使用css实现背景图片无重复填充
在给一个div设置背景图片的时候,如果div的宽高要大于图片,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div style="border: 1px solid black; background-image: url(img/people.jpg);width: 1500px;height: 1500px;"></div> </body> </html>
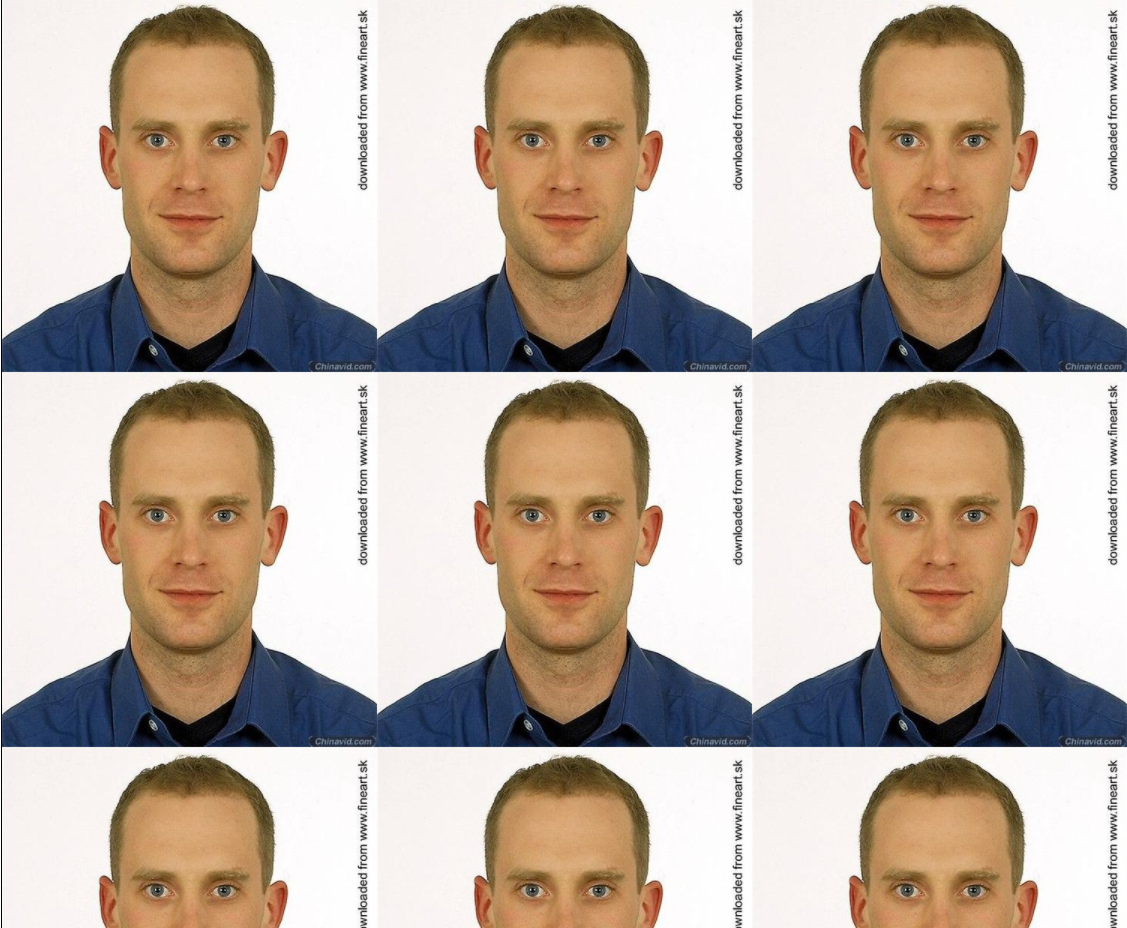
效果图:

如果不需要图片重复,可以使用 background-repeat: no-repeat;
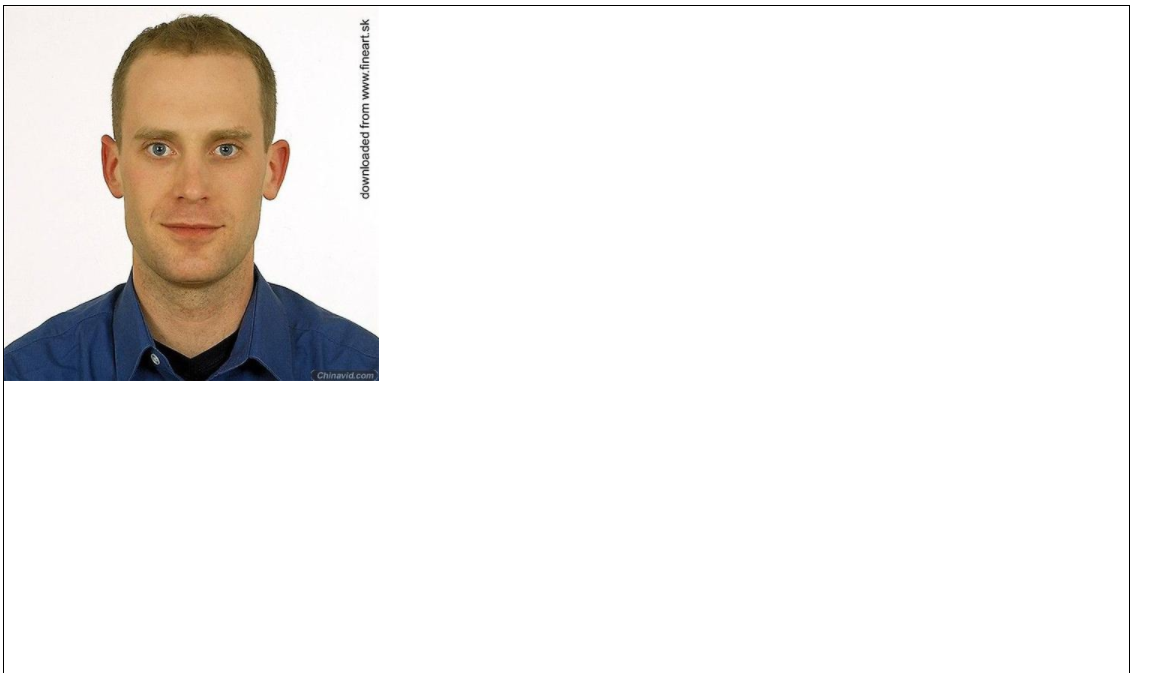
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div style="border: 1px solid black; background-image: url(img/people.jpg);width: 1500px;height: 1500px;background-repeat: no-repeat;"></div> </body> </html>

重复的问题解决了,但是其余的部分被白色的背景填充了,再加入background-size: 100% 100%;就可以让图片平铺整个div了(如果宽高比例和div的宽高比例不一样,图片会扭曲。。)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div style="border: 1px solid black; background-image: url(img/people.jpg);width: 1500px;height: 1500px;background-repeat: no-repeat;background-size: 100% 100%;"></div> </body> </html>




