【HarmonyOS】一文教你如何在H5页面中使用电话、定位及导航
HarmonyOS、H5页面、拨打电话、获取系统定位、跳转高德地图导航
【1、写在前面】
上一篇中我们带领大家实现了一个在低码项目中跳转加载H5页面的功能,有兴趣的可以参考以下文章:
https://developer.huawei.com/consumer/cn/forum/topic/0208121373041025092?fid=0102683795438680754
今天我们继续在上一篇的基础上继续开发,这次我们要实现的功能是在H5页面中点击按钮实现:①拨打电话、②获取系统定位、③拉起第三方地图应用开启导航功能(本文以高德地图为例),本项目是基于API6的JS工程,项目中使用的是JS FA调用Java PA机制(Java中使用WebView组件加载H5页面),OK,下面一起来实战一下吧。
完整代码见文末。
【2、H5页面】
想要实现上面的效果,我们的核心技术点就是JS跟Java的数据交互,可以参考以下官方文档中的实现:
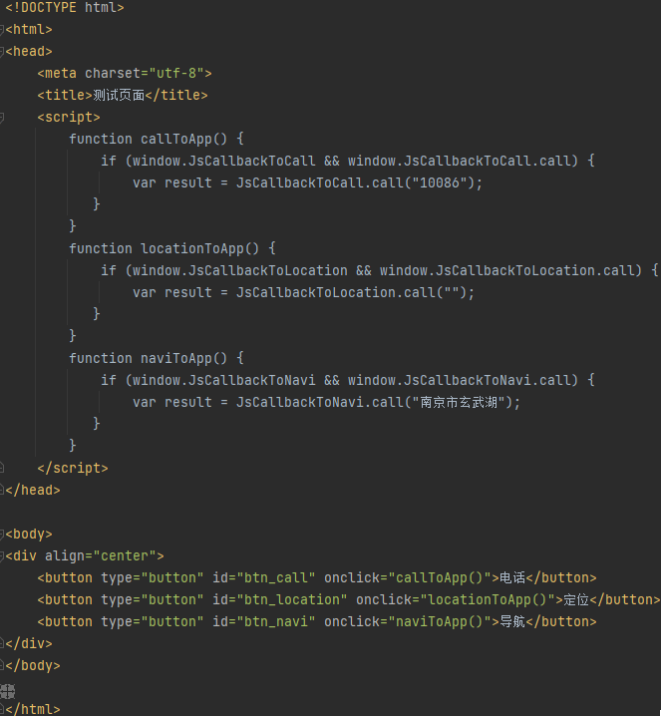
首先准备一个H5页面,页面内容很简单,就是3个按钮,每个按钮绑定一个点击事件,点击事件中是JS调用Java的代码,然后将该文件放在本地entry/src/main/resources/rawfile目录下,这里仅仅是简单写一个H5页面做为测试使用,实际项目开发中此部分内容可以不用看,以实际H5页面地址为准。内容如下:
关于加载本地H5页面可以参考文档中的写法,文档地址如下:
【3、拨打电话】
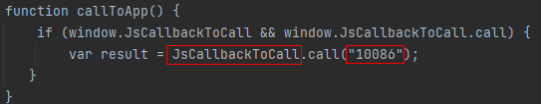
前面在H5页面中已经定义了JS调用Java端的方法名及参数,这里参考文档中的写法:
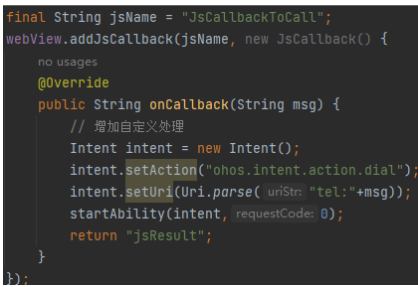
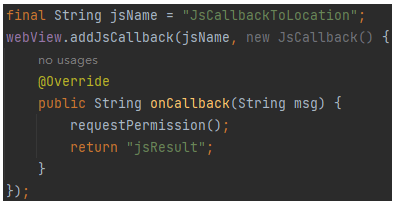
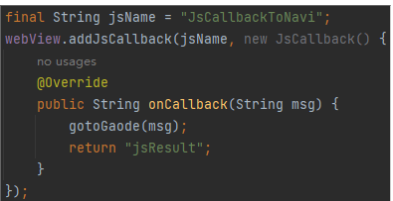
然后在Java侧实现addJsCallback(),在回调方法onCallback中实现具体的拨打电话的业务逻辑:
【4、获取定位】
想要获取系统的位置信息,首先需要获取定位权限,关于权限的获取可以参考这篇文章中的实现:
https://ost.51cto.com/posts/5165
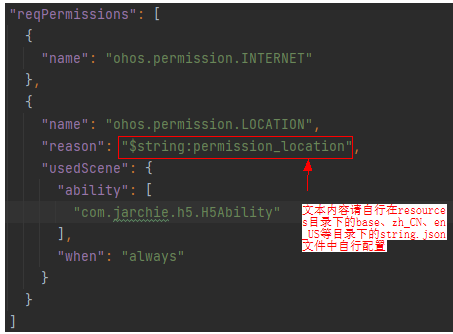
我们这里获取的是LOCATION权限,需要在config.json文件的module中添加权限配置,
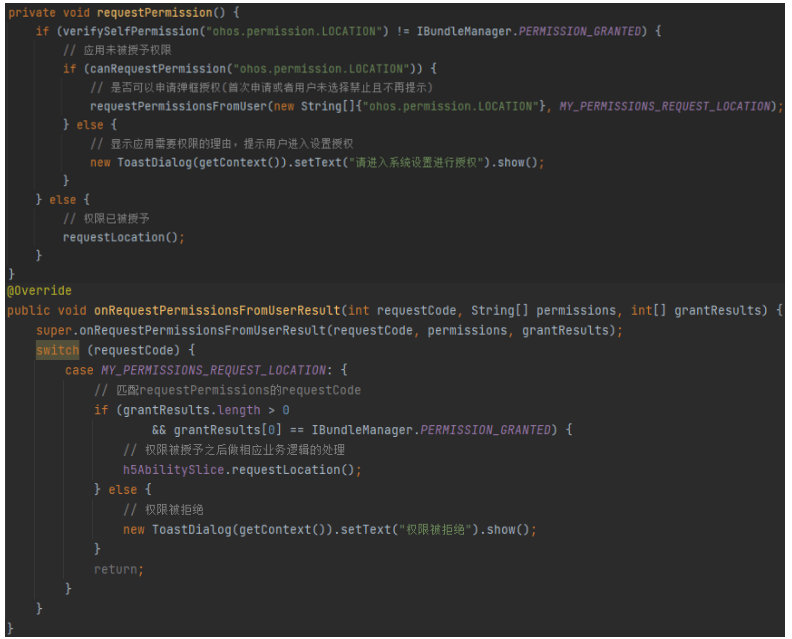
然后需要编写动态获取权限的代码:
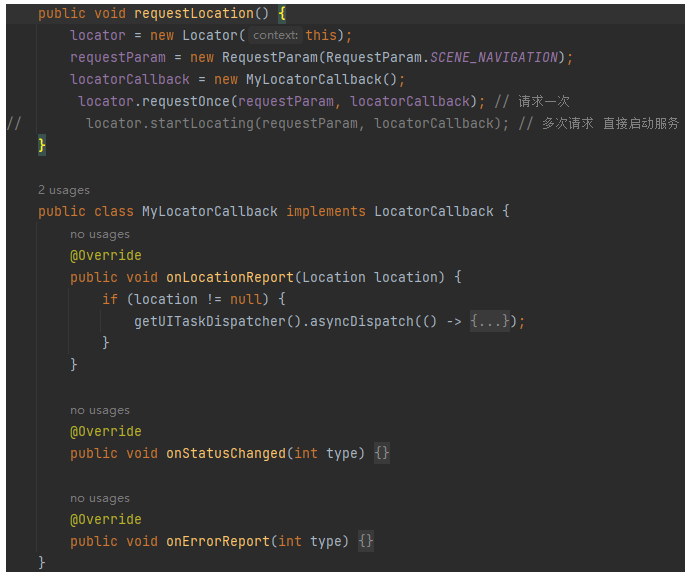
在获取权限之后,就可以编写获取位置信息的代码了,关于如何获取位置信息可以参考这篇文章:
https://www.51cto.com/article/679565.html
