axios使用请求响应拦截器
-
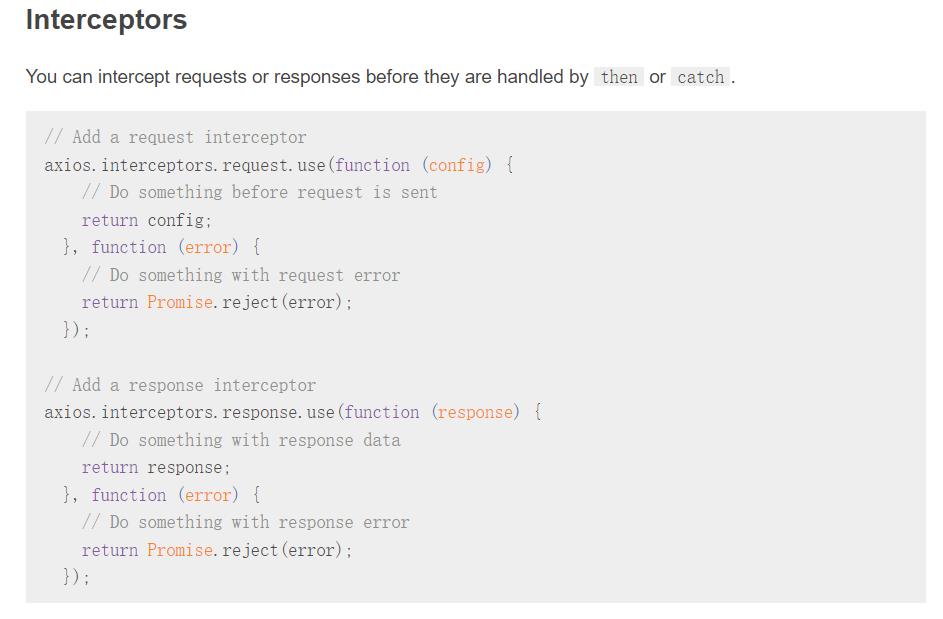
- 请求拦截器
- 在请求发出去之前
- 对请求配置做一些调整,决定请求继续还是请求终止
- 一般可以添加token请求头
-
- 响应拦截器
- 在响应返回以后,还没有执行then回调之前
- 对响应内容做一些调整,决定then回调函数接受的数据
- 一般可以统一提示,统一提取data

// 添加一个请求拦截器
// 你只要通过axios发请求,就会经过这个拦截器
axios.interceptors.request.use(function (config) {
//config就是axios前面完整配置请求语法: axios(config)里的配置项
//例如url、baseURL、params、method、headers
// 执行一些代码,在请求发出去之前
// 在请求发出去之前统一给所有请求添加token请求头
config.headers.token = localStorage.getItem('token')
// 在请求发出去之前统一给所有请求设置baseURL
config.baseURL = "http://localhost:3001/admin"
// 在请求发出去之前统一给所有请求设置超时时间
config.timeout = 5000;
// return config,表示请求继续
// 如果不return config,表示请求终止
return config;
}, function (error) {
// 请求出错的时候
return Promise.reject(error);
});
// 添加响应拦截器
// 你只要通过axios发请求,返回的响应在执行then之前会执行
axios.interceptors.response.use(function (res) {
// 执行一些代码,在请求发出去之前
// 凡是发现你的res.data.data.token存在,就自动给你存储到本地存储
if(res.data?.data?.token){
localStorage.setItem('token',res.data.data.token)
}
// 弹出提示信息
if(res.data?.message){
alert((res.data.code==200?'成功':'错误信息')+":"+res.data.message)
}
// return的内容就是then里面接收的内容
// return 后端返回的数据
return res.data;
}, function (error) {
// 请求出错的时候
return Promise.reject(error);
});



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构