-
JavaScript中存在两大数据类型:
基本类型
引用类型 -
基本类型数据保存在在栈内存中
-
引用类型数据保存在堆内存中,引用数据类型的变量是一个指向堆内存中实际对象的引用,存在栈中
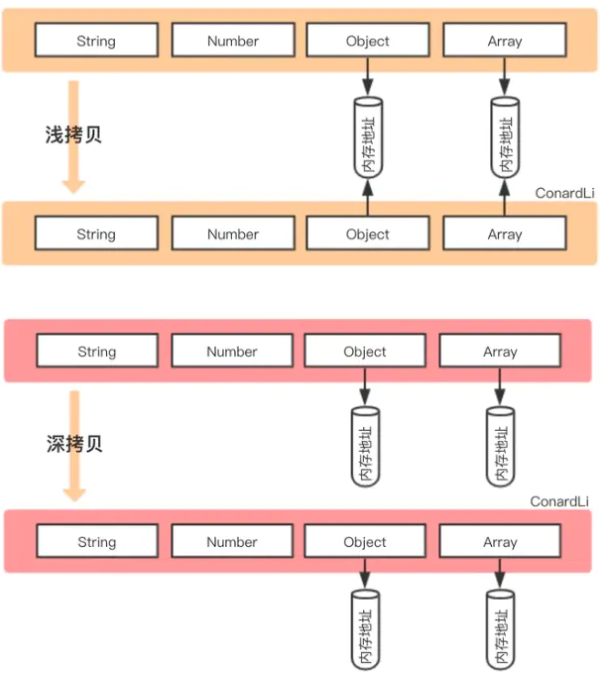
深浅拷贝的区别

先写一个对象,接下来我们浅\深拷贝这个对象
let o1 = {name:'zs',age:17,classInfo:{score:100}}
实现浅拷贝的两种方法
// 第一个方法,for循环递归
let o1 = {name:'zs',age:17,classInfo:{score:100}}
let o2 = {}
for(const k in o1){
o2[k] = o1[k]
}
o2.name = 'ls'
o2.classInfo.score = 12
console.log('o2',o2)
console.log('o1',o1)
//第二个方法 使用Object.assign({},o1) 方法
let o1 = { name: 'zs', age: 17, classInfo: { score: 100 } }
let o2 = Object.assign({},o1)
o2.name = 'ls'
o2.classInfo.score = 12
console.log('o2',o2)
console.log('o1',o1)
实现深拷贝的两种方法
//第一个方法,自己封装一个函数遍历判断循环到的元素是复杂数据类型还是简单数据类型,复杂数据类型的话就重新调用自己这个函数深层次拷贝,简单数据类型就直接拷贝
function deep(copy, beicopy) {
for (k in beicopy) {
if (Object.prototype.toString.call(beicopy[k]) === '[object Object]') {
copy[k] = {}
deep(copy[k], beicopy[k])
} else if (Object.prototype.toString.call(beicopy[k]) === '[object Array]') {
copy[k] = []
deep(copy[k],beicopy[k])
}else{
copy[k] = beicopy[k]
}
}
}
deep(o2,o1)
o2.name = 'ls'
o2.classInfo.score = 12
console.log('o2',o2)
console.log('o1',o1)
//第二个方法,直接将JavaScript值转成json字符串再转回JavaScript值
//注意:::该方法不可以拷贝函数和undefined值
let str = JSON.stringify(o1)
let o2 = JSON.parse(str)
o2.name = 'ls'
o2.classInfo.score = 12
console.log('o2',o2)
console.log('o1',o1)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构