【HarmonyOS】API6使用storage实现轻量级数据存储
写在前面
本篇内容基于API6 JS语言进行开发,通过结合轻量级数据存储开发指导的文档,帮助大家完成一个实际的代码案例,通过这个小案例,可以实现简单数据的存储。
1、页面布局
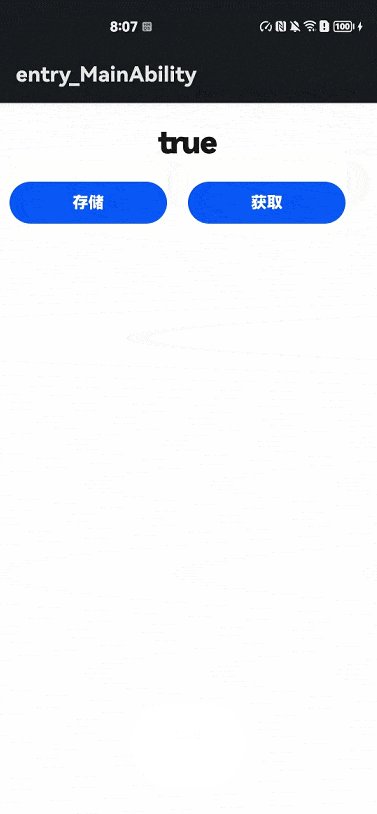
首先我们编写一个简单的页面布局,页面中只有一个文本和两个按钮,文本用来展示存储的数据结果,按钮用来控制存储和获取数据,代码如下:
2、页面样式
然后我们简单处理一下页面的样式,代码如下:
3、页面逻辑
最后,我们来实现页面中的数据存储以及数据获取的逻辑,相关代码参考本文开头部分的官网文档:
4、实现效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术