前端写邮件书方式
一、格式编码注意事项
1.邮件书写需table布局,table里必须有tr,td
2.邮件书写不能引用外链,最好不要用背景图,使用img形式,并且使用在线图片
3.避免减少table的嵌套,
4.避免使用display,position,float等属性,部分邮箱不支持,如outlook客户端
5.<td>标签中避免使用colspan,rowspan属性,即不要合并或拆分单元格。否则容易导致在outlook等邮箱中图片错位和间隙。
6.使用<p>来控制文字样式时,可用margin来控制间距,并且设置padding为0,否则部分邮箱会有段落间距。
示例:
<p style="padding:0;margin:5px 10px 15px 20px;">示例文字</p>
7.一般不使用margin 或padding,容易失效
8.如果邮件需要居中显示,请在最外层控制整体大小和位置的table里设定align="center"。
9.不可将word,excel,pdf类文件直接转换为html格式,否则会造成排版错位或编码不规范。
10.采用行内样式描述内容属性;禁止引用外部css文件;写在<style></style>之间的css样式也要减少使用,outlook会过滤。
<p style="padding:0;margin:0 0 14px 0;font-family:微软雅黑;color:#ff0000;font-size:14px;">示例文字1</p> <table width="400" border="0" cellspacing="0" cellpadding="0"> <tr> <td style="padding:0;margin:0 0 14px 0;font-family:微软雅黑;color:#0066ff;font-size:14px;">示例文字2</td> </tr> </table>
11.不使用Flash,Javascript,frames,i-frames,ActiveX 以及 DHTML等。
12.不要使用<table></table>以外的body,meta和html之类的标签,部分邮箱系统会把这些过滤掉。
13.应尽量不使用背景图片。因为背景图片在outlook客户端不显示:在hotmail邮箱不能设置background-repeat值,会一直保持重复显示。
14.不要出现“onMouseOut”“onMouseOver”,即使在<td>里设置了,发送邮箱后也将被过滤,无法显示设定鼠标经过所显示的内容。
15.table的标准写法如下,cellspacing="0" cellpadding="0" 这两个属性都需设置为0,否则有空隙。
<table width="" border="0" cellspacing="0" cellpadding="0"></table>
16.margin、padding不能为负值。
二、文字
1.如果邮件发送量大或发送数据容易引起投诉,则需要将公司标致性信息如电话,邮箱或者品牌口号等制作成图片,避免被ISP监控记录。
2.如果发送超过20万封,主体内容需要更换,发送超过200万封,要考虑重新设计。
3.文字应尽量定义字体的样式,每个邮箱的默认字体样式不同,为了达到想要的效果,字体样式一定要定义完整。
三、图片
1.尽量避免全部是图片,注意平衡图片和文字的比例。
2.每张图片的高度不能低于23px,否则qq、hotmail,outlook等邮箱会出现空隙。
3.图片路径不要写本地路径,要写成在线的绝对路径
4.图片命名请使用数字、字母或下划线,不要使用中文命名,尽量减少特殊字符命名,不能包含空格字符。后缀如.jpg不能大写,否则某些邮箱无法识别会造成图片不显示。另外,图片名称不能含有ad字符,否则图片上传后显示成“被过滤广告”。图片的链接地址最好不要加%、¥、&等这样的特殊字符,这些字符有些邮箱无法识别(例如:QQ邮箱,gmail邮箱),将导致邮件打开时图片无法显示。
5.在photoshop中,不要把一张整图直接切成过多的小图,然后直接存储为web格式的【html 和图像】格式,这种模板在邮箱中显示效果不正常,同时进入垃圾箱的风险也极高!
