Vue中修改ElementUI的el-select样式不起作用
问题
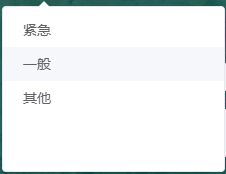
使用el-select时下拉框底部有多余的空白,但是修改css却不起作用。
效果如下:

解决过程
查阅了一些博客,基本都是说使用样式穿透,但是并没有什么作用!
虽然设置全局样式,可以起作用,但是这样就会污染全局样式,并不是一个好的选择!
后面发现,el-select默认挂在在了body上,和当前页面不在一起,就导致了当设置<style lang="scss" scoped>样式无效。
解决方案
在el-select添加下面2个属性:
popper-class = "selectStyle"
:popper-append-to-body = "false"
并在css中设置
/deep/ .el-select-dropdown__wrap.el-scrollbar__wrap {
overflow: auto;
}
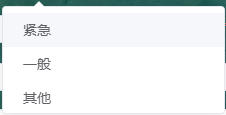
这样就解决了问题





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程