AngularJs 第三节随笔
利用$scope暴露模型数据
利用向控制器传递$scope对象的机制,可以把模型数据暴露给试图。在你的应用中可能还有其他数据,但是只有通过$scope 触及这些数据,angular才会把它当成数据模型的一部分。你可以把$scope当成一个上下文环境,它让数据模型上的变化变得可以观察。对于显式地创建$scope属性,例如:$scope.count = 5;还可以间接的通过模板自身创建数据模型。我们可以通过以下几种方式来实现这一点:
1:通过表达式。既然表达式是在控制器的$scope环境中执行的,而这个$scope与它们所管理的元素有关,那么在表达式中设置属性值就和设置控制器的$scope属性值是一样的。即:
<button on-click=”count = 3”>click me</button>
与下面的这种做法的效果是相同的:
<div ng-controller = ‘count’>
<button ng-click=’set()’>click me</button>
</div>
Controller 定义如下:
Function count ($scope) {
$scope.set = function(){
$scope.count = 3;
}
}
2:在表单项上使用ng-model。与表达式类似,ng-model上指定的模型参数同样工作在外层控制器内,唯一不同的在于:这样会在表单项和指定的模型之间建立双向绑定的关系。
使用$watch监控数据模型的变化
在$scope内置的所有函数中,用的最多的可能就是$watch函数了。当你的数据模型中某一部分发生变化时,$watch函数可以向你发出通知。你可以监视单个对象的属性,也可以监控需要经过计算的结果,实际上只要能够被当做属性访问到,或者可以当作一个js函数计算出来,就可以被$watch函数监控。它的函数签名为: $watch( watchFn , watchAction , deepWatch )
其中每个参数的详细含义如下:
watchFn:该参数是一个带有angular表达式或者函数的字符串,它会返回被监控的数据模型的当前值。这个表达式将会被执行多次,所以你要保证它不会产生其他副作用。也就是说:要保证它可以被调用很多次而不会改变状态。基于同样的原因,监控表达式应该很容易比计算出来。如果你使用字符串传递了一个angular表达式,那么它将会针对调用它的那个作用域中的对象而执行。
watchAction:这是一个函数或者表达式,当watchFn发生变化时会被调用,如果是函数的形式,它将会接收到watchFn的新旧2个值,以及作用域对象的引用。其函数签名是:function(newValue,oldValue,scope).
deepWatch:如果设置为true,这个可选的布尔型参数将会命令angular去检查被监控对象的每个属性是否发生了变化。如果你想要监控数组中的元素,或者对象上的所有属性,而不只是监控一个简单的值,你就可以使用这个参数。由于angular需要遍历数组或者对象,如果集合比较大,那么运算负担就会比较重。
$watch函数会返回一个函数,当你不再需要接收变更通知时,可以用这个返回的函数注销监控器。
如果我们需要监控一个属性,然后接着注销监控,我们可以使用以下的代码:
var dereg = $scope.$watch(‘some’,call()); dereg();
接下来我们将使用一个购物车的例子来使用$watch
<!DOCTYPE html>
<html ng-app="myApp">
<head lang="en">
<meta charset="UTF-8">
<title>购物车演示</title>
<script src="angular-1.4.2/angular.js" type="text/javascript"></script>
</head>
<body ng-controller="shopCartCtrl">
<h1>Your Order</h1>
<div ng-repeat="item in items">
<span>{{ item.title }}</span>
<input ng-model="item.quantity">
<span>{{ item.price | currency }}</span>
<span>{{ item.price * item.quantity | currency }}</span>
</div>
<div>total : {{ totalCart() | currency }}</div>
<div>discount : {{ bill.discount | currency }}</div>
<div>subtotal : {{ subtotal() | currency }}</div>
<script>
angular.module('myApp',[]).controller('shopCartCtrl', function ($scope) {
$scope.bill = {};
$scope.items = [
{title : '111',quantity : 5,price : 3},
{title : '222',quantity : 6,price : 8},
{title : '333',quantity : 7,price : 13}
];
$scope.totalCart = function(){
var total = 0;
for ( var i= 0 , len = $scope.items.length ; i < len ; i ++ ) {
total = total + $scope.items[i].price * $scope.items[i].quantity;
}
return total;
};
$scope.subtotal = function () {
return $scope.totalCart() - $scope.bill.discount;
}
function calcul (newValue,oldValue,scope) {
$scope.bill.discount = newValue > 100 ? 10 : 0;
}
$scope.$watch( $scope.totalCart,calcul);
})
</script>
</body>
</html>
我们在totalCart()的值上面设置了一个监控,用来计算此次购物的总价。只要这个值发生变化,监控器就会调用calcul(),然后我们就可以把折扣设置为相应的值。如果总价超过100美元,我们将会把折扣设置为10美元,否则,折扣为0.
