【快应用】快应用广告学习之激励视频广告

【关键词】
快应用、激励视频广告、广告接入
【介绍】
一、关于激励视频广告
- 定义:用户通过观看完整的视频广告,获得应用内相关的奖励。
- 适用场景:游戏/快游戏的通关、继续机会、道具获取、积分等场景中,阅读、影音等应用的权益体系也有相关使用。
- 支持格式:横版视频、竖版视频。
二、实现流程
- 调用ad.getProvider()判断是否支持广告服务,如果返回空字符串,则无法使用广告服务。
- 通过 const rewardedVideoAd=ad.createRewardedVideoAd()创建广告。
- 调用rewardedVideoAd.load()拉取广告数据,成功拉取广告数据后再显示广告的播放入口。成功执行rewardedVideoAd.onLoad()回调。失败执行rewardedVideoAd.onError回调。
- 调用rewardedVideoAd.show()上报广告曝光。
- 调用rewardedVideoAd.onClose()监听激励视频广告的关闭。
- 关闭广告前调用rewardedVideoAd.load()获取下一次广告的数据。
- 当应用页面销毁时,调用rewardedVideoAd.destory()销毁激励视频广告。
【代码实现】
这里通过一个简单的在阅读中通过观看激励视频广告解锁章节的demo来加深一下对这块的掌握。
<template>
<!-- Only one root node is allowed in template. -->
<div class="container">
<div>
<text class="title">第{{titleNum}}章</text>
<text class="title">{{title}}</text>
</div>
<div class="cont">
<div style="flex-direction: column" show="{{!nextSection}}">
<text class="content">这一段写啥?我想写啥就写啥?啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥啥</text>
<text class="content">这一段写设什么?我也不知道写啥,那怎么办,写一颗菠菜吧,菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜菜</text>
<text class="content">我是一个苹果,果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果</text>
<text class="content">我是一个栗子,栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗栗</text>
</div>
<div style="flex-direction: column" show="{{nextSection}}">
<text class="content">我是一个有信仰的梨子,梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨梨</text>
<text class="content">最后一段了,来个水果大集合吧,果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果果</text>
</div>
</div>
<div style="width: 100%; display: flex; justify-content: space-between; margin: 0 20px">
<text class="title" show="{{nextSection}}" onclick="backClick">上一章</text>
<text class="title next" onclick="nextClick" show="{{!nextSection}}">下一章</text>
</div>
</div>
</template>
<style>
.container {
flex-direction: column;
}
.clickStyle {
height: 100px;
width: 100%;
background-color: #00bfff;
color: #4b0082;
font-size: 50px;
font-weight: 500;
}
.img {
width: 100%;
height: 300px;
}
.title {
font-size: 36px;
font-weight: bold;
margin-right: 20px;
color: #4a90e2;
}
.next {
left: 550;
}
.content {
font-size: 36px;
letter-spacing: 2px;
text-indent: 2em;