location对象中就可以获取到经纬度等位置信息了。然后同样的需要实现onCallback()方法:
【5、跳转导航】
这里我们是通过(逆)地理编码转化结合Scheme跳转来实现拉起导航功能的,(逆)地理编码转化的参考文档如下:
高德地图导航的Scheme协议要求如下:
https://lbs.amap.com/api/amap-mobile/guide/android/navigation
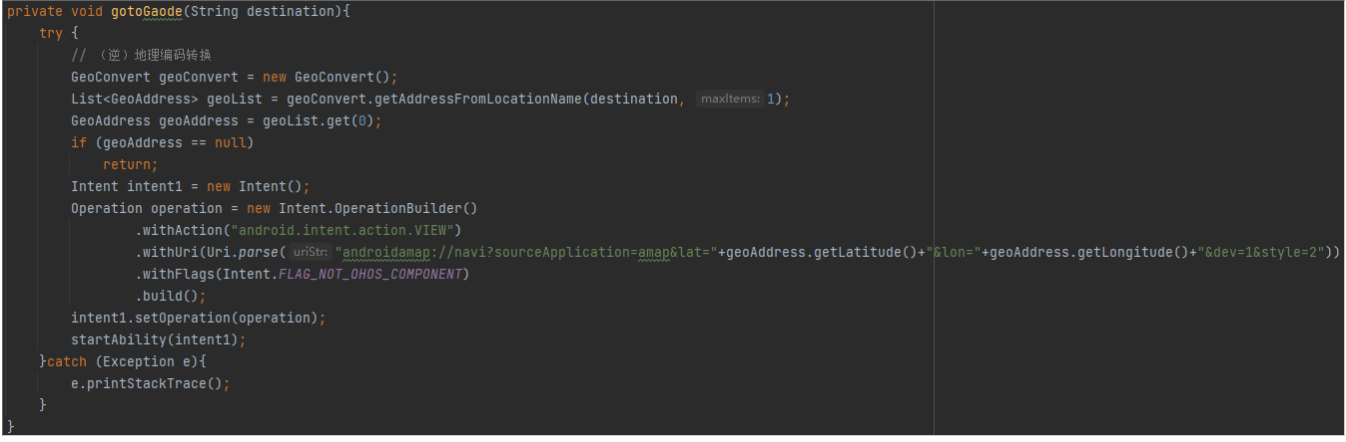
跳转的代码就很简单啦:
同样的需要实现onCallback()方法:
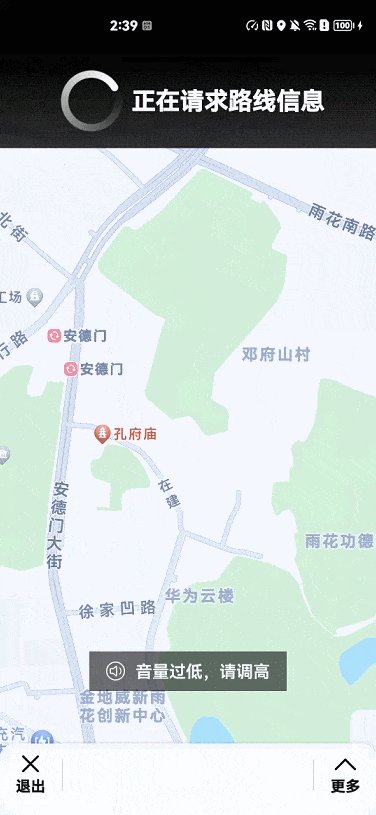
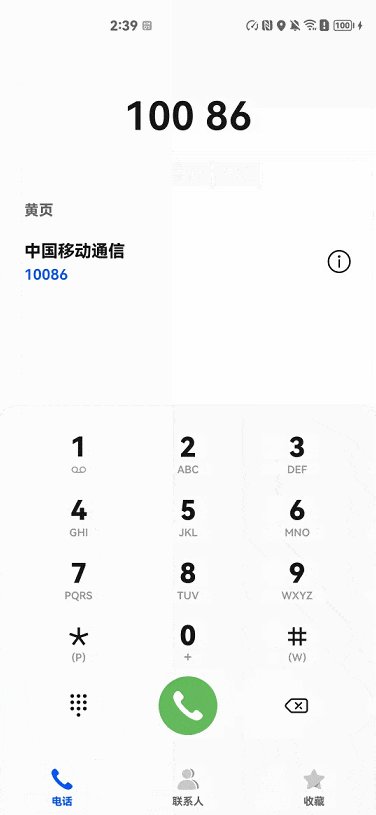
【6、实现效果】
最后来看一下实现的效果吧:
【7、完整代码】
test.html文件:
相关文本字段strings.json中:
index.js中跳转H5Ability.java页面代码:
config.json中的权限配置:
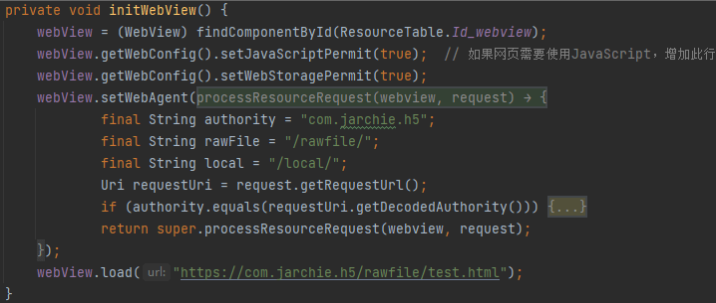
H5Ability.java:
ability_h5.xml:
H5AbilitySlice.java:















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律