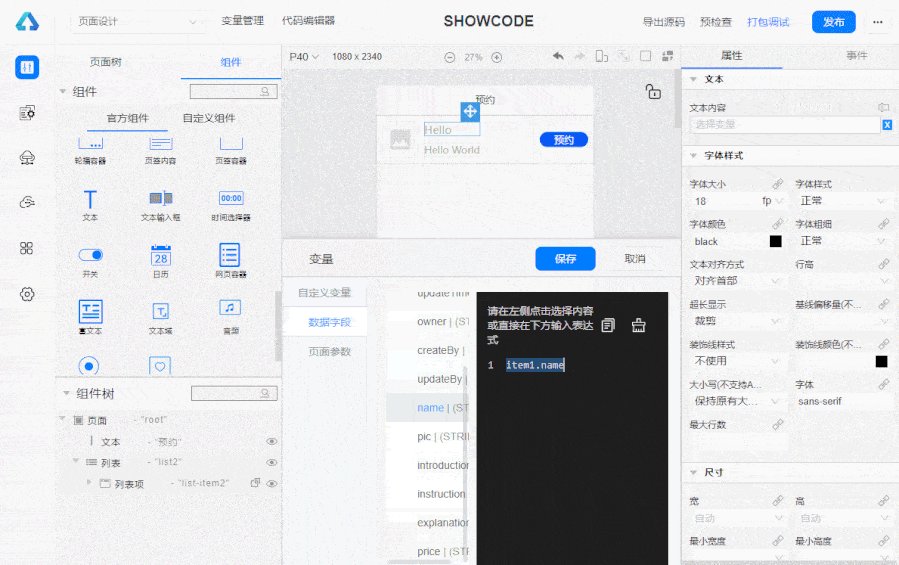
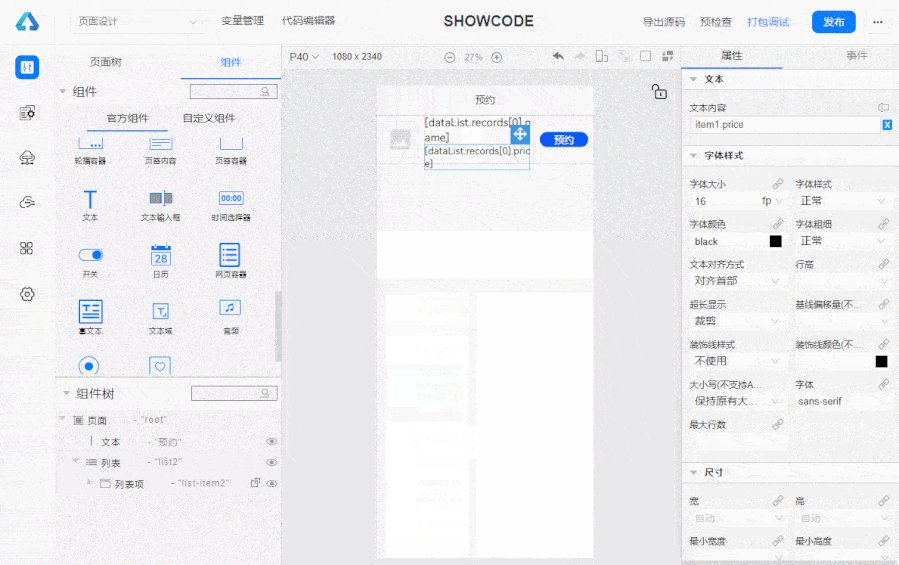
接着就是给列表项循环渲染列表数据,然后给列表项中的每个组件绑定相应的字段:
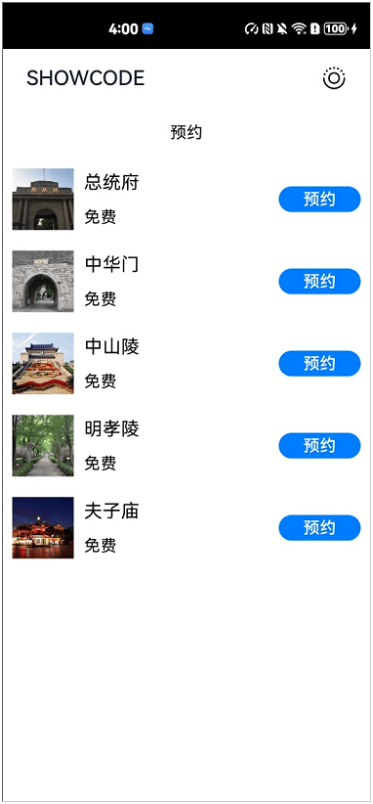
最后来看一下咱们实现的效果吧: