【HarmonyOS】ArkTS学习之基于TextTimer的简易计时器
ArkTS、计时器、TextTimer
【介绍】
TextTimer是ArkTS提供的通过文本显示计时信息并控制其计时器状态的组件。今天就给大家展示一个基于TextTimer的简易计时器的实现吧。在使用之前我们要先了解它的用法:
TextTimer(options?: { isCountDown?: boolean, count?: number, controller?: TextTimerController })
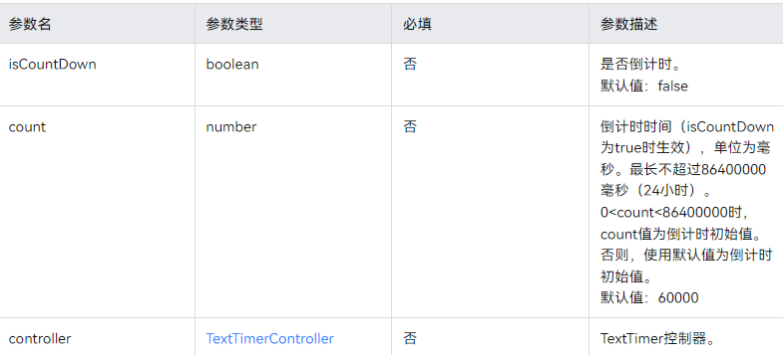
可以看出使用TextTimer我们要传入一个对象,这个对象里面包含三个参数,分别是isCountDown、count和controller,下图是关于这三个参数的说明:
TextTimer支持format属性对时间进行过滤,通过format可以把时间处理成我们想要的格式,它的默认值是:'HH:mm:ss.SS',当然我们也可以对它进行自定义,比如"HH:mm:ss"、"mm:ss.SS"等。
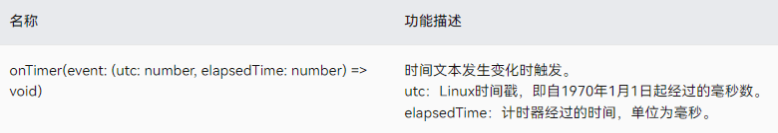
TextTimer还提供了一个事件方法来监听时间的变化:
此外,TextTimer还提供了一个控制器TextTimerController,用于控制文本计时器。这里我们要注意:一个TextTimer组件仅支持绑定一个控制器喔。TextTimerController控制器为我们提供了三种方法start、pause和reset,顾名思义,它们的作用就是开始计时、暂停计时和重置计时。
【成果展示】
下面我们来看看示例代码吧~
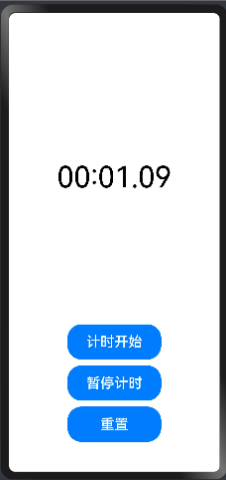
上面的代码为我们实现的是一个从零开始的计时器,效果如下:
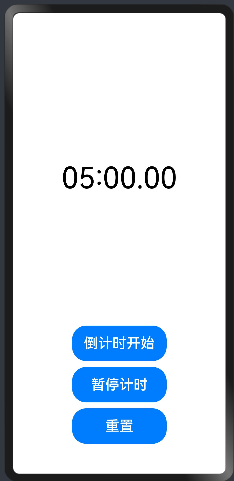
还有一点要注意的是,在isCountDown为false的情况下,count无论设置为多少都不生效哦。接下来我们把isCountDown的值改为true,把count值改为300000,来实现一个五分钟的倒计时,效果如下:
以上就是我的简易计时器分享啦!
【相关参考】
TextTimer组件的使用:https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-basic-components-texttimer-0000001478181413-V3









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异