元服务那些事儿 | 舞刀解决隐私声明,斩断上架牵绊
江湖规矩:每个元服务必须提供规范的隐私声明,否则提交元服务发布上架后,将导致审核无法通过。用户使用元服务前,必须引导其了解隐私声明信息,获取用户授权后,才能继续使用元服务。
话说上回,挥剑解决无需登录场景下元服务的隐私声明。
这回,好多高手慕名要求解决需要登录场景下元服务的隐私声明。
不少元服务服务直达后,需要通过用户登录获取用户信息,提供更加极致更加领先的元服务体验。那就推荐在登录界面提供隐私声明提示,引导用户阅读和授权,获取授权后才可继续使用。
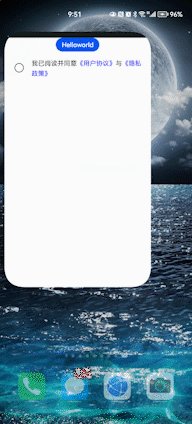
声明范例如下图。
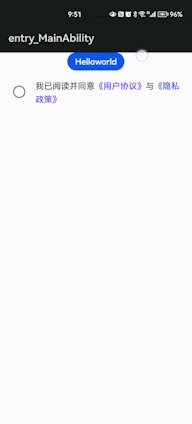
狂舞四刀后,元服务效果如下图。
【一 拖刀如林】
拖刀式积蓄大招,犹如丛林之势。
潇洒走江湖,必先熟读江湖规矩。隐私声明具体要求请参见隐私声明规范。
【二 抽刀如花】
抽刀式抹去网络权限烦恼。
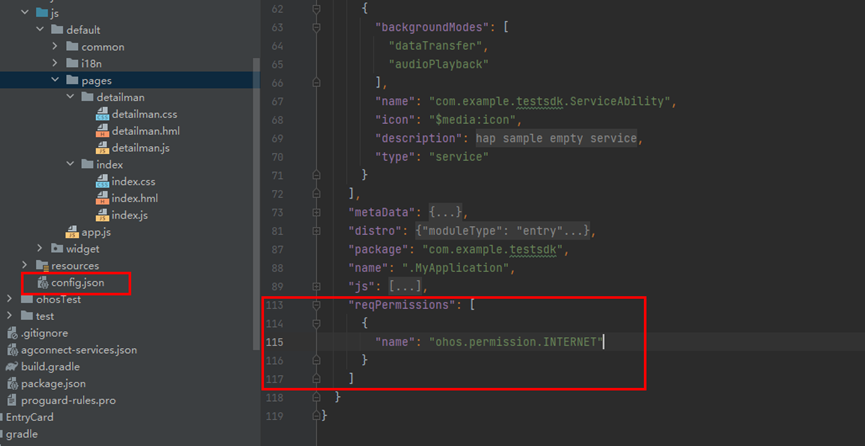
隐私声明详情必然需要通过访问互联网读取加载,所以需要在config.json配置文件中增加网络访问权限。
代码示例:
【三 劈刀如虎】
劈刀式,如猛虎下山,一刀定乾坤。
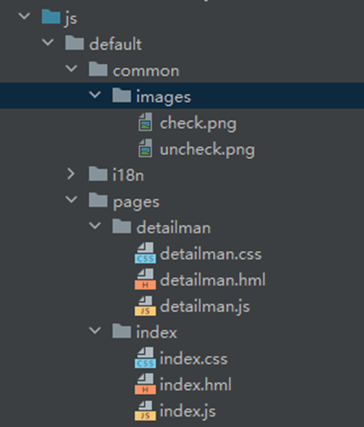
隐私声明实现的代码结构如下:
新建detailman页面用来显示上图声明范例中超链接跳转的H5页面,common下新增images资源实现checkBox组件效果。其中index页面是元服务首页。
协议详情页面的detailman.hml文件,可以使用web组件显示H5页面内容。
注意:web组件会覆盖页面其他组件,无法使用组件事件实现回退。如果需要回退,可以考虑使用Java的WebView实现。
代码示例:
协议详情页面的detailman.js文件,定义param变量接受index页面router传过来的参数。
代码示例:
协议详情页面的detailman.css文件。
代码示例:
【四 撩刀如龙】
撩刀式,如神龙飞舞,威武霸气。
元服务首页的index.hml文件,因为JS UI中不支持checkBox组件,于是使用image来实现选择效果。
代码示例:
image资源可参考下图。
元服务首页的index.js文件,在onshow中查询存储数据,初始化check状态。
代码示例:
元服务首页的index.css文件
继承D意志的游侠们,他们三招解一题,千里不留行,事了拂衣去,深藏身与名。鸿蒙江湖高手勿发愁,勿上头,又一个场景的隐私声明问题已帮您解决,斩断了上架的牵绊,快快开启夏日多巴胺,二次激发元服务开发豪情。。。。。。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异