WPF创建仿迅雷下载地址下拉选择框—ComboBox
升级了迅雷7,感觉视觉上的确给人了耳目一新的感觉。我照葫芦画瓢吧仿造了一个迅雷选择下载的下拉框
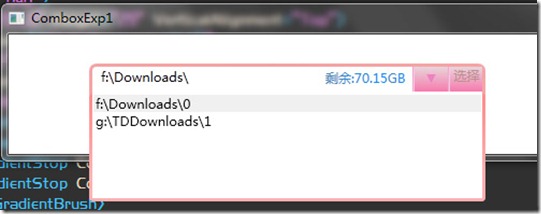
效果图如下:
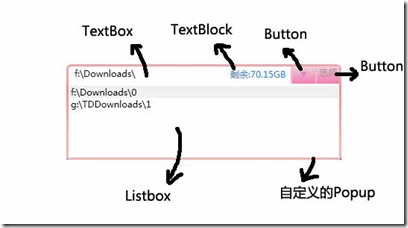
它的结构是这样的:
点击查看XAML <Grid Height="113" Width="640"> <Grid Margin="72,27,193,0" Height="29" VerticalAlignment="Top"> <Border DataContext="{StaticResource plist}" x:Name="control1" BorderThickness="3" Width="369" Height="28" HorizontalAlignment="Left" VerticalAlignment="Top" CornerRadius="5" MouseDown="control1_MouseDown" > <Border.BorderBrush> <RadialGradientBrush> <GradientStop Color="#FFF2C7D7" Offset="0" /> <GradientStop Color="#87EA5457" Offset="1" /> </RadialGradientBrush> </Border.BorderBrush> <Grid > <Grid.ColumnDefinitions> <ColumnDefinition Width="18*" /> <ColumnDefinition Width="345*" /> </Grid.ColumnDefinitions> <StackPanel HorizontalAlignment="Left" Orientation="Horizontal" VerticalAlignment="Top" Grid.ColumnSpan="2"> <TextBox x:Name="textBox1" Width="211" HorizontalAlignment="Left" BorderThickness="0" Margin="6,1,0,2" Padding="0" Text="{Binding Name}" /> <local:PopupNonTopmost Topmost="False" x:Name="Popup" Placement="Bottom" AllowsTransparency="True" HorizontalOffset="-3" VerticalOffset="2" Focusable="False" PopupAnimation="Fade"> <Border BorderThickness="3,0,3,3" Background="White" Height="100" HorizontalAlignment="Left" x:Name="border3" VerticalAlignment="Top" Width="369" RenderTransformOrigin="0.5,0.5" CornerRadius="2"> <Border.BorderBrush> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFFD8C8C" Offset="0.014"/> <GradientStop Color="#FFFBB1B1" Offset="0.74"/> </LinearGradientBrush> </Border.BorderBrush> <ListBox ItemTemplate="{StaticResource ListBoxControlTemplate1}" x:Name="listBox" ItemsSource="{Binding}" BorderThickness="0" IsSynchronizedWithCurrentItem="True"> </ListBox> </Border> </local:PopupNonTopmost> <TextBlock Height="18" x:Name="textBlock1" Text="剩余70.15GB" VerticalAlignment="Center" Width="81"><TextBlock.Foreground><LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5"><GradientStop Color="#FF4984B7" Offset="0" /><GradientStop Color="#FF008EFF" Offset="1" /></LinearGradientBrush></TextBlock.Foreground></TextBlock> <Border Height="23" Width="2" BorderThickness="1"> <Border.BorderBrush> <LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5"> <GradientStop Color="#FFD7C9C9" Offset="0" /> <GradientStop Color="White" Offset="1" /> <GradientStop Color="#FFFC8BCD" Offset="0.5" /> </LinearGradientBrush> </Border.BorderBrush> </Border> <Border BorderThickness="0" Height="23" x:Name="border1" VerticalAlignment="Top" Width="31" MouseDown="border1_MouseDown"> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFE8D4D9" Offset="0" /> <GradientStop Color="#FFF67BAE" Offset="1" /> </LinearGradientBrush> </Border.Background> <TextBlock Text="▲?" HorizontalAlignment="Center" Foreground="#FFEC82C1" Height="16"> <TextBlock.LayoutTransform> <ScaleTransform ScaleX="-1" ScaleY="-1"/> </TextBlock.LayoutTransform> </TextBlock> </Border> <Border Height="23" Width="2" BorderThickness="1"> <Border.BorderBrush> <LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5"> <GradientStop Color="#FFD7C9C9" Offset="0" /> <GradientStop Color="White" Offset="1" /> <GradientStop Color="#FFFC8BCD" Offset="0.5" /> </LinearGradientBrush> </Border.BorderBrush> </Border> <Border BorderThickness="0" Height="23" x:Name="border2" VerticalAlignment="Top" Width="31"> <TextBlock HorizontalAlignment="Center" Text="选择" FontSize="12" Foreground="RosyBrown" /> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFE8D4D9" Offset="0" /> <GradientStop Color="#FFF67BAE" Offset="1" /> </LinearGradientBrush> </Border.Background> </Border> </StackPanel> </Grid> </Border> </Grid>
代码不多也很简单其中有一个local:PopupNonTopmost ,这个自定义控件是继承了Popup控件而得到的,因为Popup控件默认只能是Top Most的所以有时候会遮挡到其它窗体
点击查看PopupNonTopmost实现代码 public class PopupNonTopmost : Popup { public static DependencyProperty TopmostProperty = Window.TopmostProperty.AddOwner( typeof(PopupNonTopmost), new FrameworkPropertyMetadata(false, OnTopmostChanged)); public bool Topmost { get { return (bool)GetValue(TopmostProperty); } set { SetValue(TopmostProperty, value); } } private static void OnTopmostChanged(DependencyObject obj, DependencyPropertyChangedEventArgs e) { (obj as PopupNonTopmost).UpdateWindow(); } protected override void OnOpened(EventArgs e) { UpdateWindow(); } private void UpdateWindow() { var hwnd = ((HwndSource)PresentationSource.FromVisual(this.Child)).Handle; RECT rect; if (GetWindowRect(hwnd, out rect)) { SetWindowPos(hwnd, Topmost ? -1 : -2, rect.Left, rect.Top, (int)this.Width, (int)this.Height, 0); } } #region P/Invoke imports & definitions [StructLayout(LayoutKind.Sequential)] public struct RECT { public int Left; public int Top; public int Right; public int Bottom; } [DllImport("user32.dll")] [return: MarshalAs(UnmanagedType.Bool)] private static extern bool GetWindowRect(IntPtr hWnd, out RECT lpRect); [DllImport("user32", EntryPoint = "SetWindowPos")] private static extern int SetWindowPos(IntPtr hWnd, int hwndInsertAfter, int x, int y, int cx, int cy, int wFlags); #endregion }
作者: YOYOFx
出处:https://www.cnblogs.com/maxzhang1985/p/12673160.html
版权:本文采用「署名-非商业性使用-相同方式共享 4.0 国际」知识共享许可协议进行许可。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架