初入React世界
一: React简单介绍
React 专注于视图层,和Angular等框架不同,React并不是完整的MVC/MVVM框架,它专注于提供清晰的简洁的View(视图)层解决方案。使用的主要语法是JSX。
二 : JSX语法的由来
个人的理解:就是HTMl和JavaScript语法一块使用。
1. DOM元素
Web页面是由一个个HTML元素嵌套组合而成的。当使用JavaScript来描述这些元素的时候,这些元素可以简单的被表示成纯粹的JSON对象。比如:现在需要藐视一个按钮(button),这些HTML语法表示非常简单:
<button class="btn btn-blue"> <i>button</i> </button>
其中包括了元素的类型和属性。如果转换成JSON对象,那么依然包括元素的类型和属性:
{ type : 'button', props : { className : 'btn btn-blue', children : { type : 'i', props : { children : 'button' } } } }
这样我们就可以在JavaScript中创建Virtual DOM元素了。
在React 中,到处都是可以复用的元素,这些元素并不是真实的实例,它只是让 React告诉开发者想要在屏幕上显示什么。我们无法通过方法去调用这些元素,它们只是不可变的描述对象。
2. 组件元素
我们可以方便的封装上述button元素,得到一种构建按钮的公共方法:(ES^的语法)
const Button => ({color ,text }) { return { type : 'button', props : { className : 'btn btn-${color}', children : { type : 'i', props : { children : text } } } } }
当我们要生成DOM元素中具体的按钮时,就可以方便的调用Button(‘blue’,'button')。
三: React组件的构建
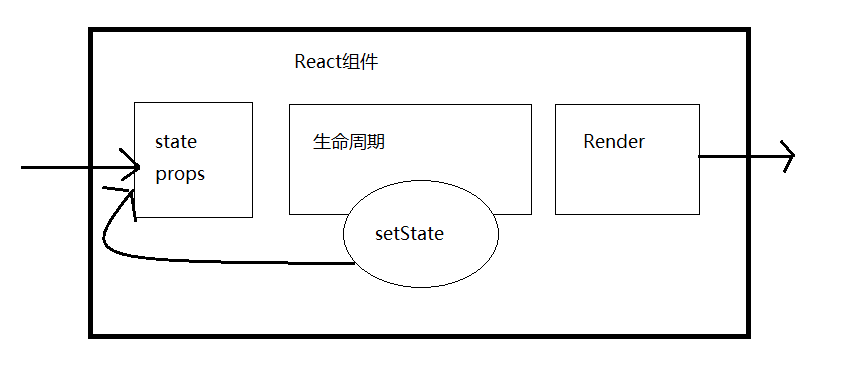
React组件即为组件元素。组件元素被描述成纯粹的JSON对象,意味着可以使用方法或是类来构建。React组件基本上由3个部分组成-----属性(props)、状态(state)以及生命周期方法。

React组件可以接收参数,也有自身状态。一旦接收到的参数或者自身状态有所改变,React组件就会执行相应的生命周期方法,最后渲染。整个过程完全符合传统组件所定义的组件职责。
React组件基本上由组件的构建方式、组件内的属性状态与生命周期方法组成。(主要介绍用React.createClass方法来构建组件)
React.createClass
用React.createClass 构建组件是React最传统的、也是兼容性最好的方法。
const Button = React.createClass({ getDefaultProps(){ return { color : 'blue', text : 'button' }; }, render() { const {color ,text } = this.props; return { <button className = {'btn btn-${color}'}> <i>{text}</i> </button> }; } });
从表象上看,React.createClass 方法就是构建一个组件对象。当另一个组件需要调用Button组件时,只用写成<Button />,就可以解析成React.createElement(Button)方法来创建Button实例,这意味着一个应用中调用几次Button,就会创建几次Button 实例。






