【HarmonyOS】元服务隐私协议开发指导样例
【关键字】
隐私、弹窗、元服务、协议
【介绍】
每个元服务必须提供隐私声明,否则将导致提交元服务发布上架时,审核无法通过。隐私声明的具体要求请参见隐私声明规范。用户使用元服务前,必须引导其了解隐私声明信息,获取用户授权后,才能继续使用元服务。
废话不多说,上代码!!
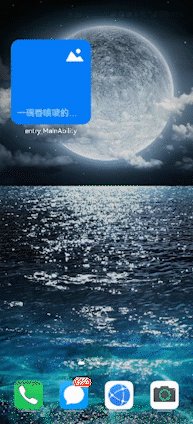
【方式一】推荐在首次启动或者注册登录时呈现隐私声明:
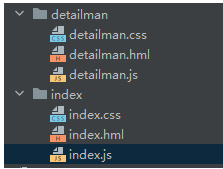
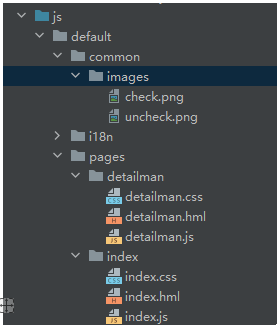
代码结构:新建detailman页面用来显示上图超链接跳转的H5页面,index页面是元服务首页
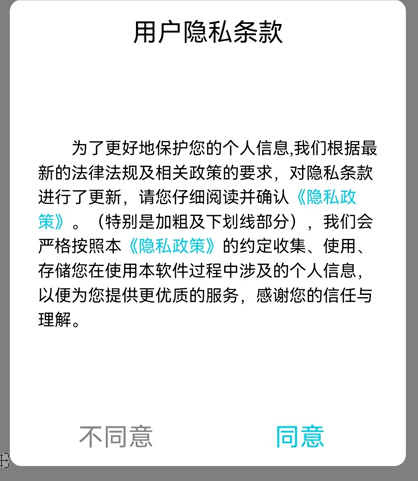
实现代码:index.hml文件,使用dialog组件实现协议弹出框,协议内容使用<text>+<span>组件实现协议跳转,span的value定义在JS文件的data中。(这里请注意:直接将协议内容写到组件内无法实现首行缩进,API7+才支持)
index.js文件,在oninit中获取轻量存储文件路径,在onshow中判断是否已同意协议,未同意则弹窗。用户同意则保存同意数据到轻量存储中(要实现用户关联建议使用云存储)
index.css文件:
协议详情页面detailman.hml,使用web组件显示H5内容,web组件会覆盖页面其他组件,无法使用组件事件实现回退,如果需要回退可以考虑使用JAVA webView实现
detailman.js,定义param变量接受index页面router传过来的参数
detailman.css
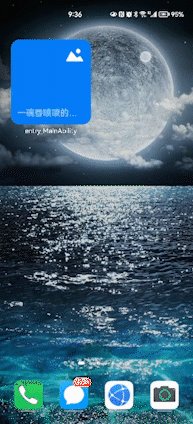
【效果展示】
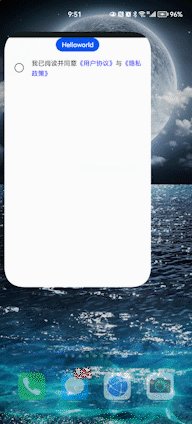
【参考样式二】如果元服务需要登录后使用,建议登录界面提供隐私声明提示,引导用户阅读和授权,获取授权后才可继续使用。
代码结构:新建detailman页面用来显示上图超链接跳转的H5页面,index页面是元服务首页,common下新增
实现代码:index.hml文件,因JS UI中不支持checkBox组件,这里使用image来实现选择效果
index.js文件,在oninit中获取轻量存储文件路径,在onshow中查询存储数据,初始化check状态。
index.css文件:
协议详情页面detailman.hml,参照方式一实现
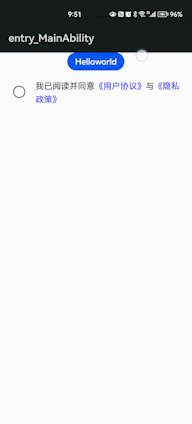
【效果展示】










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)