四则运算2
2017-12-06 18:53 Robortxin 阅读(202) 评论(0) 编辑 收藏 举报首先,写出一个菜单界面,有一个选项。而选项后面则是转向其更详细的菜单,题目数量,等等详细功能,点击之后,就会跳转过去。我是用session方法来保存的。然后跳转到核对界面进行核对,如果对了提示回答正确,,如果错误提示错误。
用户可以选择做题数目和做题时间。总共有三个界面,第一个界面为选择答题项目界面,第二个为答题界面,第三个为显示最终结果界面。
先写出main的主函数,来写出四则运算的具体算法,用三个jsp,main1.jsp,main2.jsp,main3.jsp,第一个为主界面模式,显示出需要的菜单,输入完要求之后,跳转到生成算式的JSP文件。
源程序代码:
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "
">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body >
<div class = "fixed">
<input type="text" size = 1 name = "num" onkeyup="value=value.replace(/[^(\d)]/g,'')"/>
<input type="text" size = 1 name = "num" style = "height:50px;width:100px;"/>
<font color = "red" size = "20">445</font>
</div>
</body>
</html>
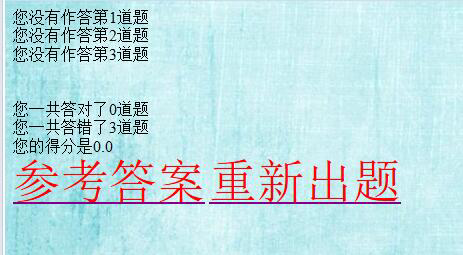
chengji,jsp:<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="com.jaovo.msg.model.Ti"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "
">
<body style = "background:url(../images/12.jpg) repeat-y">
<%
String []numInput = request.getParameterValues("input");
Ti ti = (Ti)session.getAttribute("result");
int []numresult = ti.getResult();
int right = 0;
int notright = 0;
for(int i = 0;i<numInput.length;i++)
{
if("".equals(numInput[i]))
{
notright+=1;
out.print("您没有作答第"+(i+1)+"道题");
%>
<br/>
<%
continue;
}
if(numresult[i] != Integer.parseInt(numInput[i]))
{
notright+=1;
out.print("您答错了第"+(i+1)+"道题");
%>
<br/>
<%
}
if(numresult[i] == Integer.parseInt(numInput[i]))
{
right = right +1;
}
}
%>
<br/>
<br/>
<%
out.print("您一共答对了"+right+"道题");
%>
<br/>
<%
out.print("您一共答错了"+notright+"道题");
%>
<br/>
<%
out.print("您的得分是"+((double)right/(right+notright)*100));
%>
<br/>
<a href = "key.jsp" ><font color = "red" size = "10">参考答案</font></a>
<a href = "mainInput.jsp" ><font color = "red" size = "10">重新出题</font></a>
</body>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="com.jaovo.msg.model.Ti"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<body style = "background:url(../images/11.jpg) repeat-y">
<div align = "center">
<font size = "10">参考答案</font>
<br/>
<%
Ti ti = new Ti();
ti = (Ti)request.getSession().getAttribute("result");
int result[] = ti.getResult();
for(int i = 0;i<ti.getTinum();i++)
{
%>
<h1>第<%=(i+1) %>题:<%=result[i] %></h1>
<%
}
%>
</div>
</body>
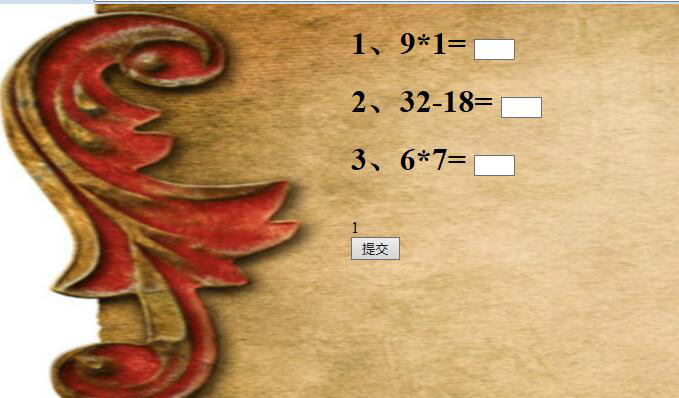
main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="com.jaovo.msg.model.Ti"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<style>
.fixed{
position: relative;
width:500px;
height:500 px;
top: 50%;
left: 8%;
right: 200;
margin:0 auto;
}
</style>
<body style = "background:url(../images/10.jpg ) repeat-y">
<form action = "chengji.jsp" name = "grade" method = "post">
<div class = "fixed">
<%
//接收传递的出题数
String geshu = request.getParameter("num");
String shijian = request.getParameter("time");
String zonghe = request.getParameter("have");
if("".equals(geshu)||"".equals(shijian))
{
request.setAttribute("error", "输入框不能为空!!!");
%>
<jsp:forward page = "mainInput.jsp"></jsp:forward>
<%
}
int num = Integer.parseInt(geshu);
int t = Integer.parseInt(shijian);
int sign = Integer.parseInt(zonghe);
if(num>10000||t>10000)
{
request.setAttribute("error", "请输入一个小于10000的正整数");
%>
<jsp:forward page = "mainInput.jsp"></jsp:forward>
<%
}
Ti ti = new Ti();
ti.setTinum(num);
for(int i = 0;i<num;i++)
{
int first = ti.random(33);
int second = ti.random(33);
int symbol = ti.randomSymbol();
if(symbol == 1)
{
if(sign == 1)
{
int third = ti.random(33);
ti.setResult(i, (first+second+third));
%>
<h1><%= (i+1)+"、" +first+"+"+second+"+"+third+"="%>
<input type = "text" name = "input" size = "1" onkeyup="value=value.replace(/[^(\d)]/g,'')"/>
</h1>
<%
}
else
{
ti.setResult(i, (first+second));
%>
<h1><%= (i+1)+"、" +first+"+"+second+"="%>
<input type = "text" name = "input" size = "1" onkeyup="value=value.replace(/[^(\d)]/g,'')"/>
</h1>
<%
}
}
%>
<%
if(symbol == 2)
{
if(first > second)
{
ti.setResult(i, (first-second));
%>
<h1><%= (i+1)+"、" +first+"-"+second+"="%>
<input type = "text" name = "input" size = "1" onkeyup="value=value.replace(/[^(\d)]/g,'')"/>
</h1>
<%
}
else
{
ti.setResult(i, -(first-second));
%>
<h1><%= (i+1)+"、" +second+"-"+first+"="%>
<input type = "text" name = "input" size = "1" onkeyup="value=value.replace(/[^(\d)]/g,'')"/>
</h1>
<%
}
}
if(symbol ==3)
{
first = ti.random(9);
second = ti.random(9);
ti.setResult(i, (first*second));
%>
<h1><%= (i+1)+"、" +second+"*"+first+"="%>
<input type = "text" name = "input" size = "1" onkeyup="value=value.replace(/[^(\d)]/g,'')"/>
</h1>
<%
}
if(symbol == 4)
{
second = ti.random(9);
first = ti.random(9)*second;
ti.setResult(i, (first/second));
%>
<h1><%= (i+1)+"、" +first+"/"+second+"="%>
<input type = "text" name = "input" size = "1" onkeyup="value=value.replace(/[^(\d)]/g,'')"/>
</h1>
<%
}
}
%>
<br/>
<%
session.setAttribute("result", ti);
%>
<div id="showTimes"></div>
<script>
var second = <%= t%>;// 剩余秒数
// 写一个方法,将秒数专为天数
var toDays = function(){
var s = second ; // 秒
return s;
}
window.setInterval(function(){
second --;
document.getElementById("showTimes").innerHTML = toDays ();
if(document.getElementById("showTimes").innerHTML == 0)
{
document.grade.submit();
}
}
, 1000);
</script>
<input type = "submit" value = "提交">
</div>
</form>
</body>
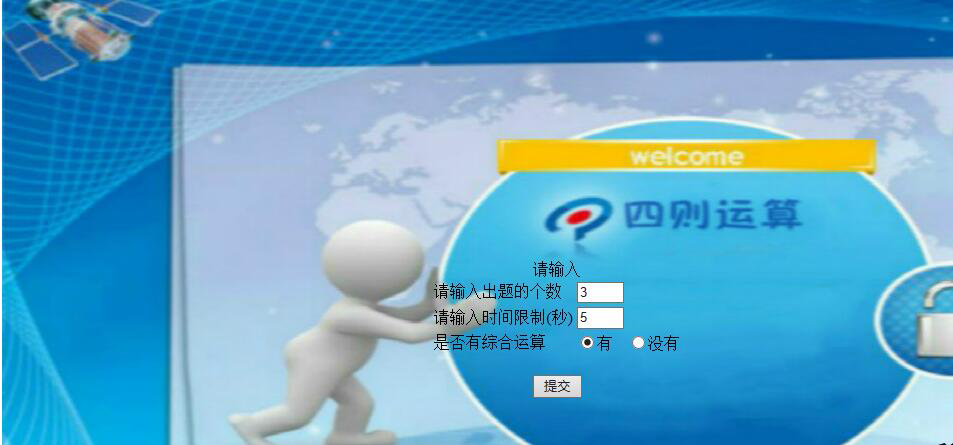
mainInput.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>四则运算</title>
<style>
.fixed{
position: fixed;
top: 48%;
left: 41%;
right: 200;
margin:0 auto;
}
</style>
</head>
<body style = "background:url(../images/5.jpg) no-repeat">
<div align = "center" class = "fixed">
<form action = "main.jsp" method = "get">
<table>
<%
if(request.getAttribute("error") == null)
{
out.println("请输入");
}
else
{
out.println(request.getAttribute("error"));
}
%>
<tr>
<td>请输入出题的个数</td>
<td><input type="text" size = 2 name = "num" onkeyup="value=value.replace(/[^(\d)]/g,'')"/><td>
</tr>
<tr>
<td>请输入时间限制(秒)</td>
<td><input type="text" size =2 name = "time" onkeyup="value=value.replace(/[^(\d)]/g,'')"/><td>
</tr>
<tr>
<td>是否有综合运算</td>
<td><input type = "radio" name = "have" value = "1">有</td>
<td><input type = "radio" name = "have" value = "0" checked>没有</td>
</tr>
</table>
<br/>
<input type = "submit" value = "提交">
</form>
</div>
</body>
</html>
运行结果截图:



编程总结分析:对于java web的一些东西还是没整明白,但是根据百度能一步一步做出来,所以还是需要加倍努力自学,还有session语句的使用对于我来说还是有点别扭, 没有链接数据库,不是很好。
