WEB前端开发工程师 学习第二天 小练习
1.第一个边框小练习
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> .box{ width: 496px; height: 616px; margin: 50px auto 0; border: 2px solid #e15671; border-top-color:#f19552 ; } .box1{ height: 123px; border-bottom: 1px solid #8c1f34; } .box2{ height: 119px; border-bottom: 1px solid #8c1f34; } .box3{ height: 195px; border-bottom: 1px solid #8c1f34; } </style> </head> <body> <div class="box"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div> </body> </html>
2.背景小练习
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> .box{ width: 500px; height: 498px; margin: 50px auto 0; background: url(img/bj.gif)no-repeat; border-bottom: 2px solid #a9e8f7; padding-top: 120px; } .box1{ height: 498px; border: 2px solid #a9e8f7; width: 496px; border-top: none; border-bottom: none; } .box2{ height: 100px; border-bottom: 2px solid #ecf4fa; background: #f4c3cd url(img/yx.png)no-repeat 39px 36px; } .box3{ height: 100px; border-bottom: 2px solid #ecf4fa; background: #f8d7de url(img/sbiao.png)no-repeat 39px 30px; } .box4{ height: 100px; border-bottom: 2px solid #ecf4fa; background: #f8d7de url(img/bq.png)no-repeat 39px 30px; } .box5{ height: 192px; background: #fdf3f5 url(img/wjx.png)no-repeat 39px 30px; } </style> </head> <body> <div class="box"> <div class="box1"> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div> <div class="box5"></div> </div> </div> </body> </html>
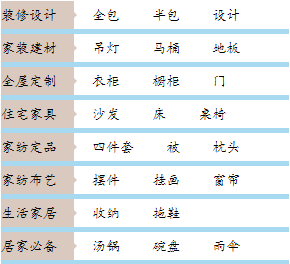
3.文字练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .oUl{ margin:20px auto; padding:0; width:288px; list-style: none; font:14px "Comic Sans MS", cursive, sans-serif;; } .oLi{ border:none; border-bottom:5px solid #acdef3; } .oLi .tSpan{ line-height:2em; padding-right:1.2em; background:#decfc5; text-indent: 0px; position:relative; } .tSpan:after{ content:" "; position:absolute; width:0; height:0; border:5px solid; border-color:transparent transparent transparent #decfc5; right:-8px; top:50%; margin-top:-5px; } .oLi span{ display: inline-block; text-indent: 2em; } .oLi .sSpan{ text-indent: 1em; } </style> </head> <body> <ul class="oUl"> <li class="oLi"> <span class="tSpan">装修设计</span> <span class="sSpan">全包</span> <span>半包</span> <span>设计</span> </li> <li class="oLi"> <span class="tSpan">家装建材</span> <span class="sSpan">吊灯</span> <span>马桶</span> <span>地板</span> </li> <li class="oLi"> <span class="tSpan">全屋定制</span> <span class="sSpan">衣柜</span> <span>橱柜</span> <span>门</span> </li> <li class="oLi"> <span class="tSpan">住宅家具</span> <span class="sSpan">沙发</span> <span>床</span> <span>桌椅</span> </li> <li class="oLi"> <span class="tSpan">家纺定品</span> <span class="sSpan">四件套</span> <span>被</span> <span>枕头</span> </li> <li class="oLi"> <span class="tSpan">家纺布艺</span> <span class="sSpan">摆件</span> <span>挂画</span> <span>窗帘</span> </li> <li class="oLi"> <span class="tSpan">生活家居</span> <span class="sSpan">收纳</span> <span>拖鞋</span> </li> <li class="oLi"> <span class="tSpan">居家必备</span> <span class="sSpan">汤锅</span> <span>碗盘</span> <span>雨伞</span> </li> </ul> </body> </html>
效果图