fontawesome 的 icon font
准备
通过download 并 import
-
下载图标包 For The Web. 此时是 version 6.1.1 https://fontawesome.com/download
-
解压, 将
css和webfonts两个文件夹, 移动到项目中. 注意, 它俩必须放入同一个文件夹中 -
将
css文件夹中的all.css引入到网页.打开这个 all.css 文件, 可见内部通过 @font-face, 引入了不少font, 这其实就构成了 icon font
通过引入在线 js 文件, 就像引入 jQuery
-
在 https://fontawesome.com/ 完成注册
-
点击kits, create a new kit
-
点击新建的kit, 在"Add Your Kit's Code to a Project"处, 获得 kid code. 将其入jQuery般引入html
<script src="https://kit.fontawesome.com/71416f1df1.js" crossorigin="anonymous"></script> -
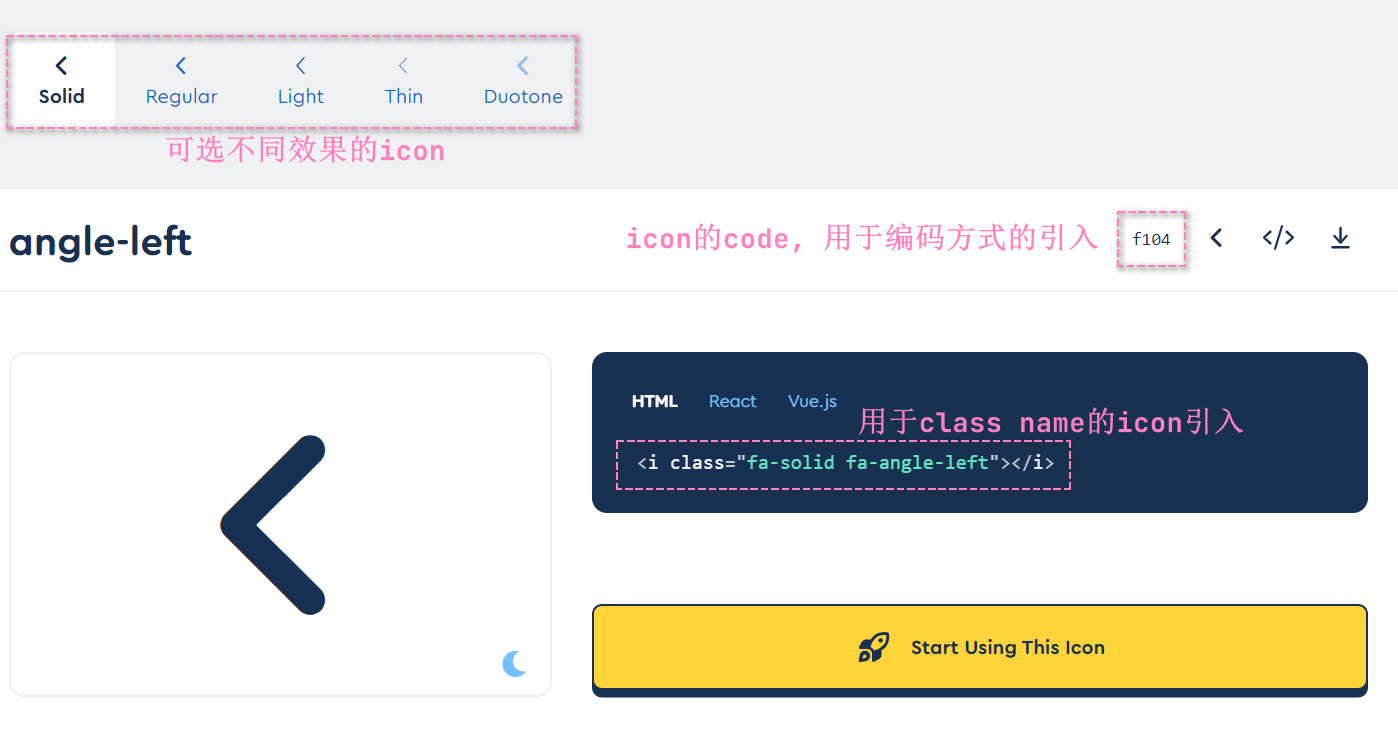
同一个page中, 有icon搜索的入口. 可搜索, 点看可见details, 包括引入方式
Find and Add Any of Our Free Icons to a Project

