学信网改绑手机号码,但是忘记了老号码怎么办?利用node.js + puppeteer 跑脚本实现改绑手机号
最近登录学信网发现自己学信网上绑定的手机号码不是目前自己使用的手机号码,于是想改绑手机号,但是发现不记得之前的手机号码了:
于是百度各种方法都无济于事;也不想重新注册账号,最后看见一篇文章通过Python写脚本模拟提交这个号段的所有号码做验证,
感觉挺靠谱,但是本人不会Python,也不想现学,不过我会node.js,我想通过 node.js + puppeteer 实现相同的功能,于是开干:
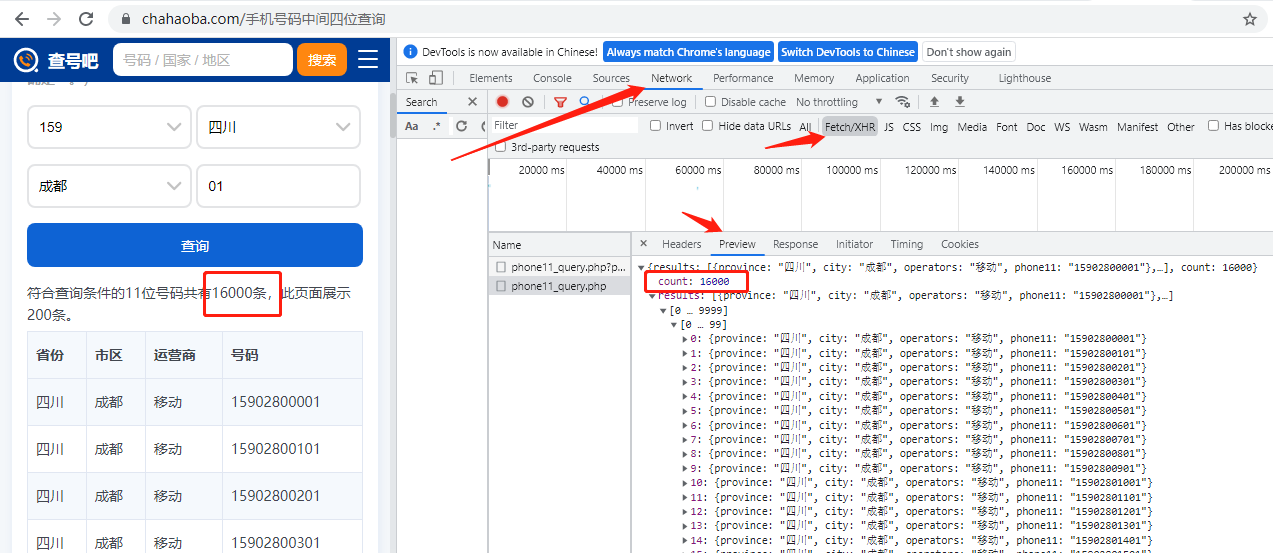
第一步:登录“查号吧”查找出匹配老号码的所有号段:传送门
输入学信网提示的老号码的前三位与后两位,地区和城市我这里也不太记得了,但自己能肯定不是绵阳就是成都,因为自己只办过这两个城市的手机号;最后点击查询;

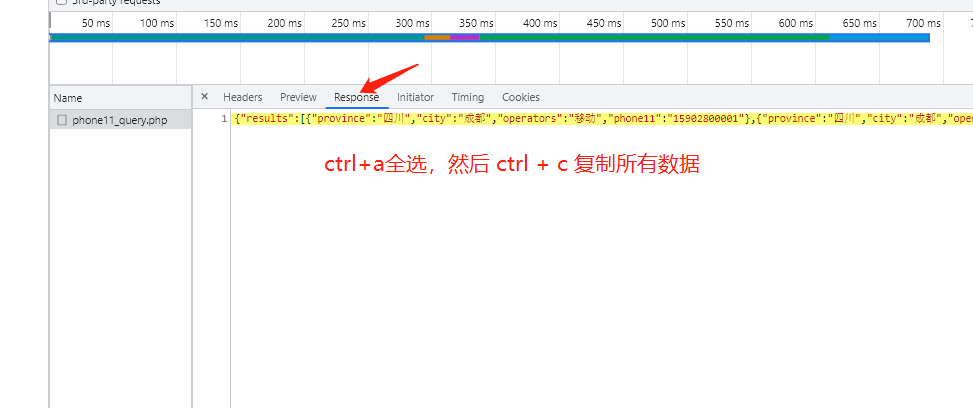
按F12后点查询,可以看到接口返回的数据,我这里看到我的老号码159开头01结尾的号码成都地区为16000条数据;然后点击Respone 复制所有数据(这里因为数据量比较大,我在谷歌浏览器中复制控制台会被强制关闭,最后在360浏览器中成功复制);复制出来后先在记事本中保存:
第二步: 开始搭建项目写脚本
我这里直接用的node的egg.js框架,然后安装puppeteer插件,直接贴代码:
1 "use strict"; 2 3 const Controller = require("egg").Controller; 4 const puppeteer = require("puppeteer"); 5 const numberList = require("../../const/index"); // 这里面是上面复制的所有电话号码 6 class HomeController extends Controller { 7 async index() { 8 const browser = await puppeteer.launch({ 9 // 使用无头模式,默认为有头(true为无界面模式) 10 headless: false, 11 // 设置打开页面在浏览器中的宽高 12 defaultViewport: { 13 width: 1200, 14 height: 800, 15 }, 16 // 设置每个步骤放慢/毫秒 17 slowMo: 0, 18 }); // 返回浏览器实例 19 const page = await browser.newPage(); // 创建新页面,并返回页面对象 20 // 设置客户端 21 await page.setUserAgent( 22 "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.121 Safari/537.36" 23 ); 24 // 进入指定页面(学信网) 25 await page.goto( 26 "https://account.chsi.com.cn/passport/login?service=https%3A%2F%2Faccount.chsi.com.cn%2Faccount%2Fj_spring_cas_security_check", 27 { 28 waitUntil: ["domcontentloaded"], 29 } 30 ); 31 await page.type("#username", "你的学信网账号"); // 模拟输入账号(替换成你的学信网账号) 32 await page.type("#password", "你的学信网密码"); // 模拟输入密码(替换成你的学信网密码) 33 // 模拟点击登录 34 await Promise.all([ 35 page.click("input[name='submit']"), 36 page.waitForNavigation(), 37 ]); 38 let count = 0; // 计数,从电话号码列表中的第一个开始 39 