WebSocket in ASP.NET Core
一、WebSocket
WebSocket是HTML5出的东西(协议),也就是说HTTP协议没有变化,或者说没关系,但HTTP是不支持持久连接的(长连接,循环连接的不算)
首先HTTP有1.1和1.0之说,也就是所谓的keep-alive,把多个HTTP请求合并为一个,但是Websocket其实是一个新协议,跟HTTP协议基本没有关系,只是为了兼容现有浏览器的握手规范而已,也就是说它是HTTP协议上的一种补充。WS和WSS协议类似于HTTP和HTTPS,允许使用安全和保密的通信方案。
二、ASP.NET Core中的WebSocket
要在ASP.NET Core中使用WebSocket,要先引用Microsoft.AspNetCore.WebSockets.Server的NuGet Package包。
下面我们创建一个名为WebSocketHandler.cs的类,内容如下:
通过对HttpContext中的WebSockets.AcceptWebSocketAsync方法,接受WebSocket请求;并在EchoLoop函数中进行请求的处理。
public class SocketHandler { public const int BufferSize = 4096; WebSocket socket; SocketHandler(WebSocket socket) { this.socket = socket; } async Task EchoLoop() { var buffer = new byte[BufferSize]; var seg = new ArraySegment<byte>(buffer); while (this.socket.State == WebSocketState.Open) { var incoming = await this.socket.ReceiveAsync(seg, CancellationToken.None); var outgoing = new ArraySegment<byte>(buffer, 0, incoming.Count); await this.socket.SendAsync(outgoing, WebSocketMessageType.Text, true, CancellationToken.None); } } static async Task Acceptor(HttpContext hc, Func<Task> n) { if (!hc.WebSockets.IsWebSocketRequest) return; var socket = await hc.WebSockets.AcceptWebSocketAsync(); var h = new SocketHandler(socket); await h.EchoLoop(); } /// <summary> /// branches the request pipeline for this SocketHandler usage /// </summary> /// <param name="app"></param> public static void Map(IApplicationBuilder app) { app.UseWebSockets(); app.Use(SocketHandler.Acceptor); } }
这个类只处理了最简单的客户端发送信息并将原文返回客户端。
接着就要做路由映射了:
app.UseStaticFiles(); app.Map("/ws", SocketHandler.Map);
要验证并看到运行的结果,我们还要创建一个Html。并在Html页面里面创建一个Div内容如下:
<div id="output"></div>
并且添加一个WebSocket的客户端脚本:
<script language="javascript" type="text/javascript"> var socket; var uri = "ws://" + window.location.host + "/ws"; var output; var text = "test echo"; function write(s) { var p = document.createElement("p"); p.innerHTML = s; output.appendChild(p); } function doConnect() { socket = new WebSocket(uri); socket.onopen = function (e) { write("opened " + uri); doSend(); }; socket.onclose = function (e) { write("closed"); }; socket.onmessage = function (e) { write("Received: " + e.data); socket.close(); }; socket.onerror = function (e) { write("Error: " + e.data); }; } function doSend() { write("Sending: " + text); socket.send(text); } function onInit() { output = document.getElementById("output"); doConnect(); } window.onload = onInit; </script>
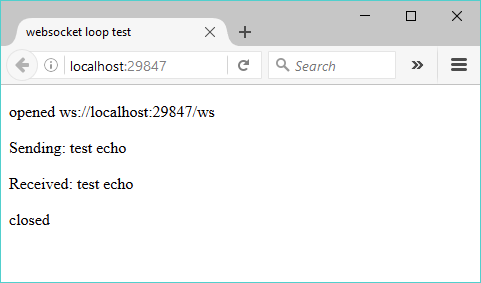
下面就可以看到运行结果了:
这个例子可以在如下Github中获取到:https://github.com/zbrad/wsweb
.NET Core 开源学习群: 214741894
作者: YOYOFx
出处:https://www.cnblogs.com/maxzhang1985/p/12673160.html
版权:本文采用「署名-非商业性使用-相同方式共享 4.0 国际」知识共享许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2010-12-21 动手实现扩展属性为对象动态添加获取数据(续)