【HarmonyOS】一文教你如何使用低代码平台网格布局动态加载数据
低代码平台、AGC、API6、网格布局、数据模型
【写在前面】
正式开工之前,先来说一下今天要实现的内容,今天会实现一个网格布局的展示,我会创建一个数据模型,然后网格列表的数据从数据模型中获取,从而实现一个动态展示的效果。
在实现之前,先来简单说一下什么是数据模型?
在使用低代码平台时我们会现在AppGallery Connect上面创建一个项目,然后在低代码平台的应用管理中创建元服务,之后就可以创建相应的数据模型提供给该元服务使用,通过这样一个流程我们就可以完成一个简单低代码元服务的开发了。在这个过程中创建的数据模型是一种云侧资源,简单理解就是云数据库,我们在云数据库中创建了相关数据表,表中定义相关字段,通过管理数据可以给数据表预置数据,在低码页面组件上绑定相关字段,从而展示带有数据的UI效果。
OK,废话不多说,开始具体实现吧。
1、页面布局
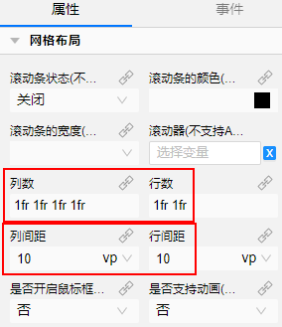
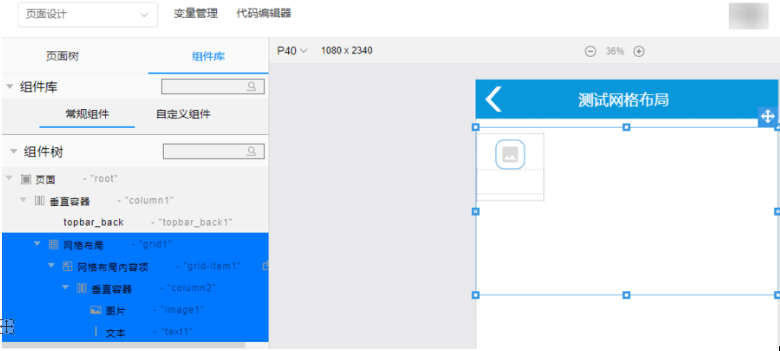
外层拖拽一个“网格布局”组件,设置宽100%,高200vp,在属性里面设置2行4列,行列间距都是10vp:
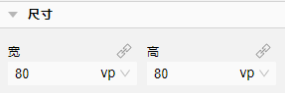
然后在网格布局内部拖拽一个“网格布局内容项”组件,设置宽高都是80vp:
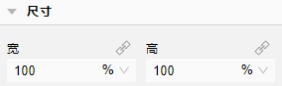
然后在内部拖拽一个“垂直容器”,设置宽高为100%,填充父组件:
然后在垂直容器内部拖拽一个“图片”组件和一个“文本”组件,实现上图下文的排布,设置图片宽高为35vp,边框宽度为1vp,边框样式为实线,边框颜色为蓝色,边框圆角半径为10vp:
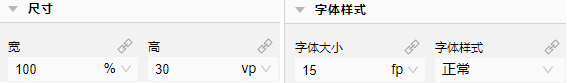
设置文本宽度100%,高30vp,字体大小为15fp:
完整的页面布局效果如下:
2、创建数据模型
创建一个数据模型“功能菜单测试”:
数据模型的相关字段定义如下:
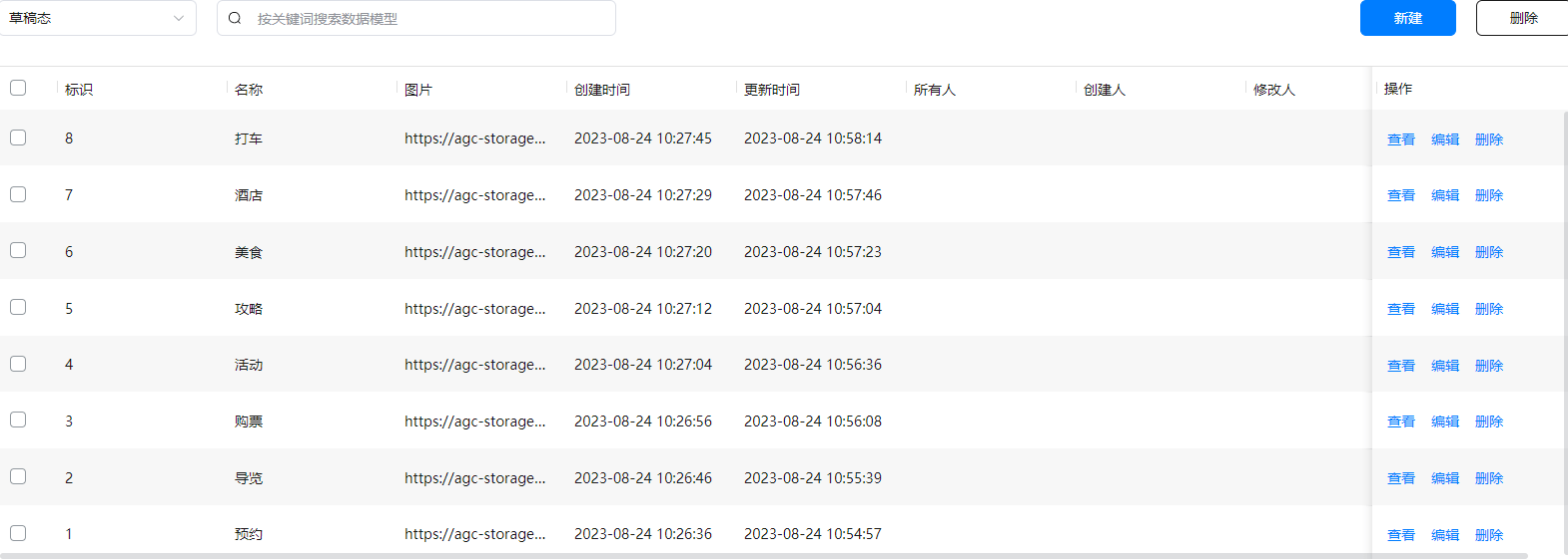
通过管理数据预置了8条数据,实际开发中通过修改数据,我们就可以实现可配置的效果了:
3、绑定数据模型
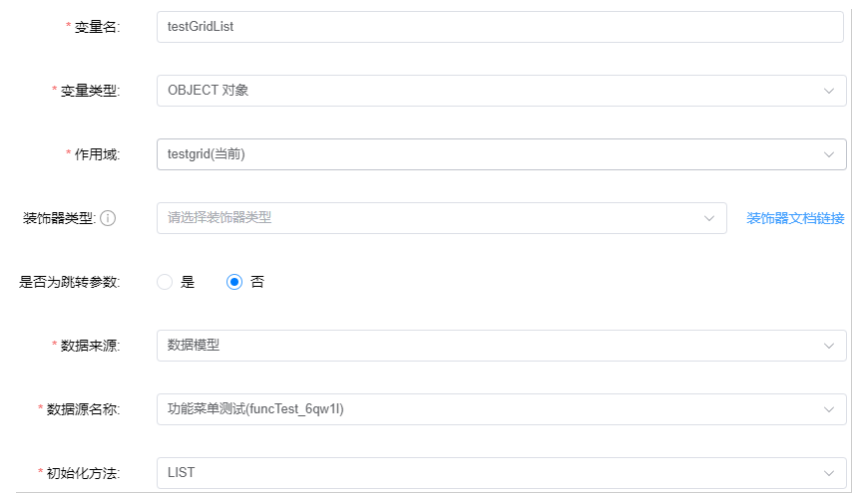
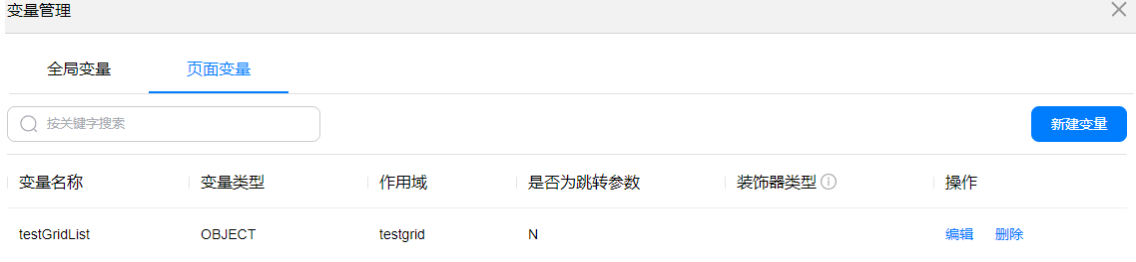
回到低代码平台的编辑页面,点击页面左上角的“变量管理”---“新建变量”,自定义一个变量来获取数据模型中的数据:
创建完成之后变量管理的列表中就有刚刚的变量了:
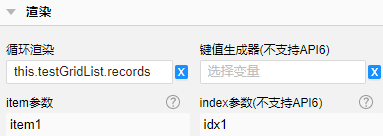
然后选中编辑页面左下角组件树中的“网格布局内容项”组件,找到右侧“属性”面板的最下方,在“渲染”---“循环渲染”中选择刚刚创建的变量,记得选到records的这一层:
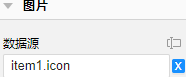
然后在组件树中选中“图片”组件,在右侧属性面板的“数据源”选项中切换到选择变量的模式,选择变量中“数据字段”item1中的icon字段:
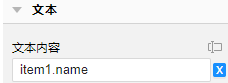
同理,“文本”组件我们选择name字段:
OK,到这里数据获取及绑定我们就搞定了,最后打包运行一下,看看最后的效果如何。
4、效果展示
最后实现的效果如下:
今天的内容就这么多,下期再会!