}
.cont {
width: 100%;
}
</style>
<script>
import ad from '@service.ad'
import prompt from '@system.prompt';
let rewardedVideoAd
module.exports = {
data: {
componentName: 'ad',
provider: '',
title: `我是一个有信仰的水果`,
titleNum: 1,
imgSrc: '/Common/logo.png',
componentData: {},
nextSection: false,
adStyle: {
backgroundColor: '#4A90E2'
},
rewarded: {
adUnitId: "testx9dtjwj8hp",
errStr: ""
}
},
onInit() {
// this.$page.setNavigationBar({visible: false})
this.$page.setTitleBar({
text: 'adExample',
textColor: '#ffffff',
backgroundColor: '#007DFF',
backgroundOpacity: 0.5,
menu: true
})
},
onReady(options) {
this.loadRewardAd();
},
loadRewardAd() {
// 判断是否支持广告服务,如果返回空字符串,则无法使用广告服务
this.provider = ad.getProvider();
console.log("getProvider : " + this.provider)
if (this.provider !== "huawei") {
console.info("the device does not support ad.");
return;
}
// 创建广告
rewardedVideoAd = ad.createRewardedVideoAd({
adUnitId: this.rewarded.adUnitId
});
// 拉取广告成功
rewardedVideoAd.onLoad(() => {
this.rewarded.errStr = "";
console.log("onRewardedLoaded")
});
// 拉取广告失败
rewardedVideoAd.onError(e => {
console.error("load rewarded video ad error:" + JSON.stringify(e));
this.rewarded.errStr = JSON.stringify(e);
});
// 监听激励视频广告的关闭
rewardedVideoAd.onClose(res => {
console.log("rewarded ad onClose is watch end: " + res.isEnded);
if (res.isEnded) {
var that = this
that.titleNum = that.titleNum + 1
that.title = '民族有希望'
this.nextSection = true
prompt.showToast({
message: "成功解锁章节!",
duration: 2000,
gravity: "center"
});
}
//下一次广告预加载
rewardedVideoAd.load();
});
// 拉取广告数据
rewardedVideoAd.load();
},
backClick() {
this.nextSection = false
},
nextClick(e) {
console.log(e, '---->')
if (!this.nextSection) {
prompt.showDialog({
title: '观看视频免费解锁下一章节',
message: '当前免费章节已试读完毕,观看视频免费解锁下一章节!',
buttons: [
{
text: '确定',
color: '#4a90e2'
},
{
text: '取消',
color: 'red'
}
],
success: function (data) {
console.log("handling callback", data.index, data.index === 0);
if (data.index === 0) {
// 上报广告曝光
rewardedVideoAd.show();
} else {
console.log(rewardedVideoAd)
// 销毁激励视频广告
rewardedVideoAd && rewardedVideoAd.destroy();
}
}
})
return
}
}
}
</script>
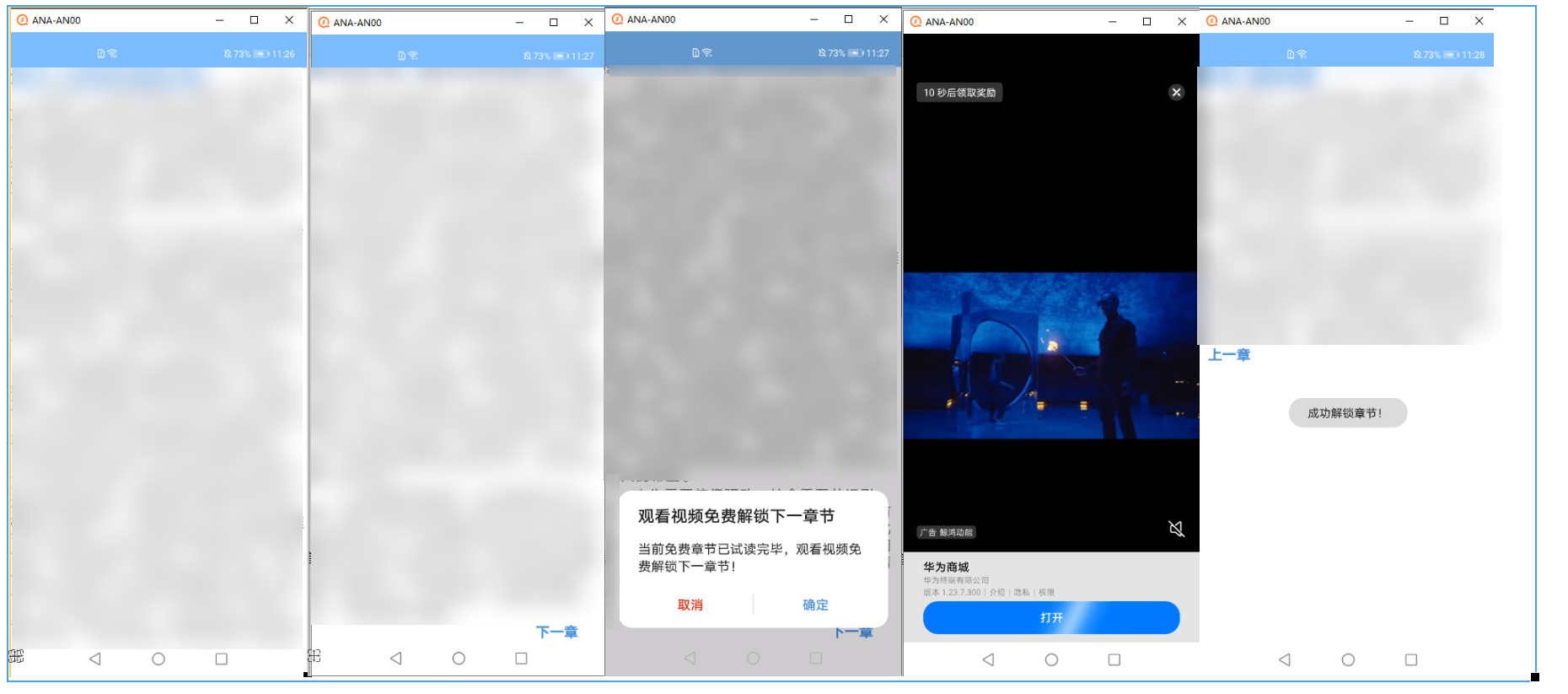
【效果展示】

更多信息链接:激励视频参考

