【HarmonyOS】服务卡片 API6 JSUI跳转不同页面并携带参数
【关键字】
服务卡片、卡片跳转不同页面、卡片跳转页面携带参数
【写在前面】
本篇文章主要介绍开发服务卡片时,如何实现卡片点击跳转不同页面,并携带动态参数到js页面。在此篇文章“服务卡片 API6 JSUI跳转不同页面”中说明了如果跳转不同页面,这里在此基础上介绍跳转js页面时,如何携带参数到js页面中。
【开发步骤】
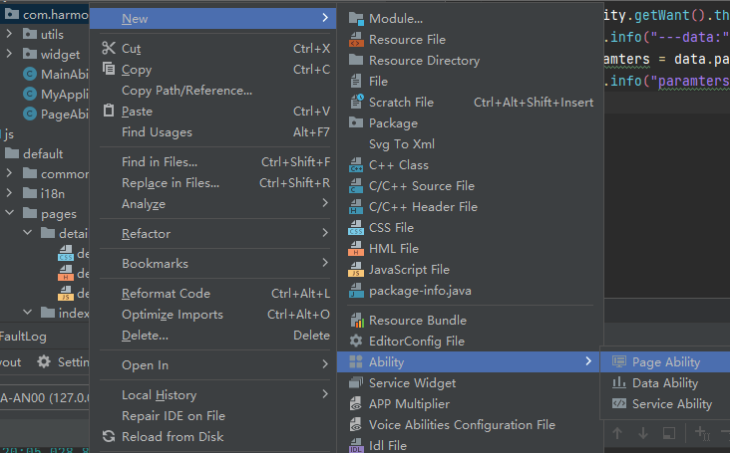
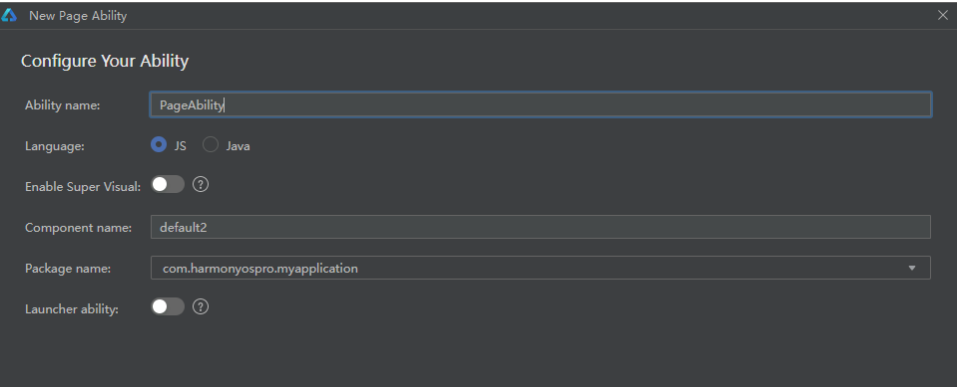
第一步:参考下方新建PageAbility继承AceAbility,在java目录下新建类型为Page的Ability如下:
在config.json中ability字段中对新增的PageAbility配置如下:
第二步:在卡片的json文件中设置router事件,跳转到PageAbility中,参数中增加了一个type字段,后续可以通过type字段判断是跳转到哪个js page中;并定义title字段,将值设置为data中定义的动态参数,可以将其传到js page中。
同时,在index.json同级目录index.html文件中绑定mineRouterEvent和detailRouterEvent事件,如下所示:
第三步:在PageAbility的onStart方法中接收router 传过来的params(JSON格式),获取type字段进行跳转;获取title字段通过setPageParams方法传入到js page中。
第四步:在detail.js和mine.js的data中定义相同名称的变量,此处定义title,即可接受到pageAbility中传入的title数据。
