页面加载完毕事件的使用方法
1. 原生js的页面加载完毕事件
window.onload = function(){ }
2. jquery的页面加载完毕事件
$(window).ready(function(){ })
上边代码可以简写为:
$(function(){ })
一般来说,简写的形式比较常见。
使用的话,建议使用Jquery的页面加载完毕事件,原因有下:
一 、原生js的页面加载事件只能定义一个,如果定义了两个以上,后边的会将前边的给覆盖掉。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(window).ready(function(){
console.log("jquery1");
})
$(window).ready(function(){
console.log("jquery2");
})
window.onload = function(){
console.log("js1");
}
window.onload = function(){
console.log("js2");
}
</script>
</head>
<body>
</body>
</html>
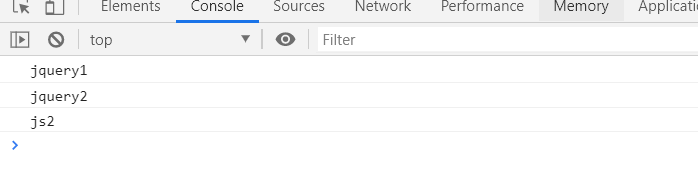
效果如下,js的只被调用了一次。

二 、原生的js页面完全加载完才会被执行,引入的js,加载的图片等都要等待其加载完毕。而jquery是页面的dom加载完就会被调用了。



