【HarmonyOS】键盘遮挡输入框时,实现输入框显示在键盘上方
【关键字】
harmonyOS、键盘遮挡input,键盘高度监听
【写在前面】
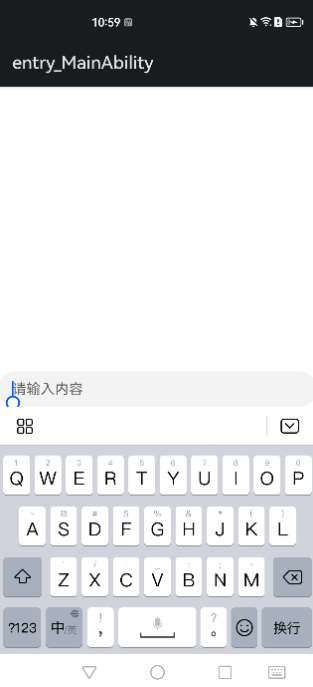
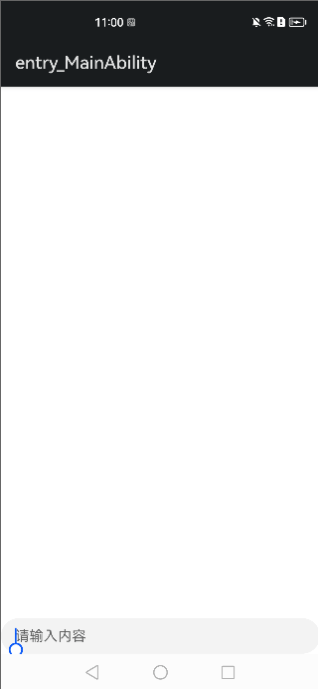
在使用API6、API7开发HarmonyOS应用时,常出现页面中需要输入input,但是若input位置在页面下方,在input获取焦点的时候,会出现软键盘挡住input情况,对于这个问题,这里介绍如何在input获取焦点时,将input显示在键盘上方功能,键盘收起时,将input回归到原位,即如下效果:
【页面布局】
首先我们编写一个简单的页面,这里直接将页面input设置在页面底部,代码如下:
【页面样式】
简单给input设置宽高,代码如下:
【页面逻辑】
当input获取焦点时,通过 @ohos.window 相关接口监听键盘高度变化,从而改变input位置,代码如下:
这样就实现输入框显示在键盘上方效果了
【参考文档】
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/js-apis-window-0000001477981397-V3#ZH-CN_TOPIC_0000001573929313__%E5%AF%BC%E5%85%A5%E6%A8%A1%E5%9D%97