EL和jstl技术
EL表达式概述:
EL(Express Lanuage)表达式可以嵌入在jsp页面内部,减少jsp脚本的编写,EL 出现的目的是要替代jsp页面中脚本的编写。
EL从域中取数据:
EL最主要的作用是获得四大域中的数据,格式${EL表达式}
EL获得pageContext域中的值:${pageScope.key};
EL获得request域中的值:${requestScope.key};
EL获得session域中的值:${sessionScope.key};
EL获得application域中的值:${applicationScope.key};
EL从四个域中获得某个值${key};
---同样是依次从pageContext域,request域,session域,application域中 获取属性,在某个域中获取后将不在向后寻找。
pageContext获得其他八大对象 ${pageContext.request.contextPath}
获取集合中的属性用下标。获取对象中的属性用对象.成员变量
EL执行表达式:
${1+1} ${empty user} ${user==null?true:false}
<%@page import="java.util.HashMap"%> <%@page import="java.util.Map"%> <%@page import="java.util.ArrayList"%> <%@page import="java.util.List"%> <%@page import="com.oracle.demo01.Users"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <% pageContext.setAttribute("name", "pageContxt"); //存储字符串 request.setAttribute("name", "request"); //存储一个对象 Users user=new Users(); user.setId(1); user.setUsername("lisi"); user.setPwd("123"); session.setAttribute("user", user); //存储一个集合 List<Users> list=new ArrayList<Users>(); Users user1=new Users(); user1.setId(1); user1.setUsername("wangwu"); user1.setPwd("123"); list.add(user1); Users user2=new Users(); user2.setId(1); user2.setUsername("zhaoliu"); user2.setPwd("123"); list.add(user2); application.setAttribute("List", list); //存储map集合 Map<String,Users> map=new HashMap<String,Users>(); map.put("java0803",user1); map.put("java0928",user2); application.setAttribute("Map", map); %> <!-- 获取字符串--> ${name } <br> <!-- 获取对象中的属性 --> ${user.id }...${user.username }...${user.pwd }<br> <!--获取集合中对象的属性 --> ${List[0].id }...${List[0].username }...${List[0].pwd }<br> ${List[1].id }...${List[1].username }...${List[1].pwd }<br> <!-- 获取项目名 --> ${pageContext.request.contextPath }<br> <!-- EL表达式计算 --> ${20*20+60/3 }<br> ${!empty user }<br> ${List==null?true:false}<br> </body> </html>
jstl技术:
JSTL(JSP Standard Tag Library),JSP标准标签库,可以嵌入在jsp页面中使用标签的形式完成业务逻辑等功能。jstl出现的目的同el一样也是要代替jsp页面中的脚本代码。JSTL标准标准标签库有5个子库,但随着发展,目前常使用的是他的核心库。
使用jstl必须使用jar包。,分别为jstl.jar和standard.jar。 其中,jstl.jar文件包含JSTL规范中定义的接口和相关类,standard.jar文件包含用于 实现JSTL的.class文件以及JSTL中5个标签库描述符文件。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <c:if test="${empty user}"> <a href="#">登录</a> <a href="#">注册</a> </c:if> <c:if test="${!empty user}"> <a href="#">${user.username }</a> </c:if> </body> </html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <!-- 普通for --> <c:forEach begin="1" end="6" var="i"> ${i } </c:forEach> <!-- 增强for --> <c:forEach items="${List }" var="user"> ${user.id }..${user.username }..${user.pwd} </c:forEach><br> <!--增强for遍历map集合--> <c:forEach items="${Map }" var="entry"> ${entry.key }..${entry.value.id }..${entry.value.username }${entry.value.pwd }<br> </c:forEach> </body> </html>
web开发的设计模式:
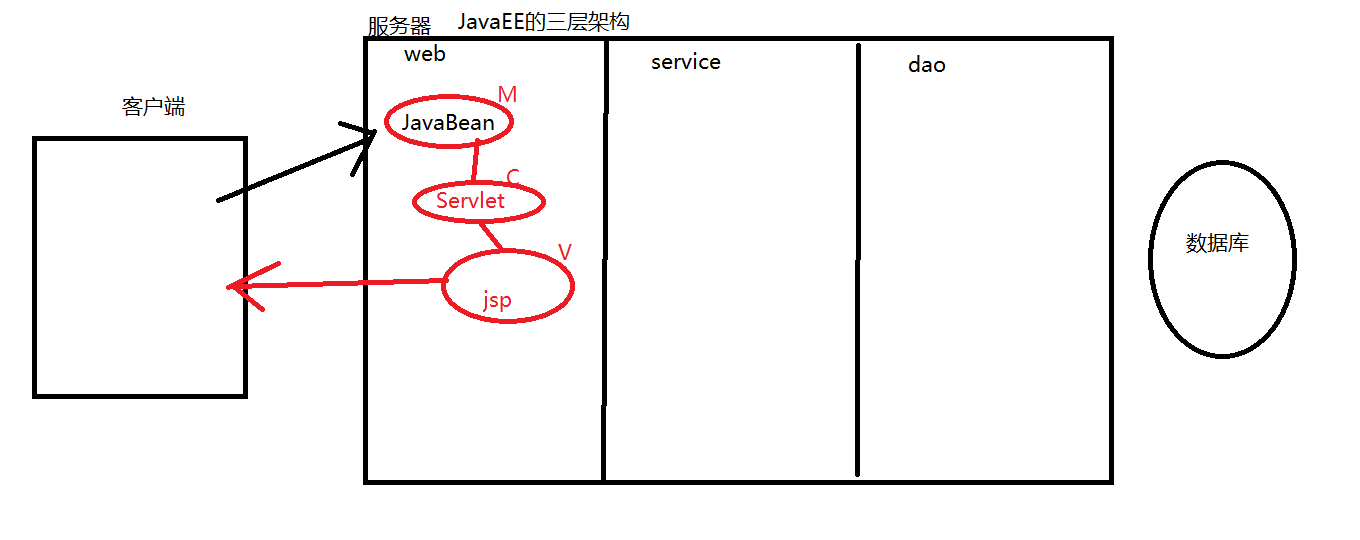
MVC:---- web开发的设计模式
M:Model---模型 javaBean(实体类):封装数据
V:View-----视图 jsp:单纯进行页面的显示
C:Controller----控制器 Servelt:获取数据--对数据进行封装--传递数据-- 指派显示的jsp页面
java EE的三次架构:
服务器开发时 分为三层
web层:与客户端交互
service层:复杂业务处理
dao层:与数据库进行交互
mvc在web层展现。