【HarmonyOS】一文教你快速解决低代码连接器返参数据结构嵌套错误问题
低代码平台、连接器、返参数据结构嵌套
【写在前面】
关于低代码平台中的连接器如何使用,请参考以下内容:
https://blog.51cto.com/u_15687416/6414269
下文将会介绍连接器在实际使用中遇到的一个常见的问题。
【问题描述】
1、云侧接口定义
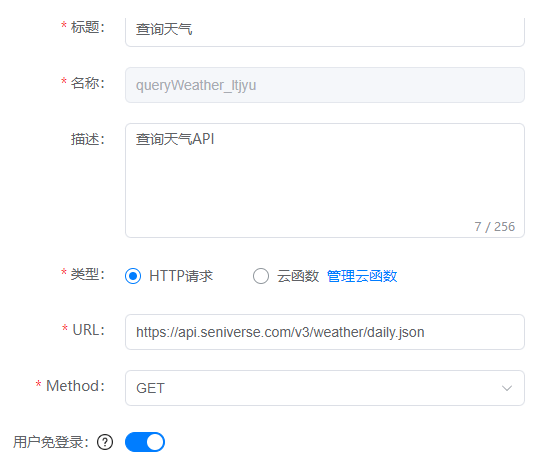
首先来一起看一下云侧定义的连接器:

然后来看一下连接器中添加的方法:

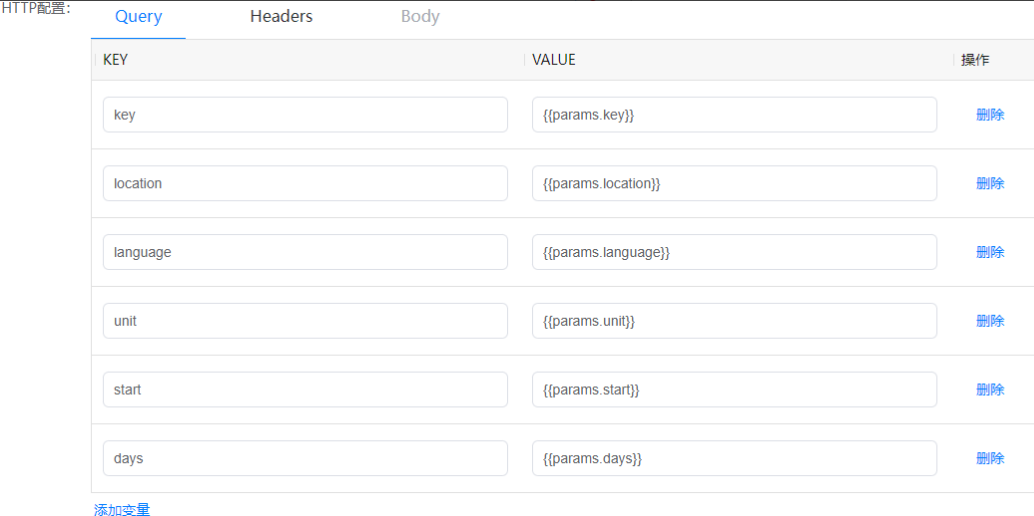
这里注意需要开启用户免登录功能,接着来看入参:

以及HTTP配置,根据实际请求配置:

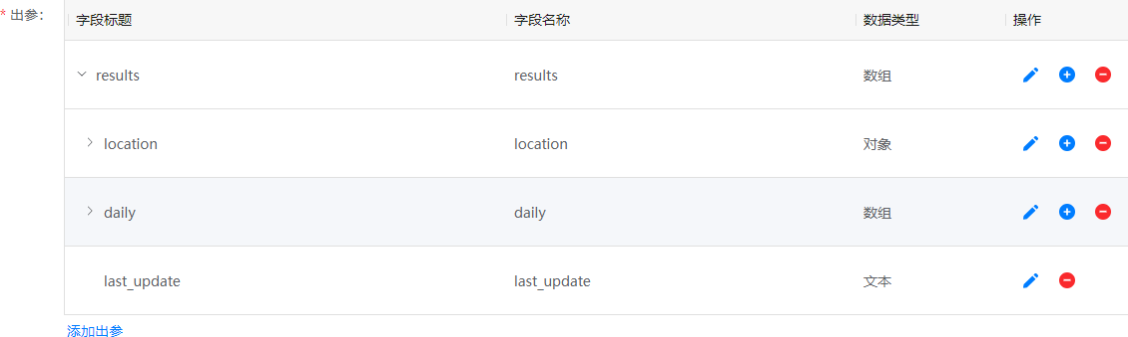
经过方法测试和出参映射之后,该接口的返参就会自动添加到出参一栏中:

2、端侧页面布局
页面布局比较简单:List组件内部是ListItem组件,在ListItem中是横向左右排列的两个Text组件

页面结构效果如下图:

