全局事件属性
HTML 4 增加了使事件在浏览器中触发动作的能力,比如当用户点击元素时启动 JavaScript。 如需学习更多有关事件编程的知识,请访问我们的 JavaScript教程。 下面列出了添加到 HTML 元素以定义事件动作的全局事件属性。 HTML5 中新的事件属性。
Window 事件属性
针对 window 对象触发的事件(应用到 <body> 标签):
| 属性 | 值 | 描述 |
|---|---|---|
| onafterprint | script | 文档打印之后运行的脚本。 |
| onbeforeprint | script | 文档打印之前运行的脚本。 |
| onbeforeunload | script | 文档卸载之前运行的脚本。 |
| onerror | script | 在错误发生时运行的脚本。 |
| onhaschange | script | 当文档已改变时运行的脚本。 |
| onload | script | 页面结束加载之后触发。 |
| onmessage | script | 在消息被触发时运行的脚本。 |
| onoffline | script | 当文档离线时运行的脚本。 |
| ononline | script | 当文档上线时运行的脚本。 |
| onpagehide | script | 当窗口隐藏时运行的脚本。 |
| onpageshow | script | 当窗口成为可见时运行的脚本。 |
| onpopstate | script | 当窗口历史记录改变时运行的脚本。 |
| onredo | script | 当文档执行撤销(redo)时运行的脚本。 |
| onresize | script | 当浏览器窗口被调整大小时触发。 |
| onstorage | script | 在 Web Storage 区域更新后运行的脚本。 |
| onundo | script | 在文档执行 undo 时运行的脚本。 |
| onunload | script | 一旦页面已下载时触发(或者浏览器窗口已被关闭)。 |
Form 事件
由 HTML 表单内的动作触发的事件(应用到几乎所有 HTML 元素,但最常用在 form 元素中):
| 属性 | 值 | 描述 |
|---|---|---|
| onblur | script | 元素失去焦点时运行的脚本。 |
| onchange | script | 在元素值被改变时运行的脚本。 |
| oncontextmenu | script | 当上下文菜单被触发时运行的脚本。 |
| onfocus | script | 当元素获得焦点时运行的脚本。 |
| onformchange | script | 在表单改变时运行的脚本。 |
| onforminput | script | 当表单获得用户输入时运行的脚本。 |
| oninput | script | 当元素获得用户输入时运行的脚本。 |
| oninvalid | script | 当元素无效时运行的脚本。 |
| onreset | script | 当表单中的重置按钮被点击时触发。HTML5 中不支持。 |
| onselect | script | 在元素中文本被选中后触发。 |
| onsubmit | script | 在提交表单时触发。 |
Keyboard 事件
| 属性 | 值 | 描述 |
|---|---|---|
| onkeydown | script | 在用户鼠标按下按时触发。 |
| onkeypress | script | 在用户敲击按键时触发。 |
| onkeyup | script | 当用户鼠标释放按键时触发。 |
Mouse 事件
由鼠标或类似用户动作触发的事件:
| 属性 | 值 | 描述 |
|---|---|---|
| onclick | script | 元素上发生鼠标点击时触发。 |
| ondblclick | script | 元素上发生鼠标双击时触发。 |
| ondrag | script | 元素被拖动时运行的脚本。 |
| ondragend | script | 在拖动操作末端运行的脚本。 |
| ondragenter | script | 当元素元素已被拖动到有效拖放区域时运行的脚本。 |
| ondragleave | script | 当元素离开有效拖放目标时运行的脚本。 |
| ondragover | script | 当元素在有效拖放目标上正在被拖动时运行的脚本。 |
| ondragstart | script | 在拖动操作开端运行的脚本。 |
| ondrop | script | 当被拖元素正在被拖放时运行的脚本。 |
| onmousedown | script | 当元素上按下鼠标按钮时触发。 |
| onmousemove | script | 当鼠标指针移动到元素上时触发。 |
| onmouseout | script | 当鼠标指针移出元素时触发。 |
| onmouseover | script | 当鼠标指针移动到元素上时触发。 |
| onmouseup | script | 当在元素上释放鼠标按钮时触发。 |
| onmousewheel | script | 当鼠标滚轮正在被滚动时运行的脚本。 |
| onscroll | script | 当元素滚动条被滚动时运行的脚本。 |
Media 事件
由媒介(比如视频、图像和音频)触发的事件(适用于所有 HTML 元素,但常见于媒介元素中,比如 <audio>、<embed>、<img>、<object> 以及 <video>):
| 属性 | 值 | 描述 |
|---|---|---|
| onabort | script | 在退出时运行的脚本。 |
| oncanplay | script | 当文件就绪可以开始播放时运行的脚本(缓冲已足够开始时)。 |
| oncanplaythrough | script | 当媒介能够无需因缓冲而停止即可播放至结尾时运行的脚本。 |
| ondurationchange | script | 当媒介长度改变时运行的脚本。 |
| onemptied | script | 当发生故障并且文件突然不可用时运行的脚本(比如连接意外断开时)。 |
| onended | script | 当媒介已到达结尾时运行的脚本(可发送类似“感谢观看”之类的消息)。 |
| onerror | script | 当在文件加载期间发生错误时运行的脚本。 |
| onloadeddata | script | 当媒介数据已加载时运行的脚本。 |
| onloadedmetadata | script | 当元数据(比如分辨率和时长)被加载时运行的脚本。 |
| onloadstart | script | 在文件开始加载且未实际加载任何数据前运行的脚本。 |
| onpause | script | 当媒介被用户或程序暂停时运行的脚本。 |
| onplay | script | 当媒介已就绪可以开始播放时运行的脚本。 |
| onplaying | script | 当媒介已开始播放时运行的脚本。 |
| onprogress | script | 当浏览器正在获取媒介数据时运行的脚本。 |
| onratechange | script | 每当回放速率改变时运行的脚本(比如当用户切换到慢动作或快进模式)。 |
| onreadystatechange | script | 每当就绪状态改变时运行的脚本(就绪状态监测媒介数据的状态)。 |
| onseeked | script | 当 seeking 属性设置为 false(指示定位已结束)时运行的脚本。 |
| onseeking | script | 当 seeking 属性设置为 true(指示定位是活动的)时运行的脚本。 |
| onstalled | script | 在浏览器不论何种原因未能取回媒介数据时运行的脚本。 |
| onsuspend | script | 在媒介数据完全加载之前不论何种原因终止取回媒介数据时运行的脚本。 |
| ontimeupdate | script | 当播放位置改变时(比如当用户快进到媒介中一个不同的位置时)运行的脚本。 |
| onvolumechange | script | 每当音量改变时(包括将音量设置为静音)时运行的脚本。 |
| onwaiting | script | 当媒介已停止播放但打算继续播放时(比如当媒介暂停已缓冲更多数据)运行脚本 |
事件监听
事件监听可以给元素绑定多个事件处理程序,在实际开发中便于对事件程序的功能进行扩展
事件监听给元素注册事件(动态绑定事件)
事件目标.addEventListener(事件类型,事件处理程序,是否捕获)
参数:
事件类型 字符串 注意:事件名不加on 如 'click'
事件处理程序 函数
是否捕获:可选,默认为false,启用了冒泡阶段的处理
移除元素的指定事件程序
事件目标.removeEventListener(事件类型,事件处理程序名称);
参数:
事件类型 字符串 注意:事件名不加on 如:'click'
事件处理程序:函数 注意:这里要把函数名传入过来
事件对象
事件对象,是一个小的工具库,工具库中存放了和当前事件相关的各种信息和功能
获取事件对象
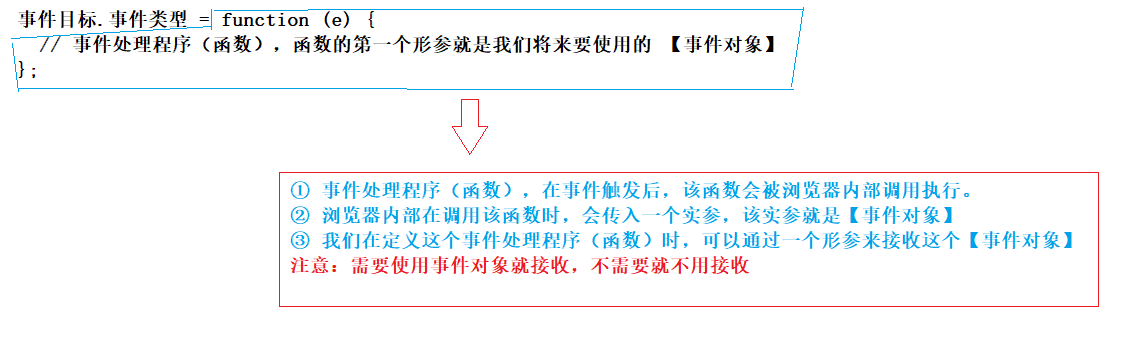
事件目标.事件类型 = function(e){
// 形参e就是当前点击事件的 事件对象
事件处理程序(函数),函数的第一个形参就是我们将来要使用的【事件对象】
}

事件对象的公共属性和方法
不论是什么类型的事件(比如键盘、鼠标、手指触摸等等),他们的事件对象都有的属性和方法
公共属性
事件对象.type // 获取当前的事件名
document.onclick = function (e) {
// 查看当前的事件类型
console.log(_e.type); // click
}
事件对象.target // 获取事件目标里最先触发事件的元素
事件对象.preventDefault() //阻止事件默认行为的执行
事件对象.stopPropagation() //停止冒泡
鼠标事件对象的属性
事件对象.clientX/Y //鼠标在浏览器可视区域中的坐标
事件对象.offsetX/Y //获取鼠标在指定的元素的区域中的坐标
事件对象.pageX/Y // 获取鼠标在整个文档区域中的坐标
图解:client/offset/page的x/y的区别
键盘事件对象的属性
事件对象.altKey // 检查是否按下键盘上的Alt键 返回true
document.onkeydown = function (e) {
alert(e.altKey); // 按下alt键,返回true
}
事件对象.ctrlKey //检查是否按下键盘上的 Ctrl键 返回true
事件对象.shiftKey // 检查是否按下键盘上的 shift键 返回true
事件对象.keyCode //返回被敲击的键 生成的 Unicode 字符码(ascii码)
事件委托
事件委托,也叫事件代理。指的是子孙元素的事件绑定,完全交给其上级父元素或祖先元素绑定。
在web前端开发中,并不是程序注册事件越多越好,事件注册越多,就越消耗程序的性能。所以,在事件注册较多的情况下,为了提高程序的性能,应当适当减少事件的绑定。
传统的事件处理中,需要为每个元素注册事件。事件委托则是一种简单有效的技巧,通过它可以把时间注册到一个父级元素或父级以上的元素上,从而避免吧事件注册到多个子集元素上
事件委托的原理 事件源→(function(e){e.target})
事件委托的原理用到的就是 目标元素 和事件冒泡,把事件注册到父元素或父级以上的元素上,等待子元素事件冒泡,并且在父元素或父级以上的元素注册的事件中能够通过事件对象.target判断是哪个子元素,从而做相应处理。
① 给目标元素的父元素或父级以上的元素注册事件
② 在父元素或父级以上元素注册的事件中通过事件对象.target判断是哪个子元素
③ 根据判断做出处理。
按键对应值
| 数字值 | 实际键值 |
|---|---|
| 48到57 | 0到9 |
| 65到90 | a到z(A到Z) |
| 112到135 | F1到F24 |
| 8 | BackSpace(退格) |
| 9 | Tab |
| 13 | Enter(回车) |
| 20 | Caps_Lock(大写锁定) |
| 32 | Space(空格键) |
| 37 | Left(左箭头) |
| 38 | Up(上箭头) |
| 39 | Right(右箭头) |
| 40 | Down(下箭头) |
获取用户按下的键
function Display(e) { console.log(e) if (e.keyCode) // 判断浏览器 火狐中ASCII放在event.which属性中 keycode = e.keyCode // IE中ASCII放在event.keyCode属性中 else keycode = e.which if (keycode == 13) { //按下回车 document.getElementById('char').innerHTML += '<br>' // alert("回车"); } else if (keycode == 32) { //按下空格 document.getElementById('char').innerHTML += ' ' } else { char = String.fromCharCode(keycode) document.getElementById('char').innerHTML += char } }



