【HarmonyOS】ArkTS学习之页面转场动画的实现
ArkTS、转场动画、PageTransitionEnter、PageTransitionExit
【介绍】
动画交互的实现是一种提升用户体验的方式。动画分为属性属性动画、显示动画、转场动画和路径动画,而转场动画又包含页面间转场、组件内转场和共享元素转场。我觉得页面转场动画挺有趣的,所以今天就浅浅的给大家分享一个用ArkTS实现页面转场动画的demo。
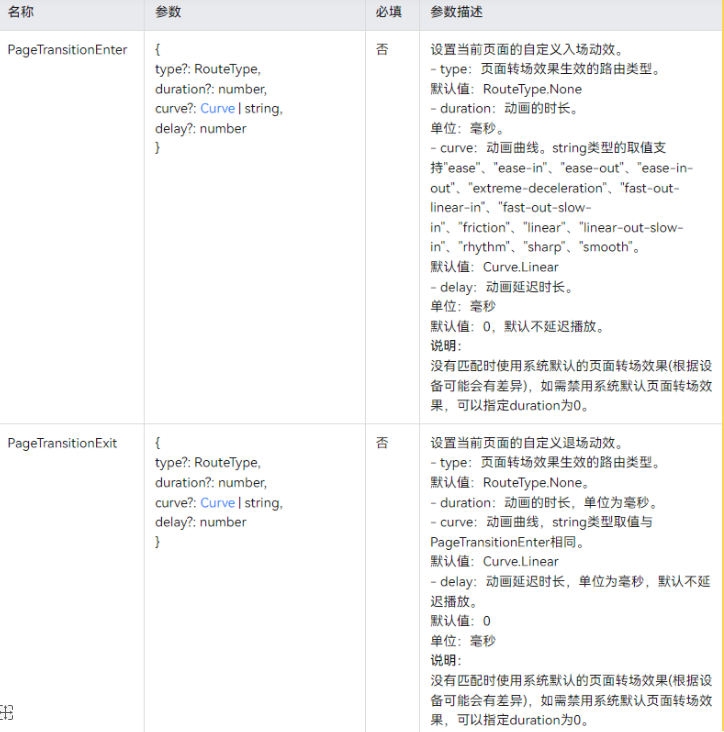
ArkTS是通过在全局pageTransition方法内配置页面入场(PageTransitionEnter)和页面退场(PageTransitionExit)时的自定义转场动效来实现页面转场动画的,下图是关于PageTransitionEnter和PageTransitionExit的说明
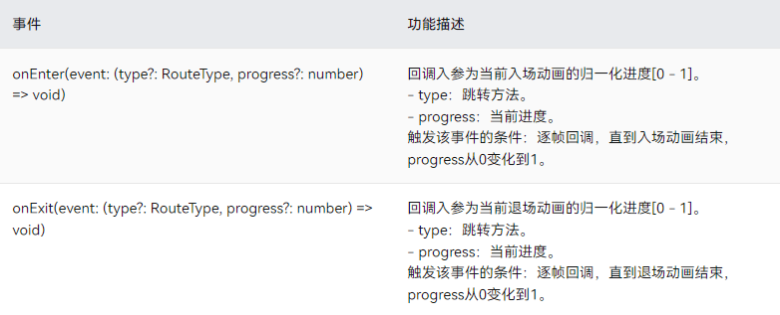
PageTransitionEnter和PageTransitionExit分别支持以下两种方法
PageTransitionEnter和PageTransitionExit共同支持以下属性:
- slide:设置页面转场时的滑入滑出效果。默认值:SlideEffect.Right。
- translate:设置页面转场时的缩放效果,为入场时起点和退场时终点的值。
- opacity:设置入场的起点透明度值或者退场的终点透明度值,默认值:1。
- scale:设置页面转场时的缩放效果,为入场时起点和退场时终点的值。
更多的使用请参考文章底部的相关参考部分。
【成果展示】
我们先来看最终的实现成果:
由于不支持上传视频,放附件了,感兴趣的同学可点开附件查看。
第一个页面的代码:
第二个页面的代码:
【效果展示】
以上就是我的分享啦!
【相关参考】
1、路由组件使用:https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-container-navigator-0000001427584884-V3
2、转场动画实现:https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-page-transition-animation-0000001477981233-V3