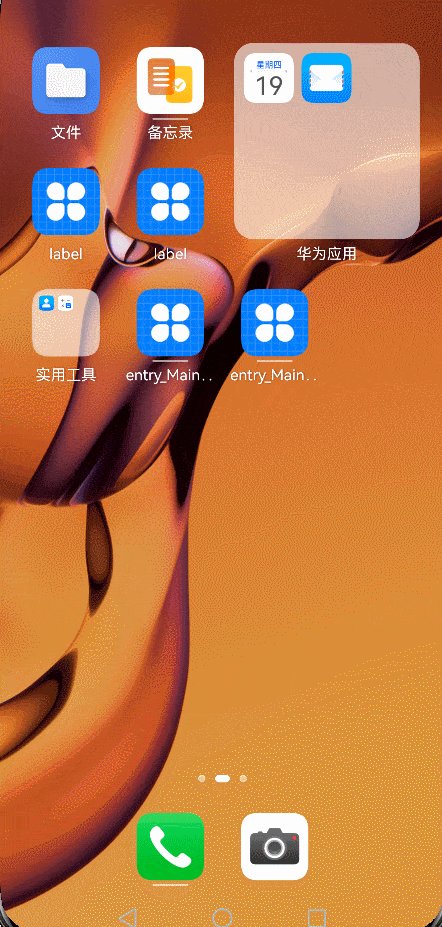
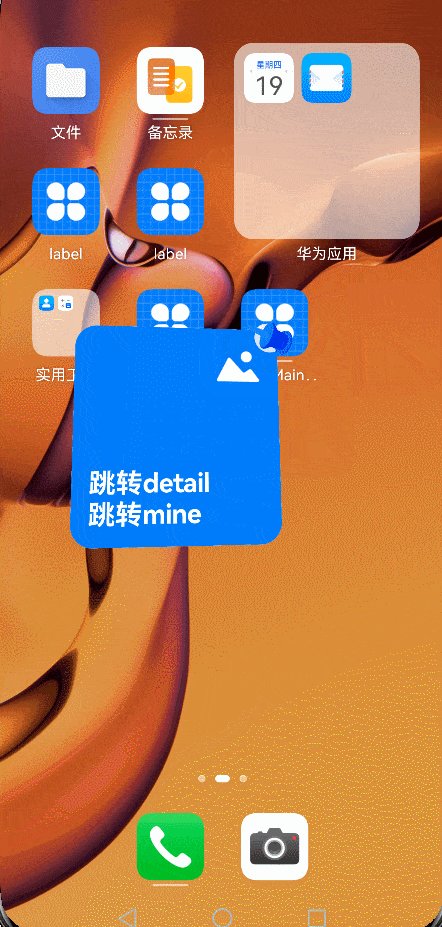
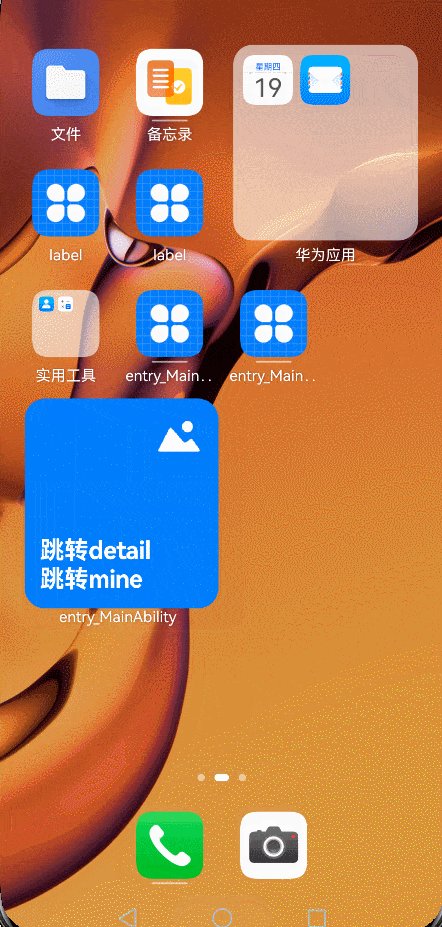
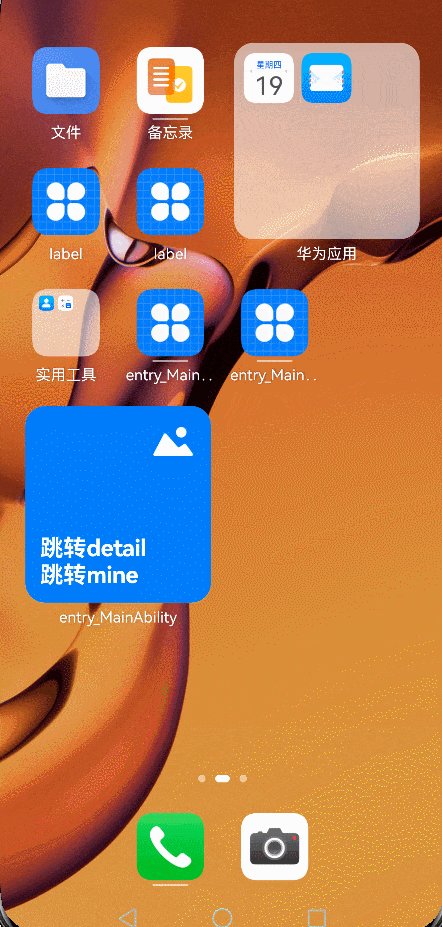
【最终效果】
【服务卡片开发相关文档】
(3.0)服务卡片开发指导(包含基于JS UI和Java UI开发卡片):https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ability-service-widget-overview-0000001062607955
(3.0)Java服务卡片JS UI组件:https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-service-widget-file-0000001153028529
(3.1/4.0)FA模型服务卡片开发指导:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/widget-development-fa-0000001427902244-V3
(3.1/4.0)Stage模型服务卡片开发指导:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/service-widget-overview-0000001536226057-V3








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)