jenkins发送测试报告邮件
1.安装插件 Email Extension Plugin

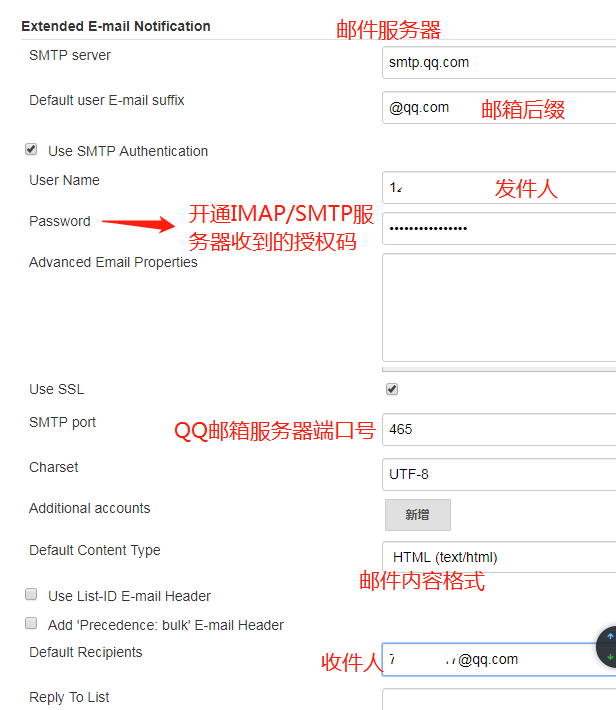
2.设置Extended E-mail Notification
a."系统管理"--“系统设置”。配置Extended E-mail Notification--“高级”

备注:
QQ邮箱开启IMAP/SMTP服务:设置--账户

QQ邮箱服务器端口号

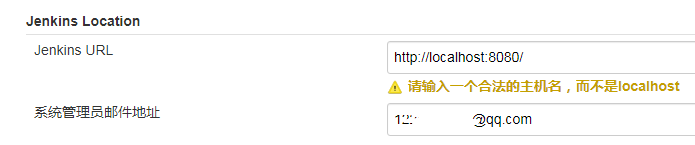
b. 系统管理员地址要设置成和发送邮件的地址一致,不然发送邮件会失败

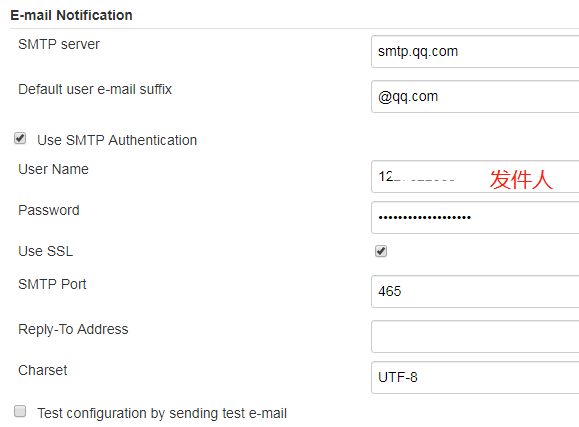
3.设置邮件通知
"系统管理"--“系统设置”。E-mail Notification--“高级”,设置如下:

4.jenkins任务配置
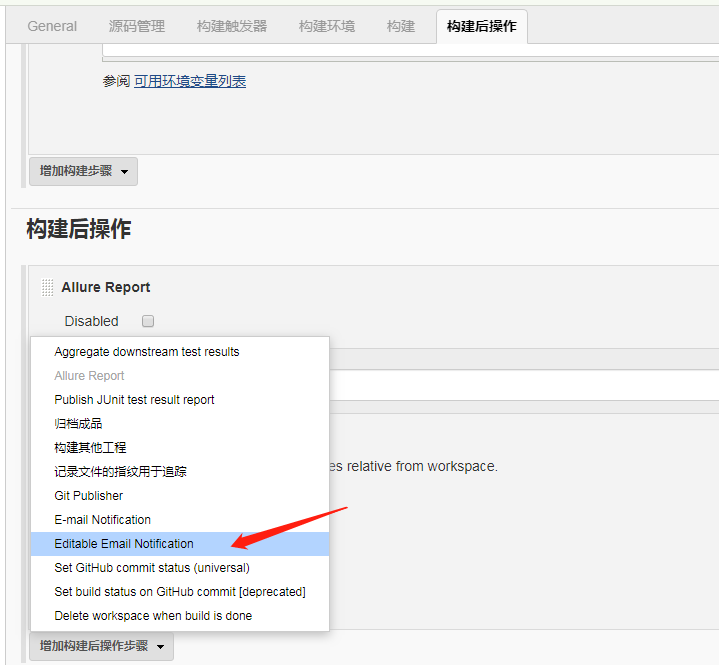
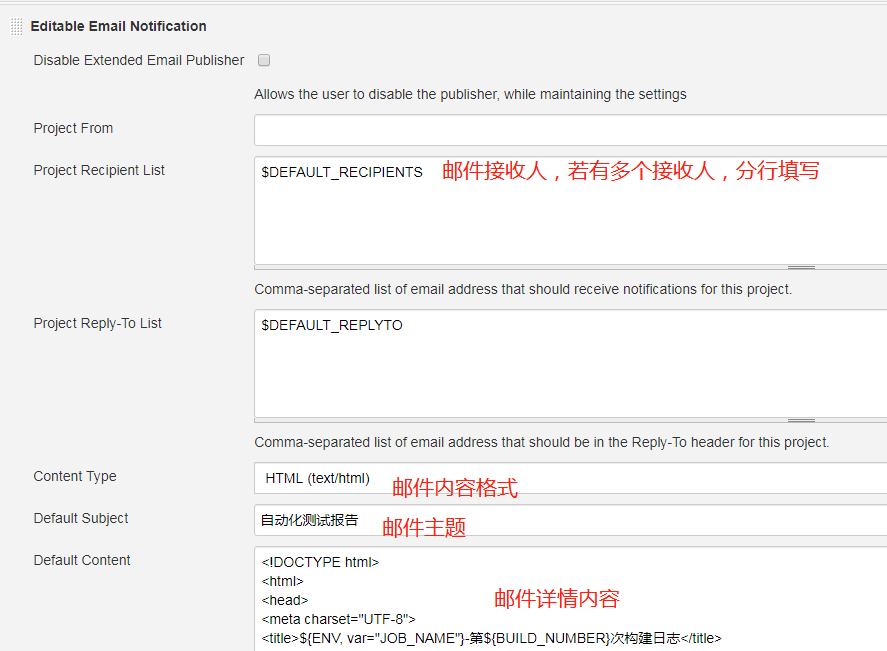
a. 任务配置界面--构建后操作--增加构建后操作步骤


邮件内容
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title> </head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <h3>以下是Jenkins自动发送的邮件,请勿回复!</h3> <div> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> <th><br /> <h2>构建信息</h2> </th> </tr> <tr> <td> <ul> <li>项目名称 : ${PROJECT_NAME}</li><br /> <li>系统的测试报告 : <a href="${PROJECT_URL}${BUILD_NUMBER}/allure">${PROJECT_URL}${BUILD_NUMBER}/allure</a></li><br /> <li>触发原因: ${CAUSE}</li><br /> <li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li><br /> </ul> </td> </tr> </table> </div> <div> <table> <tr> <th><br /> <h2>测试报告</h2> </th> </tr> <tr> <td> <div>${FILE ,path="D:/jenkins/workspace/testlogin/allure-report/index.html"}</div> </td> </tr> </table> </div> </body> </html>
<div>${FILE ,path="D:/jenkins/workspace/testlogin/allure-report/index.html"}</div>表示的把html的内容显示出来.
在邮件中看到的测试报告内容为空!(这个问题还不知道是什么原因)
allure报告直接访问地址时,访问不了(chorme不能查看,firefox可查看),
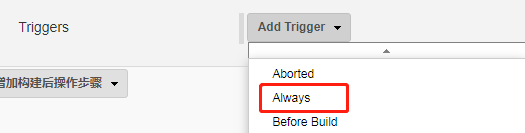
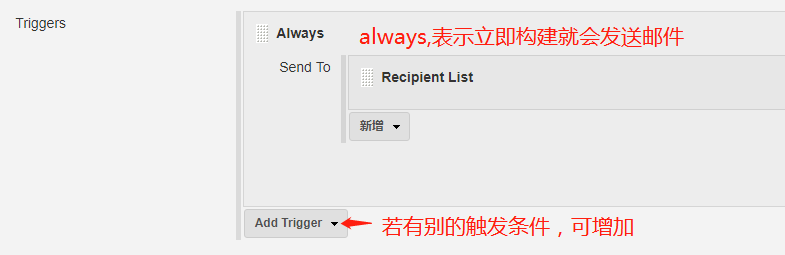
在“高级”里设置邮件的触发条件:


立即构建后,收件人邮箱收到的报告如下:

分类:
jenkins





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?