await page.click("#setPhone .setinfodivshow"); // 模拟点击修改手机号按钮 40 await page.type("#mphone", "你的现手机号"); // 模拟输入现手机号 (替换成你的现手机号) 41 await page.type("#pincode", "验证码"); // 模拟输入验证码(第一次自己手动在网站中修改时获取的验证码,验证码24小时有效) 42 const newNumberList = numberList.results; // 电话号码列表 43 const { ctx } = this; 44 const phoneLength = newNumberList.length; // 电话号码列表总数 45 while (phoneLength > count) { 46 console.log( 47 "电话总数:", 48 phoneLength, 49 "当前数:", 50 count, 51 "当前号:", 52 newNumberList[count].phone11 53 ); 54 await page.evaluate( 55 () => (document.getElementById("oldMobilePhone").value = "") // 清空原来的老号码输入框 56 ); 57 await page.type("#oldMobilePhone", newNumberList[count].phone11); // 重新输入原手机号 58 // 提交 59 await Promise.all([ 60 page.click("#newbuttonmp"), 61 page.waitForNavigation(), 62 ]); 63 try { 64 // 获取提示信息 65 const tipesText = await page.$eval( 66 ".validate-tips span", 67 (el) => el.innerText 68 ); 69 // 提交过后如果获取到'手机号码有误'的提示信息,则计数器加一,继续循环操作 70 if (tipesText === "原手机号码有误,请填写正确的手机号") { 71 count += 1; 72 } 73 } catch (error) { 74 // 若获取'原手机号码有误'的提示信息失败,则捕获到异常,说明匹配手机号成功 75 console.log("号码匹配成功", newNumberList[count].phone11); 76 ctx.body = { 77 msg: "号码匹配成功", 78 data: { 79 phone: newNumberList[count].phone11, 80 count: count, 81 }, 82 }; 83 return; 84 } 85 } 86 // 走到这里说明循环完了整个手机号列表,未匹配到对应的手机号 87 console.log("未匹配到手机号"); 88 ctx.body = { 89 msg: '"未匹配到手机号"', 90 data: { 91 length: newNumberList.length, 92 count: count, 93 }, 94 }; 95 } 96 } 97 98 module.exports = HomeController;
npm run dev运行项目启动服务, 最后通过浏览器直接访问http://127.0.0.1:7001(浏览器直接访问时注意访问过后看到后端有输出就关闭掉,避免刷新页面重复调用接口)
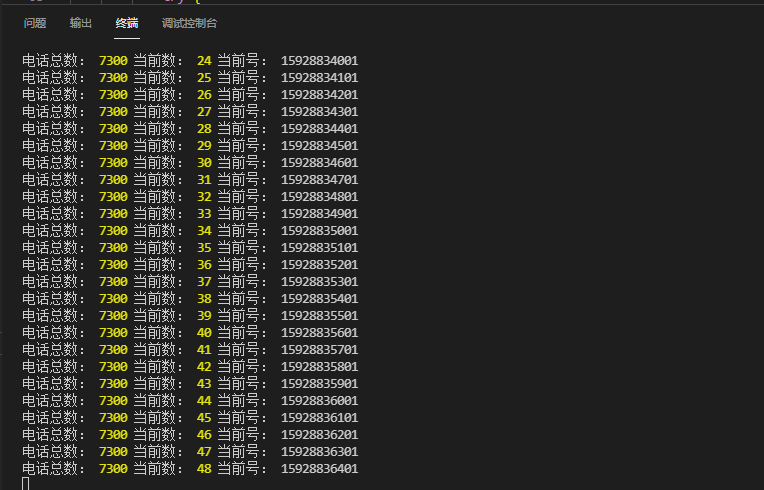
或者 用postman调用该接口,后端控制台可以看到在循环的提交测试:
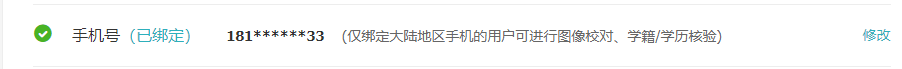
最后跑了几千条过后总算匹配对了我的老号码,改绑成功了,哈哈:

对你有用或者感兴趣的同学可以去看看,源码仓库地址:node.js改绑学信网手机号 ;如果对你有用的话记得给个star喔 !