3、端侧数据绑定
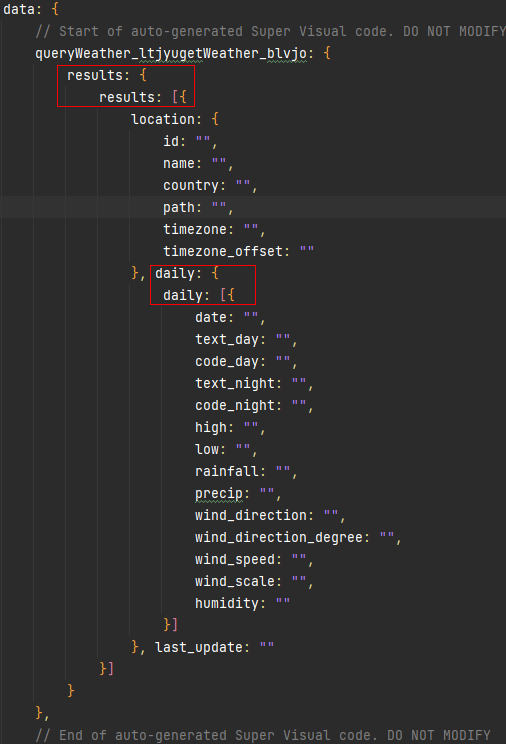
端侧在PageData页面点击Add Data按钮添加连接器之后会自动生成端侧调用云侧的代码,但是如果接口数据是有数组这种结构时,自动生成的数据对象是有问题的,如下:

可以发现这里会多了一层数据对象,实际运行时出现了页面空白加载不出数据的问题。那该怎么办呢?
【解决方案】
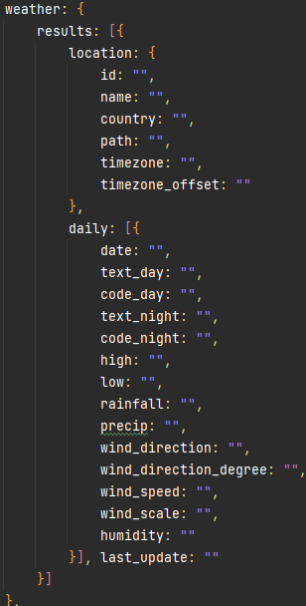
首先,原有的自动生成的这种数据结构的代码我们不用管,这里在data里面重新创建正确的数据结构:

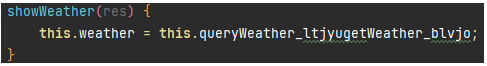
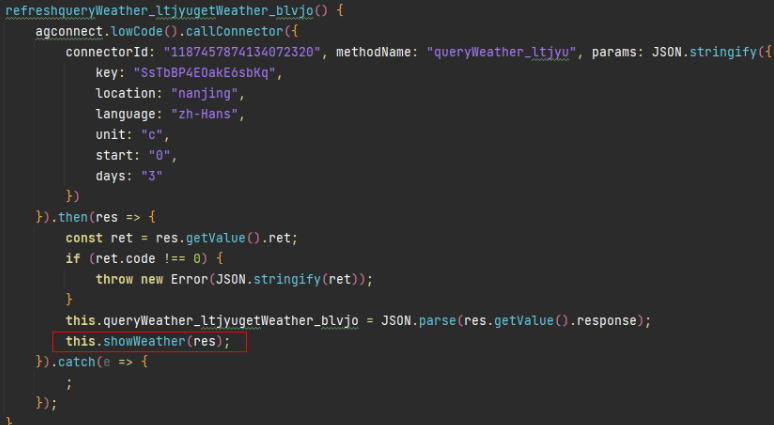
然后在外面定义一个接收数据的回调方法:

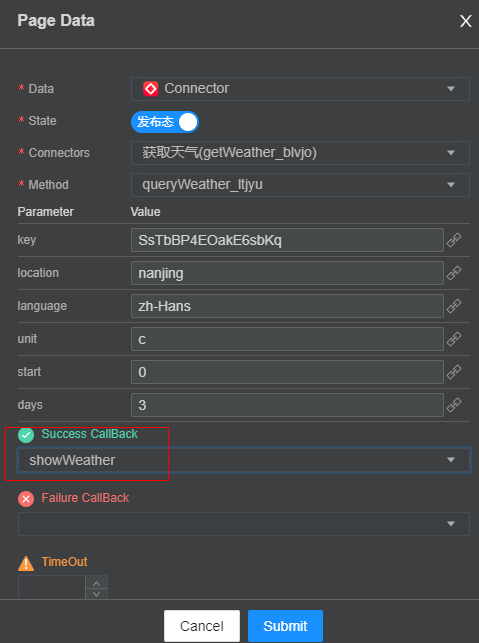
然后PageData页面,先把原有的连接器点击右下角"X"删除,然后重新点击Add Data按钮重新添加,在Success CallBack中选择上面创建的回调方法:

点击Submit就重新添加进来了,自动生成的代码如下:

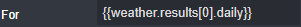
然后回到index.visual文件中,给组件设置数据。这里选中ListItem使用For属性循环渲染:

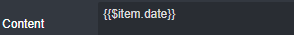
这里可以直接使用weather对象了,然后给ListItem中的Text对象设置文本:

通过上述这种方式,我们就可以实现正常的数据展示了。
完整代码index.js:
以上就是关于解决连接器返参数据结构嵌套错误问题的全部流程。


