【快应用】同时传递事件对象和自定义参数 ,无法正确接收事件对象
【关键词】
事件绑定、自定义参数、事件对象
【问题背景】
在快应用中采用如下方式绑定组件的事件方法,同时传递事件对象和自定义参数,发现回调方法中没有正确接收到事件对象。
问题代码如下:
截图
【问题分析】
上述代码中jump(event,1)不需要带上event事件对象,因为回调函数被调用时,会在参数列表末尾自动添加一个evt参数,通过evt参数访问回调事件相关上下文数据。
【解决方法】
修改代码如下:
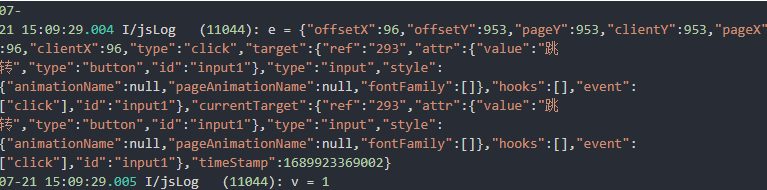
修改后运行日志如下: