一、获取DOM元素
document.getElementById() 获取标签在的ID
document.getElementsByTayName() 获取标签名
document.getElementdByClassName()获取标签类名
document.getElementsByName() 根据标签的属性值获取一组节点对象。返回一个伪数组
document.querySelector()[0] 根据选择器获取【单个节点对象】。返回一个节点对象(id记得加 # 类名加 .)
document.querySelectorAll() 根据标签的name值获取【一组节点对象】。返回一个伪数组
二、根据节点之间关系获取节点
元素节点.offsetParent 返回最近的 定位父元素
获取父节点
元素节点.parentNode作用:获取一个节点的父节点
获取子节点
节点.childNodes 获取一个节点的所有子节点(包括文本节点和元素节点),返回一个有序的集合 [在 IE7 一下不会获取文本节点]
节点.children 获取一个节点的所有子节点(仅仅是元素节点)
获取第一个节点
父节点.firstChild 获取第一个子节点对象,包含空白(空格)文本节点对象
父节点.firstElementChild 获取第一个元素子节点对象 有兼容问题(IE9以下)
获取最后一个子节点
父节点.lastChild 获取最后一个子节点对象,包含空白文本(空格)节点对象
父节点.lastElementChild 获取最后一个元素子节点对象,有兼容问题IE9以下
获取上一个兄弟节点
节点.previousSibling; 获取上一个同级的节点,包含空白文本节点对象
节点.previousElementSibling; 获取上一个同级的元素节点,有兼容问题IE9以下
获取下一个
节点.nextSibling;获取下一个同级的节点,包含空白文本(空格)节点对象
节点.nextElementSibling; 获取下一个同级的元素节点,有兼容问题IE9以下
三、创建节点
document.write('内容') 缺点会覆盖整个页面 一般不用
document.write('<h2>我是标题</h2>');
元素.innerHTML ='内容'优点:对于添加多个嵌套的内容操作方便。缺点:会覆盖部分网页元素以及事件
<ul id="list"></ul>
// 获取ul
var ul = document.getElementById('list');
// 给ul中添加也新的li元素
ul.innerHTML = ul.innerHTML + '<li><a href="#">我是新的li</a></li>';
document.createElement('标签名') 优点:不会覆盖原有的元素的事件。缺点:对于添加嵌套多的内容操作麻烦。(只是标签名字不用加<> 如加 <div>标签 直接写成document.createElement(‘div’) 就可以 )
// 创建一个新的li元素节点
var li = document.createElement('li');
// 把新的li追加到ul最后面
ul.appendChild(li)
创建元素性能问题 【了解】
innerHTML 会产生字符串解析,由于字符串的不可变性,尽量避免大量的拼接,否则消耗内存,影响性能。
document.createElement('标签')创建的性能要比innerHTML要高,但是若涉及到多层嵌套内容时,代码操作麻烦。
所以,一般情况下,两者配合使用较多
添加元素
父节点.appendChild(新的子节点);作用:向父节点最后追加新的节点
父节点.insertBefore(新的节点,旧的子节点) 将一个新的节点插入到父节点中的某个子节点的前面
删除元素
父节点.removeChild(子节点) 作用:删除父元素中的指定的子节点
替换元素
父节点.replaceChild(新的节点,旧的子节点) 作用:替换子节点
克隆元素
要克隆的元素.cloneNode(true)
cloneNode() 方法创建指定节点的副本。
cloneNode() 方法有一个参数(true 或 false)。该参数指示被复制的节点是否包括原节点的所有属性和子节点
var box = document.getElementsByClassName('box')[0]
var box1 = box.cloneNode(true)
document.querySelector('body').appendChild(box1)
操作元素
元素.innerHTML = '可以填写内容和标签';
元素.className = 类名; 添加或删除类名
元素.innerText='只可以填写内容'; 添加标签会被一起打印到页面
元素.textContent = '只可以填写内容'; 添加标签会被一起打印到页面
innerText和textContent
谷歌两个都支持
新版的火狐也是两个都支持 旧版的火狐只支持 textContent
新版的IE 俩个都支持 旧版的IE 只支持innerText
操作表单属性
元素.value 获取文本框的内容(所有表单都可以用)
元素.value =' ' 设置文本框的内容
元素.cheked 操作表单元素 是否选中【针对 单选框 和 多选框 选择=true】
元素.disabled 操作表单元素是否禁止(针对按钮 禁用=true)
元素.selected 操作下拉框选项是否选中【针对下拉框】
元素.readOnly 操作表单元素是否只读【针对文本框】
什么是自定义属性
针对html标签的属性可以分为两类:
标签自带属性(语言设计者提供的属性)id、title、src、href、name、type等
自定义标签属性用户根据需求,自己给标签添加的自己定义的标签属性
操作方式
获取节点对象.getAttribute('属性名'); // 会返回标签的属性的值
设置节点对象.setAttribute('属性名','值'); // 会修改或添加标签属性
删除节点对象.removeAttribute('属性名'); // 会删除标签的属性
document.createAttribute() (创建属性)
var atr=document.createAttribute("class");
atr.nodeValue="democlass";
document.getElementsByTagName("H1")[0].setAttributeNode(atr);
节点.setAttributeNode() 方法用于创建一个指定名称的属性
element.attributes(将属性生成数组对象)
注意:自定义标签属性的操作只能够通过元素的getAtrribute、setAttribute、removeAttribute提供的方法操作。 不能直接通过元素点的方式直接获取或设置
获取元素的大小
元素.clientWidth和 元素.clientHeight
获取元素的宽度 和 高度,返回数字,不含单位。
元素的宽度:width + padding(左右) ;
元素的高度: height + padding(上下)
获取元素的位置
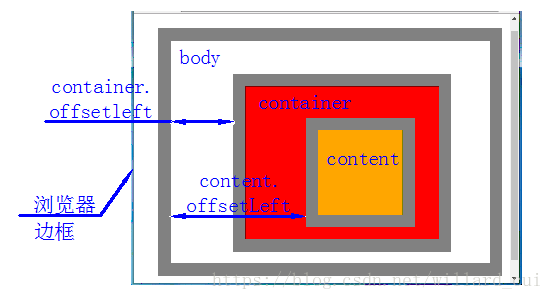
元素.offsetLeft 和offsetTop
获取元素的坐标,获取当前节点对象的padding的外边界,距离border外边界的距离。实际上就是左边框的厚度
offsetWidth: 为元素的width+元素的padding+边框的宽度
以offsetLeft为例进行说明,在不同的浏览器中其值不同,且与父元素的position属性(relative,absolute,fixed)有关。现分以下几种情况说明:(测试所用的浏览器版本为:Chrome 68.0.3440.106, opera54.0, Firefox61.0.1和IE11.0)
2.1在父元素均不设置position属性时,在Chrome,opera和IE浏览器中offsetLeft是元素边框外侧到浏览器窗口内侧的距离且body.offsetLeft=0,

