玩世不恭----进阶篇
继上篇写到数据抓取,数据抓了以后,准备大干一番,结果遇到了大问题,磁力解析的问题。貌似只能通过迅雷离线下载完了后才可以观看,和我之前想象中的完全不一样,这跟我之前的初衷完全不一样,我想要的是可以体验无需现在,类似于爱奇艺一样 流畅的播放。所以,在折腾了N多资料以后,发现了一些窍门,网上有很多说法,比如:

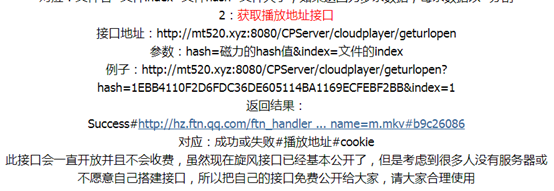
某一个帖子的部分内容:

找了几天资料以后,我发现或许我走错了路,磁力解析并不是通过算法解析出来的,这些文件都基于一些离线的缓存服务器,比如:迅雷,旋风,云盘 等等。
通过这些我想到,我无法架构这些离线服务器,我能不能通过这些离线服务器和固定的Hash去获取这些文件,达到我要播放的目的。想到这,我就疯狂的在网上找为数不多的资料,发现还真有成功的案例,这一下就刺激起我的劲头了。
废话不多说。先贴一段关于解析的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | List<dhtItemDTO> items = new List<dhtItemDTO>(); string xl_jxurl = string.Format("http://i.vod.xunlei.com/req_subBT/info_hash/{0}/req_num/1000/req_offset/0/", hashKey); CommHttp.HttpProc jxpro = new CommHttp.HttpProc(xl_jxurl); jxpro.encoding = Encoding.UTF8; string jxjson1 = Server.UrlDecode(jxpro.Proc()); var item = JsonConvert.DeserializeObject<dhtrespDTO>(jxjson1); if (item != null && item.resp.record_num > 0) { foreach (var jxitem in item.resp.subfile_list) { listDHT.Add(new dhtShowDetailDTO() { title = jxitem.name, key = item.resp.info_hash, keytype = 1, index = jxitem.index, filesize = jxitem.file_size / 1024 / 1024 + "Mb" }); //解析HASH数据 } } |
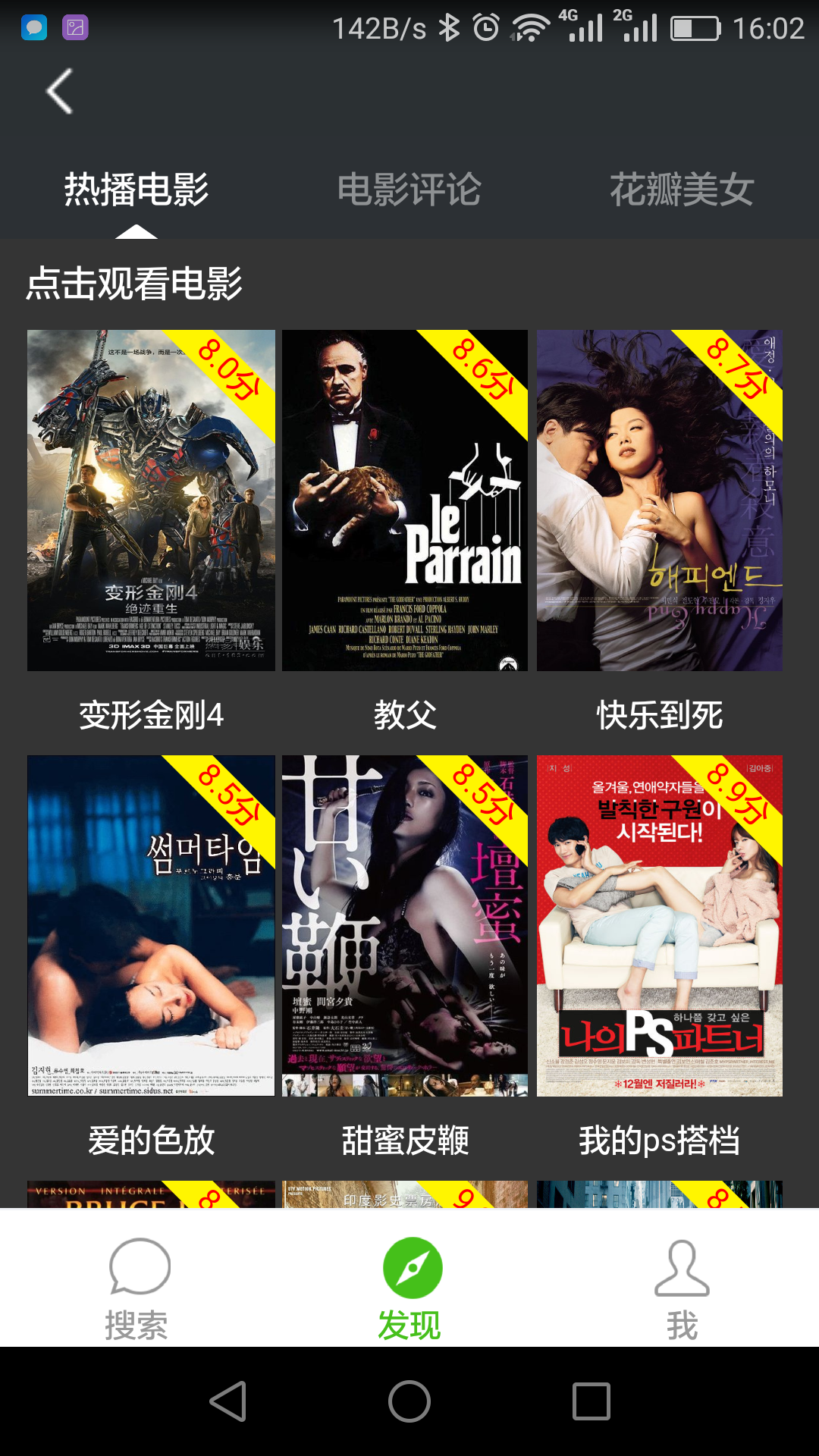
进阶篇就先写到这,附带一下我这款APP的截图,下一篇文章会说明解析的具体思路和部分解析代码。



最后 写上 QQ技术交流群:485247202 希望可以一些探讨和交流技术和心得




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?