css之box-sizing属性(css3中的新属性)
为什么使用这个属性???
下面我们看一个例子
.simple { width: 500px; margin: 20px auto; }
.fancy { width: 500px; margin: 20px auto; padding: 50px; border-width: 10px; }
 明明宽度一样。显示却不一样???为啥呢?
明明宽度一样。显示却不一样???为啥呢?
因为fancy样式的宽度=width+padding+border-width 而不仅仅是宽度width,我若想让它的宽度是width的宽度呢
就需要声明一下box-sizing属性了.
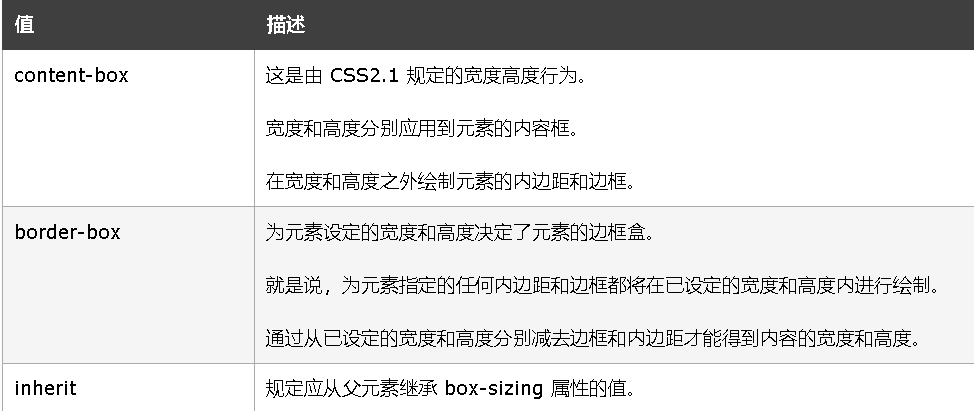
box-sizing属性说明

说明:
border-box div的宽度就是样式里width的宽度,这个宽度包含了padding和border-width的宽度(IE模型)
content-box 在div的宽度和高度之外绘制内边距和边框(标准模型)



