【快应用】快应用学习之兄弟组件通信
【关键词】
兄弟组件通信、Publish/Subscribe模式
【实现方案】
这里介绍利用框架本身提供的事件绑定接口来模拟Publish/Subscribe模式实现兄弟组件通信的方法。
一、实现步骤及代码
1、一个、customEventInVm2(当然也可以定义Pub端如sendMsg)
2、 达到相互持有实现
3、 即可完成触发(当然也可以定义Sub端,如receiveMsg)
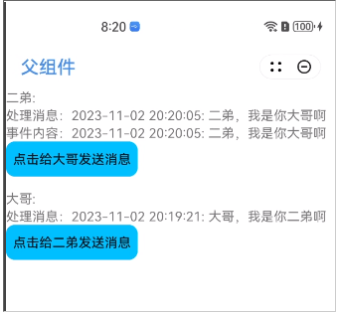
二、效果图展示
【参考文档】
https://doc.quickapp.cn/tutorial/framework/parent-child-component-communication.html