原理
引入 icon font
通过 all.css 内部的 @font-face, 引入 iconawesome 的 icon font
引入 icon 的 Unicode
icon 的 Unicode, 可在 zeal 中查询
使用方式
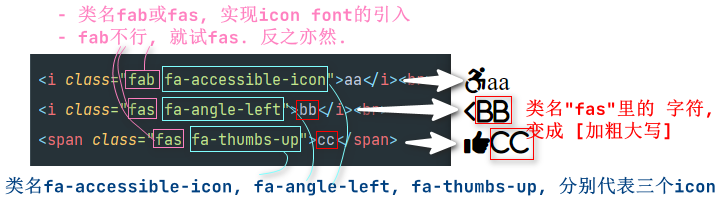
通过类名
- 引入 icon 字体和 具体 icon的类名. icon 字体里包含欲使用的具体 icon.
- fontawesome 的免费icon 字体, 或者为
fas, 或者为fab. 一个不行, 就尝试另一个.
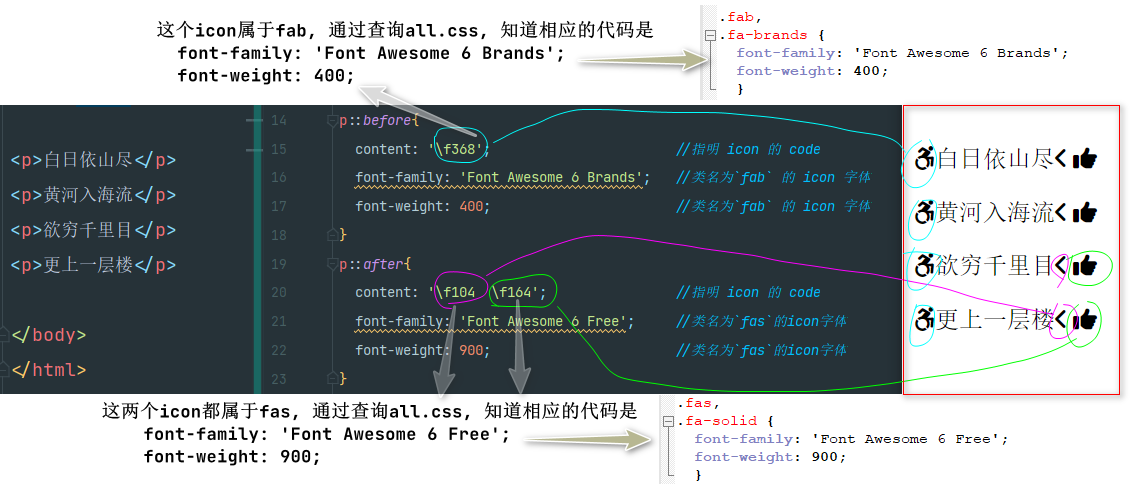
通过编码
- 引入 icon 字体的 Unicode, 具体可在 fontawesome 的
all.css中查询 - 引入具体icon的 Unicode. Unicode 前面需加 "
\".
使用举例
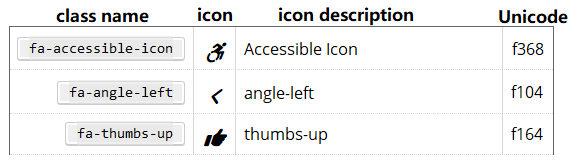
假设欲引入下图这些 icon:

通过类名

tag, 用什么都行. 但 iconawesome 推荐用
通过编码

编码前需加 "
\". 具体可在zeal查询


