websocket协议详解
websocket详解
websocket概念
- 当服务器完成协议升级后,由http转换为websocket,服务端就可以主动推送消息给客户端啦,解决了Http同步有延迟的问题
- 解决服务端资源消耗问题,其实我们的所有应用程序都要经过两层代理,即http协议在Nginx等服务器的解析下,传递给应用服务区handler
简单来说我们有一个非常快速的接线员nginx,它负责把问题转交给相应的客服handler,websocket就解决了这样一个难题,
建立后,可以直接跟接线员nginx建立持久链接,有信息的时候客服想办法通知接线员,然后接线员在统一转交给客户 - 由于websocket只需要一次Http握手,所以说整个通讯是建立在一次链接/状态中,也就避免了http的非状态性
服务端会一直知道你的信息,直到你关闭请求,这样就解决了接线员反复解析http协议,还要查看identity info信息
-
websocket协议是html5出的协议,支持持久链接,而http不支持持久链接(keep-alive或自行实现不算)
-
websocket是一种网络传输协议,位于OSI七层的应用层,可以在单个tcp连接上进行全双工通信
能更好的节省服务器资源和宽带并达到实时通讯 -
客户端和服务器只需要完成一次握手,两者之间就可以创建持久的链接,并进行双向数据传输
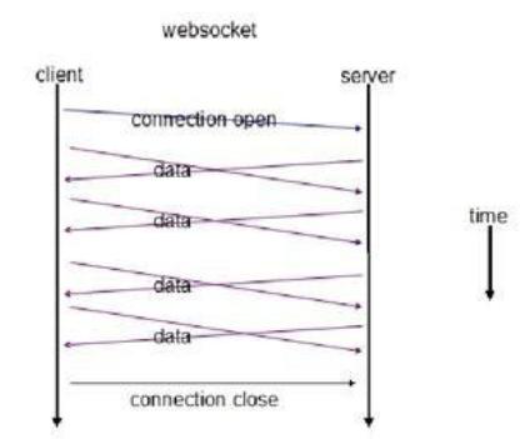
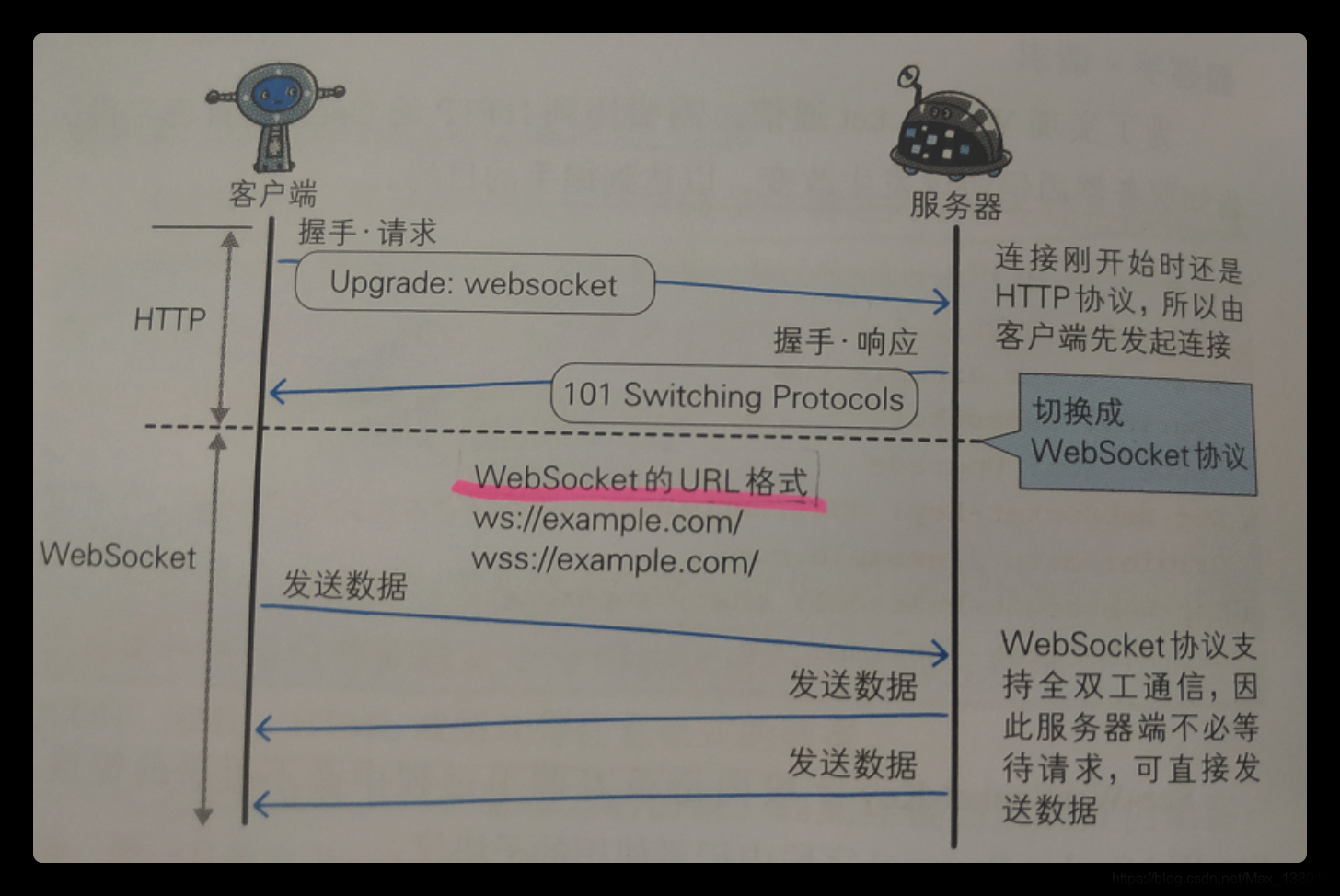
如图:
![]()
![]()
-
由图可以看出,websocket服务器与客户端通过握手建立链接,链接成功后
两者都可以主动的向对方发送或接收数据 -
websocket出现之前,开发实时的web应用方式为轮询,
客户端不停的向服务器发送http请求,问有没有数据,有数据的话服务器就响应报文回应,
如果轮询的频率较高,就可以实现近似的"实时通信"的效果
轮询的缺点也很明显,反复发送无效的查询请求耗费了大量的带宽和CPU资源
http协议是什么模式的
- http1.0: 单工,短链接,客户端发起请求,服务端响应请求,断开链接
- http1.1: 半双工,默认开启keep-alive长链接,客户端发送请求不用等待服务端响应,
