Less简单入门
一:使用Koala编译less文件
koala是一个前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。
首先我们在Koala官网http://koala-app.com/index-zh.html下载压缩包并安装。

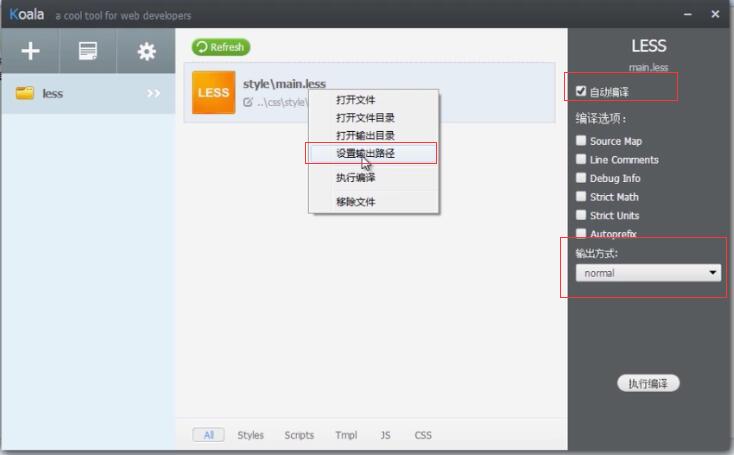
下载安装好以后,打开koala软件,将你需要编译的less文件直接拖进来,如下图所示,点击文件右键,设置输出路径,并且勾选自动编译和输出方式为normal。(输出方式如果设置为compress,编译以后输出的css文件,将是打包以后的文件,不建议使用这种方式)。

二:Less用法
1、Less中的注释
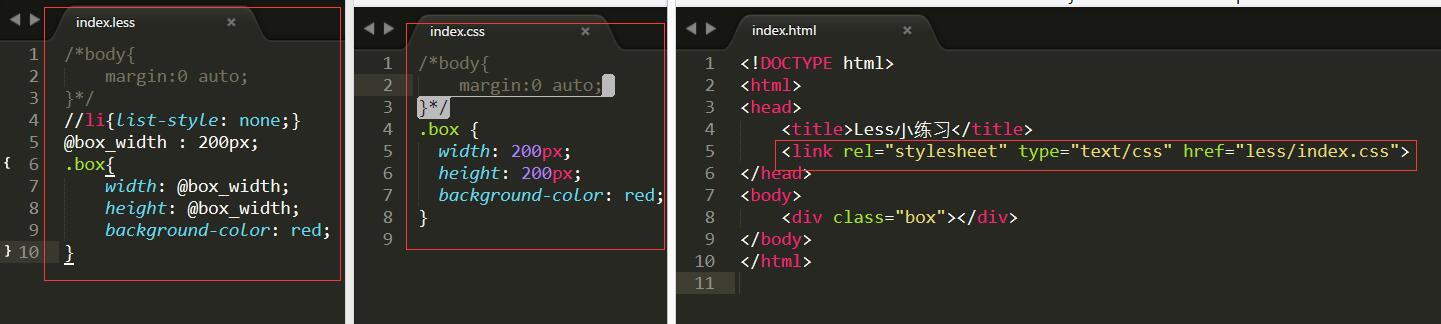
在编写less时,注释可以使用css的/* */,也可以使用//(这种方法,编译时会自动过滤掉,不会显示在css中)

2、Less变量
less中想申明变量的话,一定要用@开头,例如:@变量名:值

效果如下图所示:

3、混合模式
如果一个div有多个class,使用less,我们不必要将这些class全全都罗列到html中,在这个div上,只定义一个class
<div class="box2"></div>
@box_width : 200px;
.box2{
width: @box_width;
height: @box_width;
background-color: red;
.border;
.margin;
}
.border{
border: 5px solid green;
}
.margin{
margin:0 20px;
}
编译后的index.css显示为如下:
.box2 {
width: 200px;
height: 200px;
background-color: red;
border: 5px solid green;
margin: 0 20px;
}
.border {
border: 5px solid green;
}
.margin {
margin: 0 20px;
}
混合模式------可带参数
.border_02(@border-width){
border:solid yellow @border-width;
}
.box2{
.border_02(20px); //括号里面的值是必须要写的
}
编译后的样式
.box2 {
border: solid yellow 20px;
}
界面显示如下:

混合模式-----默认带值
.border_03(@border-width:30px){ border:solid yellow @border-width; } .box2{ .border_03(); /*括号里面的值可以写也可以不写,不写的话,会用默认的值*/ /*.border_03(40px);*/ }
编译后样式显示:
.box2 { border: solid yellow 30px; /*括号里面的值可以写也可以不写,不写的话,会用默认的值*/ /*.border_03(40px);*/ }
4、匹配模式(可以理解为if-else模式,但不是所有的都可以这么理解)
画一个三角形
/*正常写法*/ .triangle{ width: 0px; height: 0px; overflow: hidden; border-width: 10px; border-color: transparent transparent red transparent; border-style: solid; /*这样写的话,ie6会出现兼容性,三角形会有一个黑色的背景*/ border-style: dashed dashed solid dashed; /*这样写的话,可以解决ie6的兼容性*/ } /*匹配模式*/ .triangle_01(top,@w:50px,@c:green){ border-width: @w; border-color: transparent transparent @c transparent; border-style: dashed dashed solid dashed; } .triangle{ .triangle_01(top); }
编译后的样式
/*正常写法*/ .triangle { width: 0px; height: 0px; overflow: hidden; border-width: 10px; border-color: transparent transparent red transparent; border-style: solid; /*这样写的话,ie6会出现兼容性,三角形会有一个黑色的背景*/ border-style: dashed dashed solid dashed; /*这样写的话,可以解决ie6的兼容性*/ } /*匹配模式*/ .triangle { border-width: 50px; border-color: transparent transparent green transparent; border-style: dashed dashed solid dashed; }
界面显示效果

如果想要一个向下的三角形
/*匹配模式*/ .triangle_02(bottom,@w:50px,@c:green){ border-width: @w; border-color: @c transparent transparent transparent; border-style: solid dashed dashed dashed; } .triangle{ .triangle_02(bottom); }

以此类推,可以画出向左、向右的三角形。
再比如定位:
.pos(r){ position: relative; } .pos(a){ position: absolute; } .pos(f){ position: fixed; } .triangle{ .pos(a); }
5、运算
less中的运算,任何数字、颜色或者变量均可参与运算,运算应该被包裹到括号中,比如:+ - * /
@test_width : 30px; .box2{ width: (@test_width - 20) *5; }
编译以后的样式
.box2 { width: 50px; }
6、嵌套
<ul> <li><a href="#">Morbi in sem quis dui placerat ornare.</a><span>我在右边显示</span></li> <li><a href="#">Praesent dapibus, neque id cursus </a><span>我在右边显示</span></li> <li><a href="#">Phasellus ultrices nulla quis </a><span>我在右边显示</span></li></li> <li><a href="#">Pellentesque fermentum</a><span>我在右边显示</span></li></li> </ul>
ul{ width: 600px; margin: 30px auto; padding: 0px; list-style: none; li{ height: 30px; line-height: 30px; background-color: red; margin-bottom: 10px; padding: 0 10px; } /*a和span标签的定义可以写在li标签里面,也可以和li同级。避免嵌套过深,我们写在同级*/ a{ float: left; color: #fff; &:hover{ /* &符号代表他的上一层选择器*/ color:green; } } span{ float: right; } }
编译后的css样式
ul { width: 600px; margin: 30px auto; padding: 0px; list-style: none; /*a和span标签的定义可以写在li标签里面,也可以和li同级。避免嵌套过深,我们写在同级*/ } ul li { height: 30px; line-height: 30px; background-color: red; margin-bottom: 10px; padding: 0 10px; } ul a { float: left; color: #fff; } ul a:hover { color: green; } ul span { float: right; }
界面效果显示

7、@arguments变量
@arguments可以代表所有的变量
.border_04(@w:20px,@c:red,@style:solid){ border:@arguments; } .box2{ .border_04(); }
编译后的css样式
.box2 { border: 20px red solid; }
8、避免编译
在less中,有时我们需要输出一些不正确的CSS语法或者使用一些LESS不认识的专有语法,我们需要less不编译这些语法。
.box2{ width: calc(200px-20px); width: ~'calc(200px-20px)'; /*不希望编译*/ }
编译以后的css样式
.box2 { width: calc(180px); width: calc(200px-20px); /*不希望编译*/ }
!important 关键字,在css中,优先级市最高的。在less中,会为所有混合所带来的样式,添加!important

如以上书写有任何疑问或者错误的地方,请随时留言指出,不胜感激!




