DeWeb进阶 :控件开发 --- 1 完成一个纯html的demo
最近随着DeWeb(以下简称DW)的完善,和群友的应用的深入,已经有网友开始尝试做DeWeb支持控件的开发了!
这太令人兴奋了!
作为DeWeb的开发者,感觉DeWeb的优势之一就是简洁的第三方控件扩展接口。
这几天在更新delphibbs:大富翁论坛,需要一个markdown控件,所以顺便写博客吧!
总的步骤:
1、完成一个纯html的demo, 部署在runtime中
2、根据纯html,改造成DW控件(这步写上去简单,但还需要有一定的DW经验,后面详细再说)
1、完成一个纯html的demo, 部署在runtime中
首先,什么是纯html?
也就是尽量本地运行,尽量去掉多余的库,一个HTML就可以看出效果
其次,如何“部署在runtime中”?
也就是把需要引用的库都放入Runtime目录中相应的位置,一般建议放到dist目录中,新建一个以下划线及控件名称为目录名的子目录,
下面是开发步骤
1.1 在runtime/dist目录中创建一个子目录,用于放置引用库文件,本例主要采用了editor.md库,所以子目录为:_editormd
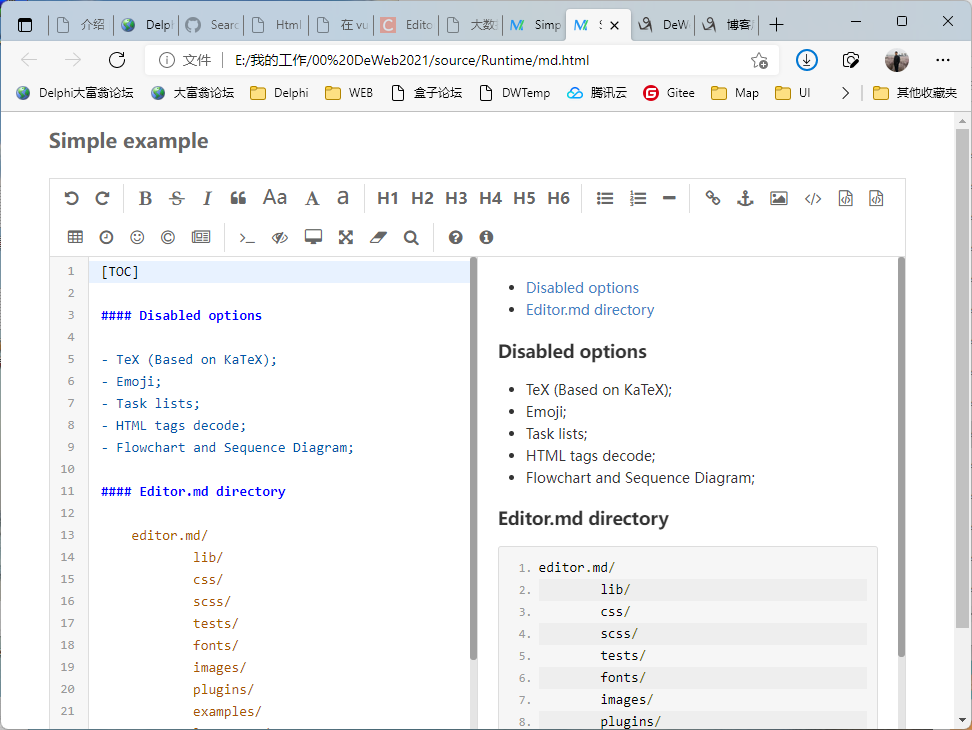
1.2 创建或改造一个HTML,在网页中先实现功能
-
从github下载的editor.md-master文件中找到editor.md-master\examples\simple.html -
先直接用浏览器打开,可以正常显示运行 -
另存为DW的source\runtime\md.html,再打开后,不能正常显示,用F12显示控制台,提示多个文件未找到 -
修改md.html中相应文件的引用位置,以及各引用文件引用其他文件的位置,尽量把所有的引用位置都改到dist/editormd/...中,直到可以正常显示运行为止
截止到上面,第1步就完成了。
修改后的md.html如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>Simple example - Editor.md examples</title>
<link rel="stylesheet" href="dist/_editormd/style.css" />
<link rel="stylesheet" href="dist/_editormd/editormd.css" />
<link rel="shortcut icon" href="https://pandao.github.io/editor.md/favicon.ico" type="image/x-icon" />
</head>
<body>
<div id="layout">
<header>
<h1>Simple example</h1>
</header>
<div id="test-editormd">
<textarea style="display:none;">[TOC]
#### Disabled options
- TeX (Based on KaTeX);
- Emoji;
- Task lists;
- HTML tags decode;
- Flowchart and Sequence Diagram;
#### Editor.md directory
editor.md/
lib/
css/
scss/
tests/
fonts/
images/
plugins/
examples/
languages/
editormd.js
...
</script>
</body>
</html>
这个文件其实修改的不多,
其他主要是editor.min.js等关于path的设置
一般边修改,边复制相应的库文件到runtime/_editormd目录
下面为本地运行的纯html效果