【HarmonyOS】低代码开发使用module中的自定义组件
这个是HarmonyOS官网对Module模块的描述,我们可以在本地依赖库中创建组件,然后在主Module中使用。对于低代码开发我们可以创建一个”Visual Library“本地库。在本地库中创建我们的自定义的低代码组件。流程如下
第一步、创建”Visual Library”:
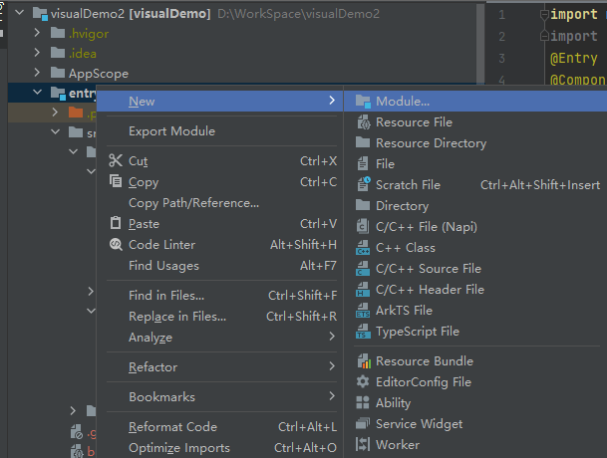
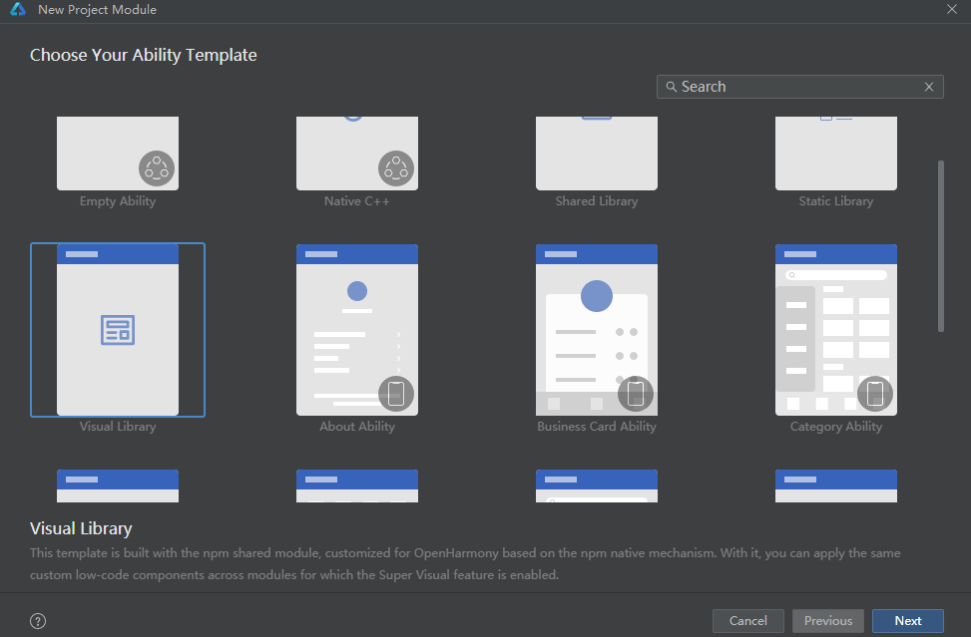
右键主Module entry->New->Module,选择Visual Library点击Next输入Module Name,点击Finish完成Module创建。
第二步,在Visual Library中创建自定义的Visual组件
自定义组件可以参考官网步骤:
1、选中支持的目录,选择File > New > Visual > Component,或者右击目录,选择New > Visual > Component
2、 在弹出的New Visual Component对话框中,输入自定义组件名称,单击Finish。
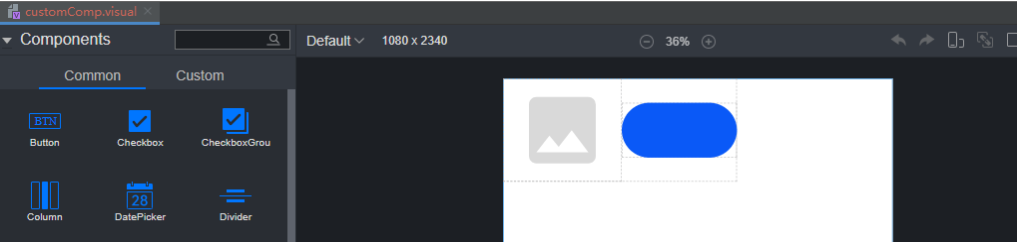
然后我们可以根据我们的需要给这个组件添加一些内容,作为演示,我这边给这个组件添加了一个图片和按钮:
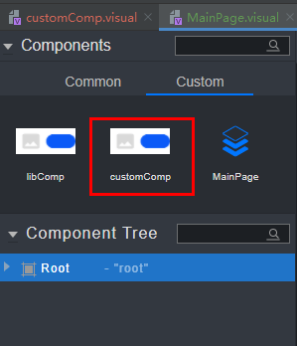
完成自定义组件创建后,我们就可以在Visual Library的其他页面中拖拉拽我们刚刚创建好的这个自定义组件了。
完成了上述的步骤后,我们还是不能在主Module Entry目录下使用我们创建的lib中的自定义组件,那该如何操作呢
第三步,导入创建完成的Visual Library包
导入Visual Libray包有两种方法,
第一种:通过ohpm命令导入
在安装新版DevEco Studio的时候系统会让我们安装对应的ohpm工具,我们可以在项目根目录下运行命令,导入Library包:ohpm install .\library\
注意这边使用的是文件目录 library是我们创建的Visual library包的名字
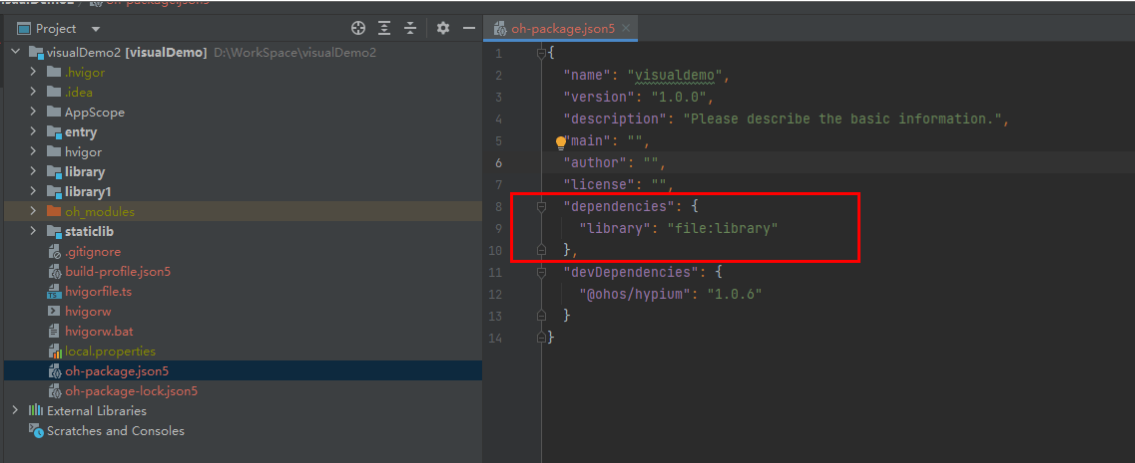
第二种:在项目级oh-package.json5的“dependencies”中添加"library": "file:library",点击同步sync完成library的添加
完成上述操作后,我们就可以在entry中使用library中创建的组件了









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~