【HarmonyOS】性能优化之低代码开发加载多张轮播图
HarmonyOS、低代码开发、Swiper组件、性能优化、分页加载
写在前面
目前使用DevEco Studio的低代码工具开发元服务时,通过实际测试发现,Swiper组件加载多张轮播图时加载显示耗时较长(实际测试网络状态一般的情况下显示耗时达到8秒以上),根据互联网中的8秒定律,这严重影响了用户体验,那么该怎么优化这个问题呢?
1、解决方案
由于需要加载的图片数量较多(40+),这里突出的是数量的问题,那么我们可以思考一下一般我们在处理数据量较大的数据列表时是如何做的呢?答案就是:分页加载。
解决问题的思路有了,接下来就动手具体来实践一下吧。
优化方案及场景对比:
整体上我们准备两个页面,一个页面中通过分页加载图片,另一个页面采用低码组件默认的方式加载图片,整体步骤分为以下3步:
①、开发页面:index.visual+index.js,该页面使用分页加载的方式
②、开发页面:defaultload.visual+defaultload.js,该页面使用默认的加载方式
③、调试及运行
2、开发实战
2.1、分页加载
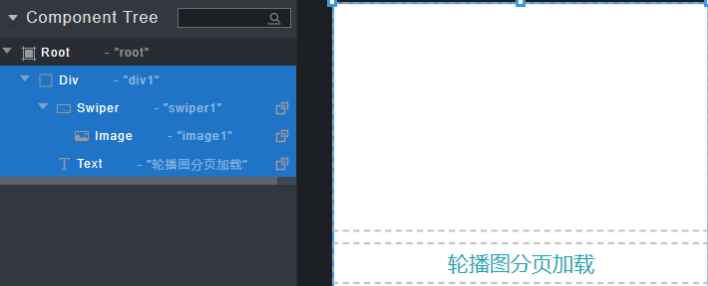
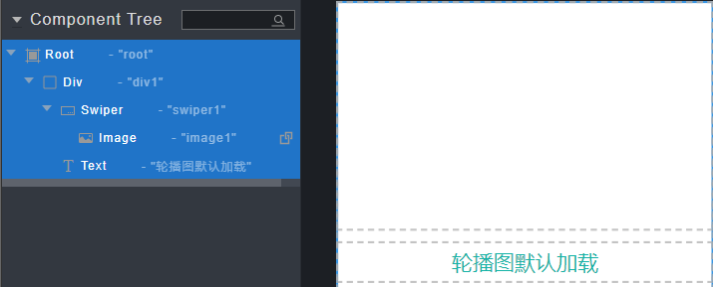
index.visual界面布局:
最外层是一个Div组件宽高都是100%,内部是一个Swiper组件,设置宽100%,高220px,设置自动轮播为true,Swiper内部是Image组件,设置Image组件的宽高都是100%,整体布局效果如下:
由于目前低码中的Swiper组件无法支持分页加载的相关设置,所以我们需要通过高低码结合的方式来实现。打开entry/src/main/js/default/pages/index目录下同名的index.js文件,编写相关相关实现代码:
然后回到index.visual文件,选中Swiper组件,在右侧属性样式面板中选择“事件”选项,在Change事件中绑定上面定义的changeImage()函数:
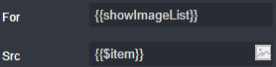
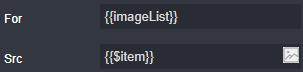
然后选中Image组件,在For属性和Src属性中绑定数据:
最后,我们回到index.js文件中,定义页面跳转事件,并且将bannerList图片数据传递到下一个页面中,以供下一个页面展示数据使用:
把该函数绑定到组件的Click事件上:
2.2、默认加载
defaultload.visual界面布局:
页面布局这部分我们保持跟前面的index.visual页面中的布局一致,最外层是一个Div组件宽高都是100%,内部是一个Swiper组件,设置宽100%,高220px,设置自动轮播为true,Swiper内部是Image组件,设置Image组件的宽高都是100%,整体布局效果如下:
然后同样找到entry/src/main/js/default/pages/index/defaultload目录下同名的defaultload.js文件,在这个文件中代码很简单,我们只需要定义一个同名的接收参数的字段即可:
然后再回到defaultload.visual文件,选中组件树中的Image组件,为其绑定数据:
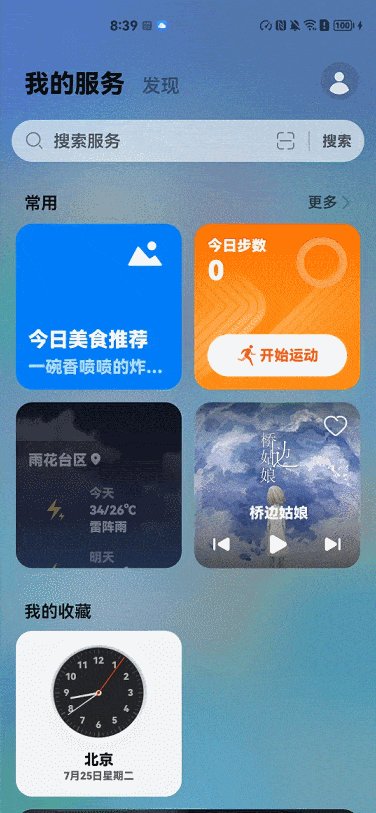
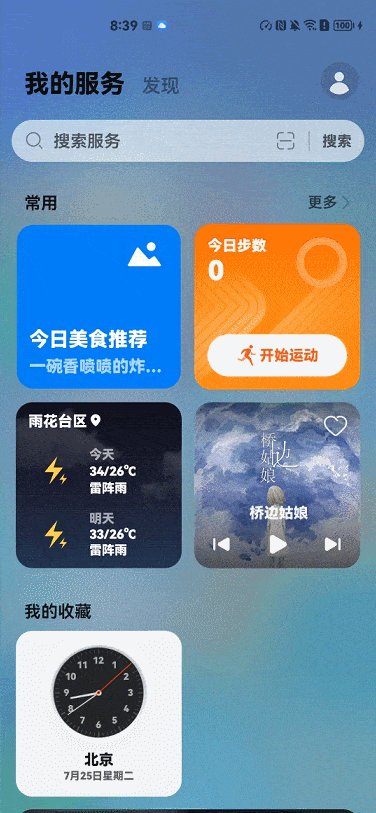
3、效果对比
通过上述的实战操作,我们就已经完成了两种方式的图片加载的开发,下面通过调试运行来看一下实际的加载速度的效果对比:
OK,今天的内容就到这里了,下期再会!