然后用该链接发送其它http请求,服务端需要按照顺序一个一个的响应 - http2.0: 全双工,允许服务端主动向客户端发送数据
websocket的特点
- 推送功能
支持服务端向客户端推送功能,服务端可以直接发送数据而不用等客户端的请求 - 减少通信量
只要建立起websocket链接,就一直保持链接,再次期间可以源源不断的传送消息,直到请求关闭
也就避免了http的非状态性(保持创建链接的状态),和http相比,不但每次链接时的开销减小了,
而且websocket的首部信息量也很小,通信量也减少了
- 客户端发送数据格式
Connection: 必须设置Upgrade, 表示客户端希望链接升级
Upgrade: 必须设置Websocket, 表示希望升级到websocket协议
Sec-WebSocket-Key:客户端发送一个base64编码的密文,用于简单的认证秘钥
要求服务端必须返回一个对应加密的Sec-WebSocket-Accept,否则客户端会抛出错误,并关闭链接
Sec-WebSocket-Version: 表示支持的websocket版本 - 服务端返回的数据格式
Sec-WebSocket-Accept:验证客户端请求报文,同时也是为了防止误链接,
具体的法是把Sec-WebSocket-Key的值再加上一个UUID,在家计算摘要
websocket优点
- 较少的控制开销,数据包头部协议较小,不像Http协议每次都需要带完整的头部
- 更强的实时性,相比如http请求需要客户端发起请求服务端才能响应,延迟明显更少
- 保持创链接状态,创建通信后,可省略状态信息,不同于http每次请求都需要携带身份验证
- 更好的二进制支持,定义了二进制帧,更好的处理二进制内容
- 支持扩展,用户可以扩展websocket协议,实现部分自定义的子协议
- 更好的压缩效果,websocket在适当的扩展支持下,可以沿用之前内容的上下文,
在传递类似的数据时,可以显著的提高压缩率
应用场景
- 基于websocket实时通信的特点,它有广泛的应用场景
- 弹幕
- 媒体聊天
- 协同编辑
- 基于位置的应用
- 体育实况更新
- 股票基金报价实时更新





 浙公网安备 33010602011771号
浙公网安备 33010602011771号