6.图片的属性一定要定义完整,如下所示:
需设置图片的宽度和高度。
需添加 style="vertical-align:middle"否则hotmail有间隙。
需添加 border="0"否则部分邮箱添加链接时,会有蓝色边框。
需添加 alt="",这样当图片隐藏是也会显示描述文字。
<img src="url" width="100" height="100" style="vertical-align:middle" border="0" alt="文字描述"/>
四、链接
1.链接地址的长度不能超过255个字符,会导致无法追踪或链接错误。
2.尽量不要使用地图功能(map)链接图片,此功能会使邮件被多数邮箱划分为垃圾邮件!
3.文字中直接出现网站地址链接被屏蔽为垃圾邮件的风险是极高的,例如:http:www.baidu.com,此类链接,建议写成“百度”文字加链接,或是将网址做成图片加链接。
4.链接里面最好不要使用特殊符号,避免邮箱解析错误。
5.链接代码应尽量简短,代码太长会增加模板大小,进而会影响邮件发送效果。
五、outlook规则
1.<col>标签不能被识别,如果要定义几个td相同的宽度,可以把具体的宽度写在具体的td里。例如<td width="" ></td>
2.文字上a标签的标准写法
需单独设置文字颜色,否则显示链接默认颜色。
需添加 text-decoration:none;否则链接文字会有下划线。
不能使用 display:block、宽度、高度、padding、margin等控制空间和位置的元素,无效。
<a href="#" style="color:#ff0000;text-decoration:none;">示例文字1</a>
3.内联元素的vertical-align不能被识别,例如
<img src="1.jpg" style="vertical-align:bottom"/>
此图片并不会和相同行的元素对齐,可以写成
<td valign="bottom"><img src="1.jpg"/></td>
即可。
4.table嵌套,子内容引用不到父级内容的样式。例如:
父级td定义了文字的显示样式,子级td里没有,outlook中,引用不到父级样式,所以需要在子级td里面重新定义。
<td style="padding:0;marginL0 0 14px 0;font-family:微软雅黑;color:#ff0000;font-size:14px;"> <table width="400" border="0" cellspacing="0" cellpadding="0"> <tr> <td>示例文字</td> </tr> </table> </td>
5.<p>标签的width是不认识的,例如
<p style="width:320px"></p>
则p标签中的内容不会在320px处自动换行。只有<td>设置了宽度,内容才会在宽度限制处换行。
6.在<td>里设置margin是无效的。
7.当设置<img align="left"/>或<img align="right"/>时,图片会脱离文档流,在其父元素设置了margin或padding的话,都无法使其下移,左移或右移。
8.在outlook中,如果嵌套的图片太长,会导致显示不正常,可将图片裁切成几张较短的小图,再进行布局。
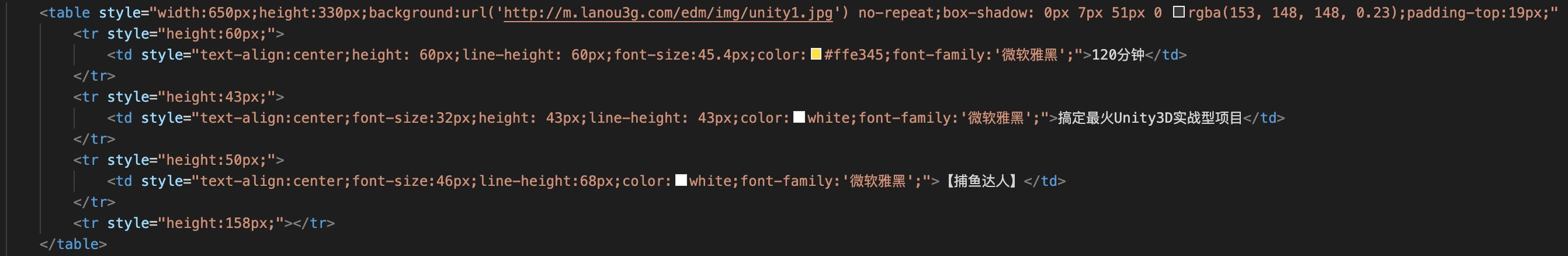
最后,上个图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号