在firefox浏览器中offsetLeft是元素边框外侧到body内侧的距离body.offsetLeft=-边框宽度
如图:

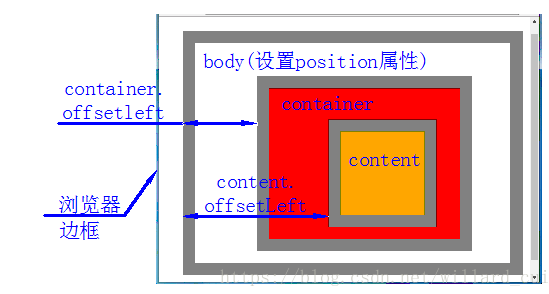
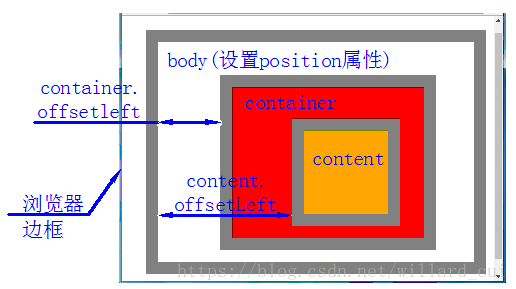
2.2当父元素设置position元素时又分为两种情况,
2.2.1如果父元素时body且body设置了position属性,在Chrome和opera浏览器中offsetLeft是元素边框外侧到body边框外侧的距离,

在IE和fireForx浏览器中offsetLeft是元素边框外侧到body边框内侧的距离

图解client系列属性
获取元素的大小
在使用scroll系列的时候,一般页面的结果是①大容器套小容器②大容器相对定位或者绝对定位,小容器绝对定位③小容器位置变化④在大容器中注册scroll事件⑤在滚动的时候scroll事件在触发,然后利用scrollTop即可看到滚出去的距离,得到的结果是数字
语法
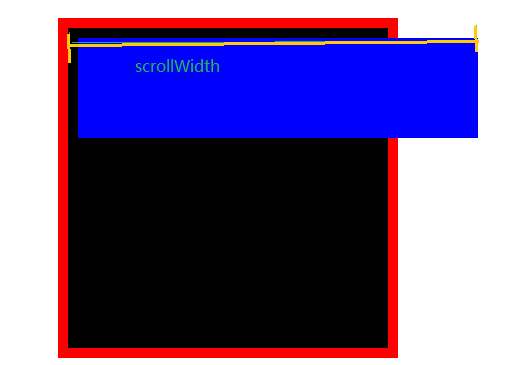
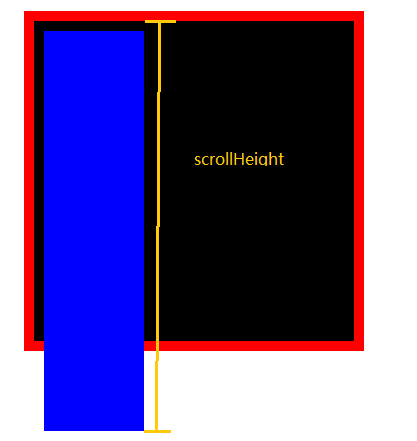
元素.scrollWidth 和 元素.scrollHieght
获取当前节点对象的宽度和高度,返回数字,不包含单位。
宽度:width+padding(左右)+ 溢出部分
高度:height+padding(上下)+ 溢出部分


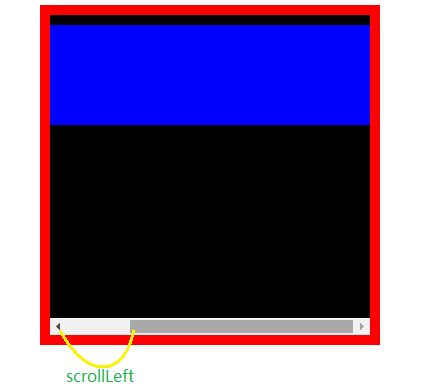
获取元素中被卷去的距离
元素.scrollLeft 和 元素.scrollTop
作用:获取元素内部总被卷去的内容的横向距离 和 纵向距离 !


获取可视区域的宽度和高度 innerWidth 和 innerHeight 属性
DOM

