【快应用】list组件属性的运用指导
【关键词】


list、瀑布流、刷新、页面布局
【问题背景】
1、 页面部分内容需要瀑布流格式展示,在使用lsit列表组件设置columns进行多列渲染时,此时在里面加入刷新动画时,动画只占了list组件的一列,并没有完全占据一行宽度,这种情形我们该如何处理?
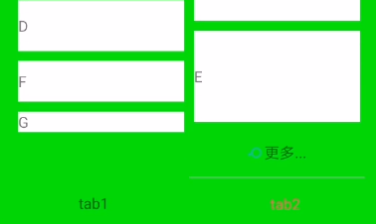
如下图所示

2、当页面是可滑动时,嵌套了一个list组件,滑动list组件时,页面的内容不会跟着list组件滑动,只有当list组件滑动到顶/底,不能滑动时才能滑动页面的内容,这个我们该如何避免?
【解决方案】
1、是因为在设置list列数后,list-item是会跟设置的列数平均分配,所以会出现动画组件占了一部分的问题,我们可以给想要独占一行渲染的list-item组件设置column-span属性即可解决,即list中的columns设置的是多少,在对应的list-item中的column-span就设为多少。
修改如下:
<div class="item-container">
<div class="item-content">
<list class="list" style="columns: 2; layout-type: stagger">
<list-item type="item5" for="item in staggerlist" style="height:{{item.height}}px;">
<text class="txt">{{ item.name }}</text>
</list-item>
<list-item type="item6" class="load-more" if="{{loadMore}}" style="column-span: 2">
<progress type="circular"></progress>
<text>更多...</text>
</list-item>
</list>
</div>
</div>
截图:

Tips:ist-item的column-span数值小于等于其父组件list的columns数值,则表现为占有column-span列宽度的样式;否则,list-item 组件将表现为column-span: 1的样式。
2、 该问题可以设置list的scrollpage属性为true,将list顶部页面中非list部分随list一起滑出可视区域。
实现代码如下:
<template>
<!-- Only one root node is allowed in template. -->
<div class="container">
<tabs>
<tab-content>
<div class="item-container">
<image src="/Common/logo.png" style="width: 100%; height: 200px; margin-top: 20px"></image>
<image src="/Common/logo.png" style="width: 100%; height: 200px; margin-top: 20px"></image>
<image src="/Common/logo.png" style="width: 100%; height: 200px; margin-top: 20px"></image>
<div class="item-content">
<list class="list" style="columns: 2; layout-type: stagger" scrollpage="true">
<list-item type="item1" style=" border-radius: 10px; column-span: 2">
<div style="flex-wrap: wrap">
<text class="item" for="textlist">{{ $item }}</text>
</div>
</list-item>
<list-item type="item2" style="column-span: 2">
<swiper style="width: 100%; height: 200px; margin-top: 20px">
<image src="/Common/logo.png" style="width: 100%; height: 200px; margin-top: 20px"></image>
<image src="/Common/logo.png" style="width: 100%; height: 200px; margin-top: 20px"></image>
<image src="/Common/logo.png" style="width: 100%; height: 200px; margin-top: 20px"></image>
</swiper>
</list-item>
<list-item type="item3" style="margin-top: 20px; border-radius: 10px; column-span: 2">
<text style="width: 100px">1</text>
<text style="width: 100px">2</text>
<text style="width: 100px">3</text>
</list-item>
<!-- <list-item type="item4" for="itemlist">
<text class="txt" style="height: 150px">{{ $item }}</text>
</list-item> -->
<list-item type="item5" for="item in staggerlist" style="height:{{item.height}}px;">
<text class="txt">{{ item.name }}</text>
</list-item>
<list-item type="item6" class="load-more" if="{{loadMore}}" style="column-span: 2">
<progress type="circular"></progress>
<text>更多...</text>
</list-item>
</list>
</div>
</div>
<!-- tab page2 -->
<div class="item-container">
<div class="item-content">
<list class="list" style="columns: 2; layout-type: stagger">
<list-item type="item5" for="item in staggerlist" style="height:{{item.height}}px;">
<text class="txt">{{ item.name }}</text>
</list-item>
<list-item type="item6" class="load-more" if="{{loadMore}}" style="column-span: 2">
<progress type="circular"></progress>
<text>更多...</text>
</list-item>
</list>
</div>
</div>
</tab-content>
<tab-bar>
<text class="tab-text">tab1</text>
<text class="tab-text">tab2</text>
</tab-bar>
</tabs>
</div>
</template>
<style>
.container {
flex-direction: column;
justify-content: center;
align-items: center;
background-color: rgb(9, 253, 9);
}
.tab-bar {
height: 100px;
border-color: #bbbbbb;
color: #bbbbbb;
border-bottom-width: 1px;
}
.tab-text {
width: 300px;
text-align: center;
}
.tab-text:active {
color: #f76160;
}
.list {
width: 100%;
height: 100%;
}
.txt {
width: 100%;
margin: 10px;
background-color: white;
}
.item {
height: 150px;
width: 150px;
text-align: center;
border: 1px solid #000000;
margin: 10px;
}
.item-container {
padding-top: 30px;
padding-left: 30px;
padding-right: 30px;
flex-direction: column;
}
.load-more {
justify-content: center;
align-items: center;
height: 100px;
border-color: #bbbbbb;
border-bottom-width: 1px;
}
</style>
<script>
module.exports = {
data: {
textlist: ['test1', 'test2', 'test3', 'test4', 'test5', 'test6', 'test7', 'test8'],
itemlist: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
staggerlist: [{ height: 100, name: 'A' }, { height: 300, name: 'B' }, { height: 250, name: 'C' }, { height: 220, name: 'D' }, { height: 300, name: 'E' }, { height: 100, name: 'F' }, { height: 90, name: 'G' }, { height: 170, name: 'A' }, { height: 320, name: 'B' }, { height: 150, name: 'C' }, { height: 120, name: 'D' }, { height: 200, name: 'E' }, { height: 100, name: 'F' }, { height: 60, name: 'G' }],
loadMore: true,
},
}
</script>

