selenium+python:滚动操作
selenium并不是万能的,有时候页面上操作无法实现的,这时候就需要借助JS来完成了。
当页面上的元素超过一屏后,想操作屏幕下方的元素,是不能直接定位到,会报元素不可见的。
这时候需要借助滚动条来拖动屏幕,使被操作的元素显示在当前的屏幕上。滚动条是无法直接用定位工具来定位的。
selenium里面也没有直接的方法去控制滚动条,这时候只能借助J了,还好selenium提供了一个操作js的方法:execute_script(),可以直接执行js的脚本。
方法一:使用js脚本直接操作
# 滚动到顶部 def scroll_top(self): if self.driver.name == "Chrome": js = "var q=document.body.scrollTop=0" else: js = "var q=document.documentElement.scrollTop=0" return self.driver.execute_script(js) # 滚动到底部 def scroll_foot(self): if self.driver.name == "Chrome": js = "var q=document.body.scrollTop=1000" else: js = "var q=document.documentElement.scrollTop=1000" return self.driver.execute_script(js)
或者:
js="var q=document.getElementById('***').scrollTop=10000" driver.execute_script(js)
这里的id为滚动条的id,但js中没有xpath的方法,所以滚动条没有id的网页此方法不适用
上面展示的是上下方向的滚动条,接下来介绍左右方向的滚动条的操作方法
#左右方向的滚动条可以使用window.scrollTo(左边距,上边距)方法 #example js="window.scrollTo(200,1000)" driver.execute_script(js)
方法二:使用 js 脚本拖动到指定位置
target = driver.find_element_by_id("***") driver.execute_script("arguments[0].scrollIntoView();", target) #拖动到可见的元素去
该方法可以将滚动条拖动到需要显示的元素位置,此方法用途比较广
方法三:根据页面显示进行变通,发送tab键
比如,密码是输入框,正常手工操作时,可以通过tab键会切换到密码框中,所以根据此思路,在python中也可以发送tab键来切换,使元素显示
from selenium.webdriver.common.keys import Keys driver.find_element_by_id("****").send_keys(Keys.TAB)
方法四:
scrollTo函数
--scrollHeight 获取对象的滚动高度。
--scrollLeft 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离。
--scrollTop 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离。
--scrollWidth 获取对象的滚动宽度
#滚动到底部 js = "window.scrollTo(0,document.body.scrollHeight)" driver.execute_script(js) #滚动到顶部 js = "window.scrollTo(0,0)" driver.execute_script(js)
其他:
robotframe work框架中,selenium2library里面有一个非常好用的功能Focus,会自动定位到元素。


代码块
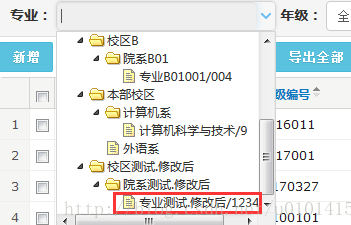
driver.find_element_by_xpath("//div[@id='search']/div/span/input").click() target = driver.find_element_by_id("_easyui_tree_17") driver.execute_script("arguments[0].scrollIntoView();", target) #拖动到可见的元素去 driver.find_element_by_xpath("//span[@class='tree-title'][text()='专业测试.修改后/123456']").click()
此方法与我们在python自己写的方法二)一致,工具给我们做了封装。
参考:
https://blog.csdn.net/u010141562/article/details/67633211
https://www.cnblogs.com/sanzangTst/p/7692285.html