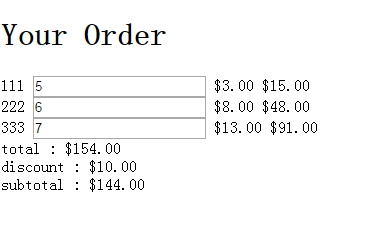
这个是我们运行代码后看到的运行界面:

$watch()中性能注意事项
上面的例子可以正确的运行,但是却存在潜在的性能问题。如果你在totalCart()中打一个调试断点,你就会发现在渲染这个页面时,该函数被调用了6次。虽然在当前这个应用中它所引起的性能问题并不明显,但是在更加复杂的应用中,运行6次就会成为一个问题。
为什么是6次呢?其中3次我们可以很容易跟踪到,因为在以下每种情况下它都会运行一次:
1. 模板{{ totalCart() | currency }}
2. Subtotal()函数
3. $watch()函数
然后angular把以上真个过程又重复了一遍,最终就是6次。Angular的做法是:把所有被监控的属性都拷贝一份,然后把它们和当前的值进行比较,看看是否发生了变化。
解决方法:监控items数组的变化,然后重新计算$scope属性中的总价,折扣,和小计值。
为了实现这一点,我们需要把模板修改一下以便使用这些属性:
<div>total : {{ bill.total | currency }}</div>
<div>discount : {{ bill.discount | currency }}</div>
<div>subtotal : {{ bill.subtotal | currency }}</div>
然后我们在js中,我们将会监控items数组,当数组发生任何变化时调用一个函数来计算总价:
angular.module('myApp',[]).controller('shopCartCtrl', function ($scope) {
$scope.bill = {};
$scope.items = [
{title : '111',quantity : 5,price : 3},
{title : '222',quantity : 6,price : 8},
{title : '333',quantity : 7,price : 13}
];
$scope.totalCart = function(){
var total = 0;
for ( var i= 0 , len = $scope.items.length ; i < len ; i ++ ) {
total = total + $scope.items[i].price * $scope.items[i].quantity;
}
$scope.bill.totalCart = total;
$scope.bill.discount = total > 100 ? 10 : 0;
$scope.bill.subtotal = total - $scope.bill.discount;
};
$scope.$watch( 'items',calcul,true);
})
监控多个东西:
如果你想监控多个属性或者对象,并且当其中任何一个发生变化时就去执行一个函数,有2中基本的选择:
1. 监控把这些属性连接起来之后的值
2. 把它们放到一个数组或者对象中,然后给deepWatch参数传递一个true值。
在第一种情况下,如果在你的作用域张存在一个things对象,它带有2个属性a和b,当这2个属性发生变化时都需要执行callMe()函数,你可以同时监控这2个属性,实列如下:
$scope.$watch(‘things.a + things.b’,callMe());
当然a和b也可以属于不同的对象,只要需要,这个列表可以无限长,如果列表非常长,你就需要写一个函数来返回连接后的值,而不是依赖一个表达式来完成这一逻辑。
在第二种情况下,你需要监控things对象上的所有属性,你可以这样做:
$scope.$watch(‘things’,callMe(),true);
这里,给第三个函数传递了一个true,请求angular遍历things的属性,然后当其中任何一个属性发生变化时就调用callMe().这一机制在数组上的运行方式和对象上的运行方式相同。




