【HarmonyOS】元服务卡片展示动态数据,并定点更新卡片数据
【关键字】
元服务卡片、卡片展示动态数据、更新卡片数据
【写在前面】
本篇文章主要介绍开发元服务卡片时,如何实现卡片中动态显示数据功能,并实现定时数据刷新。本篇文章通过实现定时刷新卡片中日期数据为例,讲述展示动态数据与更新数据功能。
【开发步骤】
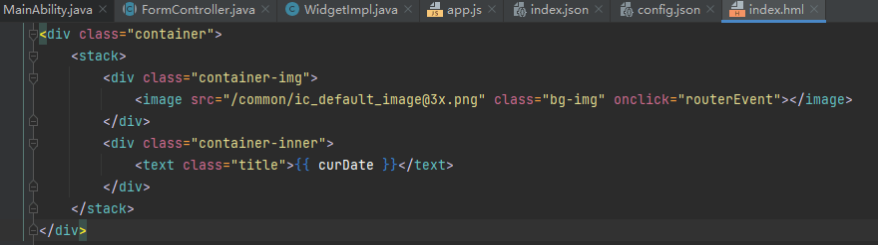
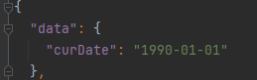
1、在卡片的index.html页面中定义动态数据,并在index.json中定义变量,此处以curDate为例,定义默认值1990-01-01。
2、在卡片第一次添加时,需要curDate显示当前日期,需要在MainAbility.java的onCreateForm中进行数据传递。通过查看onCreateForm中默认代码发现,最终会走到formController.bindFormData方法中,即对应WidgetImpl.java文件的bindFormData方法,此处可以通过两种方式修改代码传递数据:
1)更改WidgetImpl.java文件的bindFormData方法内容;
2)更改MainAbility.java文件的onCreateForm方法内容,不返回formController.bindFormData(formId);,直接构造ProviderFormInfo数据返回;
上述两种方式,都需要构造FormBindingData数据,通过providerFormInfo.setJsBindingData(formBindingData)设置卡片数据。此处以第一种方式为例,添加如下代码,卡片添加时会默认显示当前日期。
3、接下来需实现更新curDate数据功能。若卡片已经添加,如何实现定时更新卡片数据。此时需先了解卡片更新机制,参考此文档“配置卡片配置文件”了解卡片的定时刷新updateDuration和定点刷新scheduledUpdateTime机制,本篇文章便于调试,采用定点刷新机制进行卡片数据刷新。
了解刷新机制后,通过配置触发卡片数据刷新,代码会走到MainAbility.java的onUpdateForm方法中,通过构造FormBindingData数据通过updateForm方法实现数据刷新,代码如下所示:
4、此时即可运行工程项目,会发现首次添加卡片时,卡片会显示当前日期。
但是如何调试才能测试更新卡片数据功能呢?步骤3中了解了卡片更新机制后,可将config.json中scheduledUpdateTime修改当前时间后2分钟,如当前是5:12,可设置为5:14,updateDuration设置为1,运行工程添加卡片;然后将updateDuration设置为0,此时再次运行工程,添加卡片。
现象为:5:14前卡片当前日期显示今天日期,有代码获取当前日志,等到5:14时,卡片显示日期就会变成onUpdateForm中传递的默认日期“2024-01-01”了。
请注意config.json中更新机制已实际功能需要为准,此处仅用于功能调试。
到这里就完成了卡片动态数据显示与定点更新卡片数据功能。
【服务卡片开发相关文档】
(3.0)服务卡片开发指导(包含基于JS UI和Java UI开发卡片):https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ability-service-widget-overview-0000001062607955
(3.0)Java服务卡片JS UI组件:https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-service-widget-file-0000001153028529
(3.1/4.0)FA模型服务卡片开发指导:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/widget-development-fa-0000001427902244-V3
(3.1/4.0)Stage模型服务卡片开发指导:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/service-widget-overview-0000001536226057-V3








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了