在ASP.NET Core下使用SignalR技术
一、前言
上次我们讲到过如何在ASP.NET Core中使用WebSocket,没有阅读过的朋友请参考 WebSocket in ASP.NET Core 文章 。这次的主角是SignalR它为我们提供了简化操作WebSocket的框架。
二、SignalR目前情况
三、集成SignalR
当然ASP.NET Core 1.2离正式发布还有一段时间,目前想集成SignalR都不是现成的方案,我们要通过手动的方式集成SignalR。
要在ASP.NET Core中使用SignalR,要先引用Microsoft.AspNetCore.SignalR.Server 、 Microsoft.AspNetCore.WebSockets 的NuGet Package包。
当然上面也说过目前没有ASP.NET Core没有集成SignalR,所以NUGET上也找不到SignalR的程序包,想添加引用我们就得去MyGet上去找找。
1.添加NuGet源#
在程序根目录新建一个命为NuGet.Config的文件内容如下:
<?xml version="1.0" encoding="utf-8"?> <configuration> <packageSources> <clear/> <add key="aspnetcidev" value="https://dotnet.myget.org/F/aspnetcore-ci-dev/api/v3/index.json"/> <add key="api.nuget.org" value="https://api.nuget.org/v3/index.json"/> </packageSources> </configuration>
当然我们也可以通过在Visual Studio中设置 NuGet Packages的源,来引用这个程序集。
2.在project.json添加引用#
"Microsoft.AspNetCore.SignalR.Server": "0.2.0-*",
"Microsoft.AspNetCore.WebSockets": "1.0.0-*"
可以注意到SignalR的版本是0.2.0的alpha版本,所以后续版本可能变化也会比较大! 听说是好重写的。
值得注意的是,SignalR目前只能在ASP.NET Core 1.1及以上版本上使用,在这个文章中我使用的.NET Core SDK版本为 1.0.0-preview2-003131 ,所以引用有问题的同学可以尝试把CoreApp版本改为1.1,所有AspNetCore的程序集也都改变为1.1的版本。
3.添加配置代码#
我们需要在Startup类中的 ConfigureServices方法中添加如下代码:
public void ConfigureServices(IServiceCollection services) { services.AddSignalR(options => { options.Hubs.EnableDetailedErrors = true; }); }
在Startup类中的Configure方法中添加如下代码:
app.UseWebSockets();
app.UseSignalR();
4.添加一个HUB类#
这里我们只实现一个小Demo,一个简单的聊天室,多个人进入可以看到各自发送的信息:
public class ChatHub : Hub { public static List<string> ConnectedUsers; public void Send(string originatorUser, string message) { Clients.All.messageReceived(originatorUser, message); } public void Connect(string newUser) { if (ConnectedUsers == null) ConnectedUsers = new List<string>(); ConnectedUsers.Add(newUser); Clients.Caller.getConnectedUsers(ConnectedUsers); Clients.Others.newUserAdded(newUser); } }
5.客户端支持#
在wwwroot目录下创建一个名为chat.html的Html静态文件,内容如下:
<!DOCTYPE html> <html> <head> <title>Awesome Chat Application</title> <meta charset="utf-8" /> </head> <body> <style type="text/css"> .userListDiv{ float: right; } </style> <ul id="messages"></ul> <input type="text" id="messageBox" /> <input type="button" id="sendMessage" value="Send Message!" /> <div class="userListDiv"> <ul id="userList"> </ul> </div> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.1.0.min.js"></script> <script src="http://ajax.aspnetcdn.com/ajax/signalr/jquery.signalr-2.2.1.min.js"></script> <script src="signalr/hubs"></script> <script src="chat.js"></script> </body> </html>
同目录下建立一个chat.js添加要实现功能的脚本:
var userName = prompt("Enter your name: "); var chat = $.connection.chatHub; chat.client.messageReceived = function (originatorUser, message) { $("#messages").append('<li><strong>' + originatorUser + '</strong>: ' + message); }; chat.client.getConnectedUsers = function (userList) { for (var i = 0; i < userList.length; i++) addUser(userList[i]); }; chat.client.newUserAdded = function (newUser) { addUser(newUser); } $("#messageBox").focus(); $("#sendMessage").click(function () { chat.server.send(userName, $("#messageBox").val()); $("#messageBox").val(""); $("#messageBox").focus(); }); $("#messageBox").keyup(function (event) { if (event.keyCode == 13) $("#sendMessage").click(); }); function addUser(user){ $("#userList").append('<li>' + user + '</li>'); } $.connection.hub.logging = true; $.connection.hub.start().done(function () { chat.server.connect(userName); });
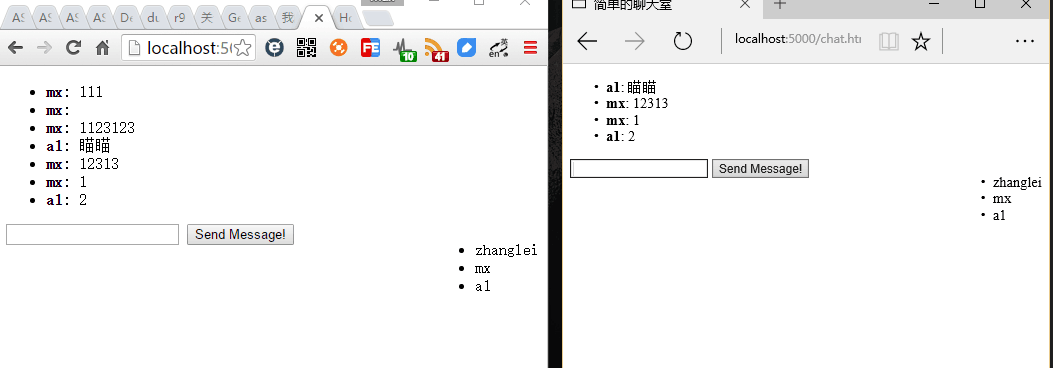
最后我们来运行它吧:
四、最后
附上一个可用的Demo:https://github.com/maxzhang1985/AspNetCore.SignalRDemo
GitHub:https://github.com/maxzhang1985/YOYOFx 如果觉还可以请Star下, 欢迎一起交流。
.NET Core 开源学习群: 214741894
作者: YOYOFx
出处:https://www.cnblogs.com/maxzhang1985/p/12673160.html
版权:本文采用「署名-非商业性使用-相同方式共享 4.0 国际」知识共享许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架