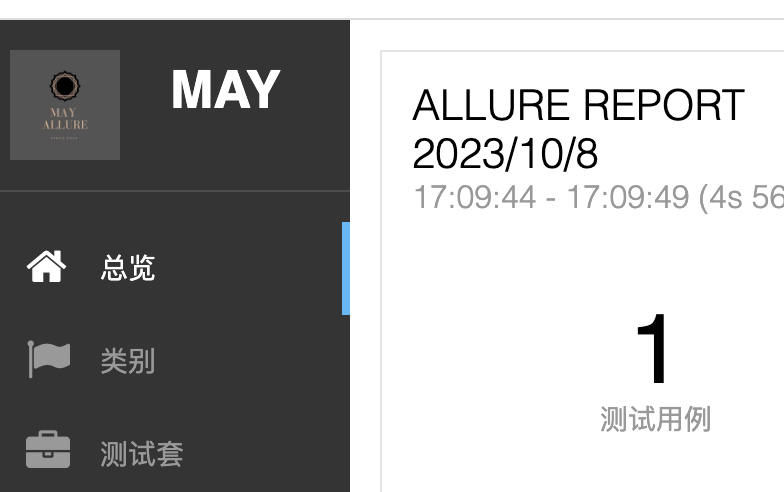
(allure报告定制)allure 报告页面logo和名称定制
1) 找到本地allure安装路径,找到static文件夹(我的是:/Users/may/Downloads/allure-2.7.0/plugins/custom-logo-plugin/static),

将要更换的图片放入这个文件夹中,命名为allure_log.jpeg
2)修改取值文件,在同一个文件夹(static)下,找到styles.css,打开该文件(不建议用记事本)
原来代码如下:
.side-nav__brand {
background: url('custom-logo.svg') no-repeat left center;
margin-left: 10px;
}
修改代码:
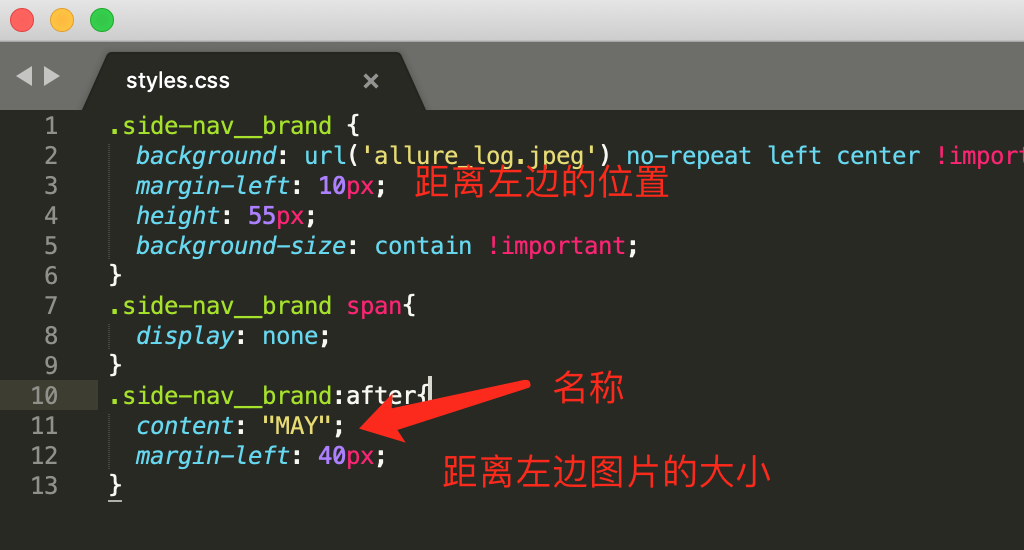
复制下面的代码,并且将url部分修改为放入的图片名字。content为要显示的名称。修改后记得保存。
.side-nav__brand {
background: url('allure_log.jpeg') no-repeat left center !important;
margin-left: 10px;
height: 55px;
background-size: contain !important;
}
.side-nav__brand span{
display: none;
}
.side-nav__brand:after{
content: "MAY";
margin-left: 40px;
}
如果content的值是中文的话,需要转成unicode

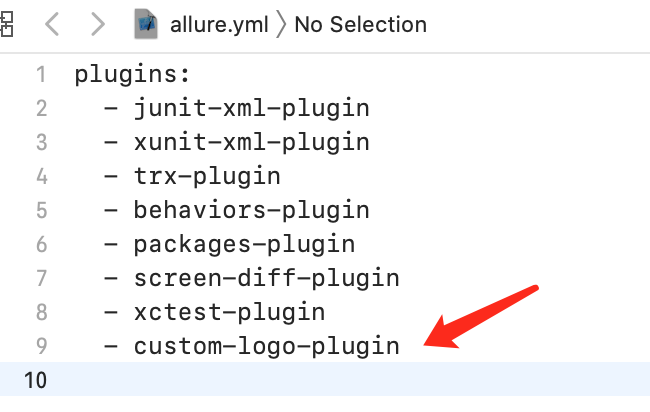
3)找到allure下的config目录,打开allure.yml,在末尾加上 - custom-logo-plugin 。此处要注意空格(yml规则)。修改后记得保存。

设置完成后,新生成的报告 logo就改变了